Heim >Web-Frontend >js-Tutorial >So erzielen Sie mit jQuery einen Lupeneffekt
So erzielen Sie mit jQuery einen Lupeneffekt
- 一个新手Original
- 2017-10-11 10:09:022269Durchsuche
Prinzip der Umsetzung
Erklären wir zunächst, wie man den Lupeneffekt erzielt:
Methode 1: Bereiten Sie ein High-Pixel vor großes Bild Bild: Wenn die Maus auf das Originalbild gesetzt wird, wird die entsprechende Position des großen Bildes geladen und angezeigt.
Methode 2: Vergrößern Sie das Originalbild, d. h. passen Sie die Länge und Breite des Originalbilds an.
Oben haben wir zwei Methoden vorgestellt, um den Lupeneffekt zu erzielen. Als nächstes wenden wir die beiden oben genannten Methoden auf unser jQuery-Plug-in an.
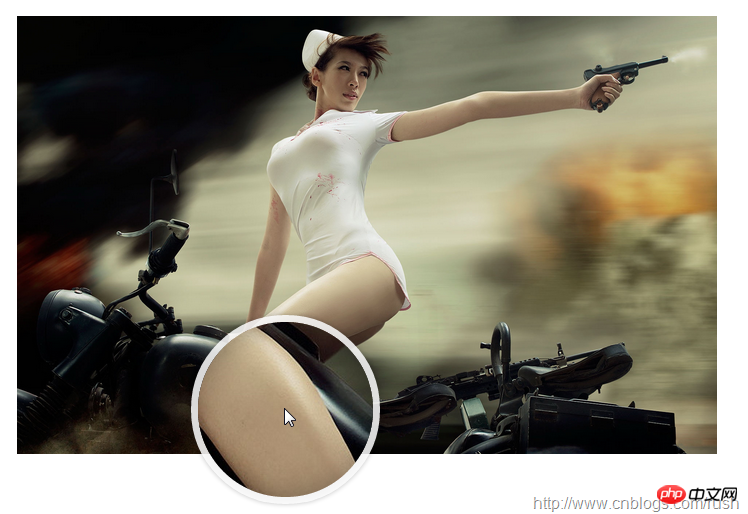
Zuerst benötigen wir ein img-Element, um das ursprüngliche Bildobjekt anzuzeigen, und einen Container als Anzeigefeld, in dem das große Bildobjekt gespeichert wird. Wenn die Maus über das Originalbild fährt, wird der entsprechende Teil durch absolute Positionierung des großen Bildes angezeigt, wodurch ein lupenähnlicher Effekt erzielt wird.
Als nächstes definieren wir die Seite Index.html. Die spezifische Implementierung ist wie folgt:
<!doctype html> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>jQuery Image Zoom Demo</title> <meta name="author" content="Jackson Huang"> </head> <body> <p class="magnify"> <p class="large"></p> <img class="small lazy" src="/static/imghwm/default1.png" data-src="./img/1.jpg" style="max-width:90%" / alt="So erzielen Sie mit jQuery einen Lupeneffekt" > </p> </body> </html>
Oben haben wir das kleine Objekt definiert, um das Originalbild anzuzeigen Das große Objekt als Ein Anzeigefeld wird verwendet, um die entsprechende Position des großen Bildes anzuzeigen.
Mousemove-Ereignis
Als nächstes verwenden wir das jQuery-Plug-in, um den Lupeneffekt zu erzielen, wenn die Maus darüber bewegt wird kleines Objekt, die entsprechende Position des großen Bildes wird im großen Objekt angezeigt, das das Mousemove-Ereignis beinhaltet. Daher müssen wir die Abhörmethode des Mousemove-Ereignisses implementieren (siehe „Definieren des jQuery-Plug-Ins“). Schritt zum Anpassen des jQuery-Plug-ins Schritt für Schritt》).
Jetzt implementieren wir das Plugin jquery.imagezoom.js!
