Heim >Web-Frontend >js-Tutorial >So führen Sie externe Stile in Angular-Komponenten ein
So führen Sie externe Stile in Angular-Komponenten ein
- 一个新手Original
- 2017-10-11 10:13:134153Durchsuche
Wenn Sie in Angular-Projekten einige in js gekapselte Plug-Ins verwenden, müssen Sie js-Dateien und CSS-Dateien manuell einführen. Wenn Sie sie direkt über die Link-Methode auf der Anwendungseintragsseite einführen, wird das Laden blockiert des ersten Bildschirms und sogar zu Redundanz führen; hier ist eine Möglichkeit, externe Stile innerhalb einer Komponente zu referenzieren.
Führen Sie zunächst eine Aufzählungsklasse von Angular ein:
enum ViewEncapsulation {
Emulated
Native
None
}Der Wert von ViewEncapsulation wird verwendet, um anzugeben, wie die Beziehung zwischen Stilen und Tags beim Kapseln von Angular-Komponenten gehandhabt wird. Der Standardwert ist : ViewEncapsulation.Emulated;
Die Verwendung ist:
import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.Emulated
})ViewEncapsulation.Emulated
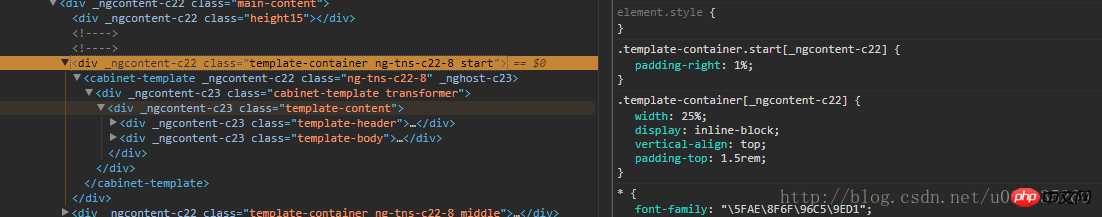
Diese Methode weist der Komponente beim Kapseln ein eindeutiges Attribut zu und fügt dieses Attribut jedem Tag hinzu in der Komponente, und der Attributselektor wird dem Selektor des gekapselten Stylesheets hinzugefügt und bildet so einen Bereich des Stylesheets. Die Stile im Bereich wirken sich nicht nach außen aus, aber die Komponente wird beeinflusst übergeordneter Stil, wie in der Abbildung gezeigt:

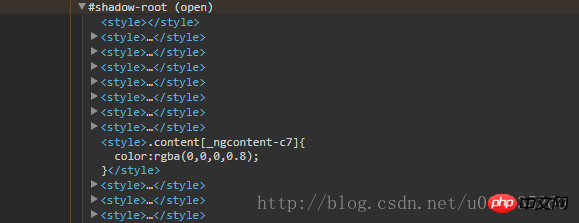
ViewEncapsulation.Native
Diese Methode kapselt die Komponente in ein Schatten-DOM 
ViewEncapsulation.None
Das Stylesheet dieser Methode hat einen globalen Geltungsbereich. Der in der Komponente deklarierte Stil kann sich nicht nur auf diese Komponente auswirken, sondern umgekehrt auch auf das globale Stylesheet beeinflusst durch globale Stylesheets.
Zwei Situationen:
1. Das vom externen Stylesheet verwendete Tag ist statisch (z. B. Bootstrap):
wird mit der Standardmethode
@Component({ templateUrl: "./login.html", styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css']
}) direkt in die Komponentenmetadaten eingeführt 🎜> 2. Stylesheets wirken auf dynamisch erstellte Tags (z. B. beim Erstellen eines Rich-Text-Editors CKEditor, wangEditor usw.): Weil Tags dynamisch erstellt werden, d. h. wann Beim Verpacken von Komponenten sind die von den eingeführten externen Stylesheets verwendeten Tags noch nicht vorhanden (wenn der Code ausgeführt wird, werden die Tags nach einem neuen Editor erstellt), aber beim Verpacken wird allen Selektoren ein Attributselektor hinzugefügt Dynamisch erstellte Tags werden von importierten Stylesheets nicht beeinflusst. Mit anderen Worten: Das neu erstellte Etikett gehört nicht zum Komponentenbereich. Um diese Situation zu vermeiden, können Sie beim Verpacken nur eine Komponente für diese Komponente erstellen: import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.None})Das obige ist der detaillierte Inhalt vonSo führen Sie externe Stile in Angular-Komponenten ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

