Heim >Web-Frontend >js-Tutorial >js-Datentypen in JavaScript
js-Datentypen in JavaScript
- 一个新手Original
- 2017-10-12 09:26:491532Durchsuche
1. Daten und Typen
Wie das Sprichwort sagt, scharen sich hier Menschen und Dinge zusammen; Das Gleiche gilt für unsere Daten. Mithilfe von Computern können wir numerische Werte, Texte und verschiedene Daten wie Grafiken, Audio und Video verarbeiten. Dies ist der Datentyp, über den wir sprechen.
JavaScript ist eine schwach typisierte Sprache . Wir werden diesen Satz in verschiedenen JS-Einführungsbüchern sehen. Die beliebte Erklärung lautet, dass wir beim Definieren einer Variablen in JavaScript nicht voreinstellen, welche Art von Daten in der Variablen gespeichert werden (siehe JS-Variablen und Java (Kontrast). Sie können var nur zum Deklarieren von Variablen verwenden. Zu diesem Zeitpunkt können Sie sich an Änderungen anpassen, indem Sie sie unverändert lassen, und jede Art von Daten kann in dieser Variablen gespeichert werden. Hinweis: In JavaScript haben Variablen keine Kategorien, Daten jedoch schon. 
2. JS-Datentypen
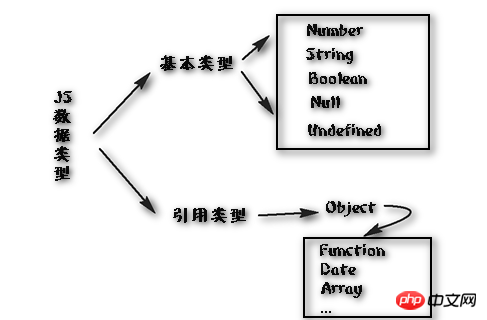
Werfen wir einen Blick auf die Datentypen in JS: Im Allgemeinen unterteilt in Basisdatentypen (einfache Datentypen) und Referenzdatentypen (komplexe Datentypen). Heute stellen wir die folgenden grundlegenden Datentypen vor. 
1. Zahl (numerischer Typ)
JavaScript unterscheidet nicht zwischen Ganzzahlen und Gleitkommazahlen und verwendet Zahlen zur Darstellung numerischer Werte.
321; // 整数321 3.24 ; // 浮点数 3.14 1.1314e5; // 科学计数法表示 1.1314*100000,结果为113140 NaN ; // NaN表示Not a Number,当无法计算结果时,使用NaN表示 Infinity ; // 表示无限大,当数值超过了JavaScript的数值型能表示的最大范围时,使用Infinity表示 |
Numerische Daten werden hauptsächlich für vier arithmetische Operationen verwendet. Die Regeln stimmen mit der Mathematik überein:
1+1; // 2 (3+5)*0.5; //4 1/0 ; // Infinity 0/0; //NaN 1%2; //1 %取余 |
2 . String (Zeichenfolge)
Eine Zeichenfolge ist ein beliebiger Text, der in einfache Anführungszeichen (') oder doppelte Anführungszeichen (") eingeschlossen ist.
‘hello’ ; // hello 文本 “world”; // world 文本 |
Hinweis: Einfache Anführungszeichen oder doppelte Anführungszeichen sind kein Text Inhalt ist nur eine Ausdrucksweise
3. Boolescher Wert (Boolescher Typ)
Boolescher Wert wird auch als logischer Typ bezeichnet und hat nur zwei Werte, wahr oder falsch; bei logischen Urteilen kann es sich nur um einen booleschen Wert handeln (direkter boolescher Wert oder in einen booleschen Wert umgewandelt)
true ; // 这是一个true值 false; //这是一个false值 1>2 ; // 这是一个 false值 0<=1 ; // 这是一个 true值 |
4. null und undefiniert
null steht für einen leeren Wert value, was „Leer“ bedeutet, es gibt nur einen Wert null, und undefiniert bedeutet auch nichts. In vielen Fällen stellen null und undefiniert beide „keine“ Werte dar, und es ist von geringer Bedeutung, zwischen den beiden zu unterscheiden. In den meisten Fällen In solchen Fällen sollten wir „Undefiniert“ verwenden. Dies ist nur dann nützlich, wenn Funktionsparameter übergeben werden.
a = null ; // a里面的值为空 a = undefined; // 不建议这么写, 此时和 a = null 几乎没什么区别 |
Aktuelle Verwendung, null bedeutet „kein Objekt“. Das heißt, es sollte dort kein Wert vorhanden sein.
(1) Als Parameter der Funktion bedeutet dies, dass der Parameter der Funktion kein Objekt ist.
(2) Als Endpunkt der Objektprototypkette
Object.getPrototypeOf(Object.prototype); //结果为 null |
undefiniert bedeutet „fehlender Wert“, das heißt, es sollte einen Wert geben, der jedoch nicht definiert wurde > (1) Wenn die Variable deklariert, aber kein Wert zugewiesen ist, ist sie gleich „undefiniert“. Beim Aufruf der Funktion wird der Parameter, der bereitgestellt werden soll, nicht angegeben und der Parameter ist gleich „undefiniert“. (3) Dem Objekt ist kein Attribut zugewiesen und der Wert des Attributs ist undefiniert. (4) Wenn die Funktion keinen Wert zurückgibt.
Das obige ist der detaillierte Inhalt vonjs-Datentypen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