(function ($) {
$.fn.imageZoom = function (options) {
// The native width and height of the image.
var native_width = 0,
native_height = 0,
current_width = 0,
current_height = 0,
$small = $(".small"),
$large = $(".large");
$(".magnify").mousemove(function (e) {
/* Act on the event */
if (!native_width && !native_height) {
var image_object = new Image();
image_object.src = $small.attr('src');
// Gets the image native height and width.
native_height = image_object.height;
native_width = image_object.width;
// Gets the image current height and width.
current_height = $small.height();
current_width = $small.width();
} else {
// Gets .maginfy offset coordinates.
var magnify_offset = $(this).offset(),
// Gets coordinates within .maginfy.
mx = e.pageX - magnify_offset.left,
my = e.pageY - magnify_offset.top;
// Checks the mouse within .maginfy or not.
if (mx < $(this).width() && my < $(this).height() && mx > 0 && my > 0) {
$large.fadeIn(100);
} else {
$large.fadeOut(100);
} if ($large.is(":visible")) {
/* Gets the large image coordinate by ratio
small.x / small.width = large.x / large.width
small.y / small.height = large.y / large.height
then we need to keep pointer in the centre,
so deduct the half of .large width and height.
*/
var rx = Math.round(mx / $small.width() * native_width - $large.width() / 2) * -1,
ry = Math.round(my / $small.height() * native_height - $large.height() / 2) * -1,
bgp = rx + "px " + ry + "px",
px = mx - $large.width() / 2,
py = my - $large.height() / 2;
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
}
}
});
});
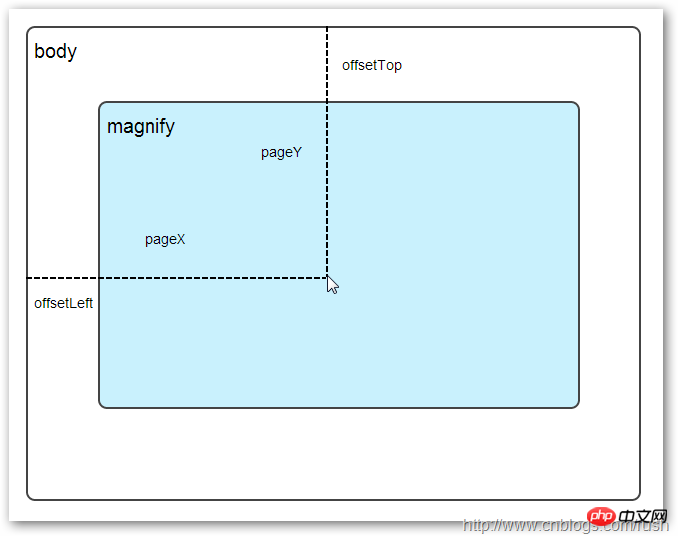
Oben habe ich die Abhörmethode des Mousemove-Ereignisses implementiert. Wenn sich die Maus zum Vergrößerungsobjekt bewegt, müssen wir die relative Koordinatenposition der aktuellen Maus ermitteln Erklären Sie anhand von Bildern, wie Sie die relative Koordinatenposition der Maus ermitteln können.
Relative Koordinaten

offsetLeft, pageY - offsetTop).
Jetzt haben wir den Koordinatenwert der Maus im Vergrößerungsobjekt erhalten. Als nächstes müssen wir die entsprechenden Koordinaten des entsprechenden großen Bildes ermitteln , ry). Wir können den Wert von (rx, ry) durch die proportionale Beziehung erhalten.
my / small.height (Länge des Originalbildes) = ry / native_height (groß) Die Länge des Bildes)
Durch die obige proportionale Beziehung wissen wir, dass die Koordinaten (rx, ry) des großen Bildes gleich (mx/small.width*native_width, my/small) sind .height*native_height). Durch die obige Formel können wir die entsprechende Koordinatenposition des großen Bildes ermitteln. Wenn sich die Maus zum Vergrößerungsobjekt bewegt, wird der entsprechende Teil des großen Bildes angezeigt Laden des großen Bildes. HintergrundpositionsattributBevor Sie das Laden und Anzeigen großer Bilder implementieren, führen Sie zunächst das Wissen über die Hintergrundpositionierung in CSS ein.Abbildung 2 CSS-Hintergrundposition
Oben gibt es ein 100x100 Pixel-Bild, das komponiert ist von vier Farben, und jede Farbe belegt 50 x 50 Pixel. Als Nächstes zeigen wir das Bild an, indem wir den Attributwert „Hintergrundposition“ des CSS des Bilds ändern. 
Wir sehen, dass sich unter dem großen Quadrat zwei Reihen kleiner Quadrate befinden. Sie zeigen unterschiedliche Farbpositionen an. Hier erreichen wir dies, indem wir den Hintergrundpositionsattributwert jedes p-Elements ändern.
例如:第一行的蓝色方形,我们设置CSS的background-position属性为:0px -50px;这相当于原图往上移动50px,第一行的其他方形也通过左右和上下移动实现的。
但第二行的方形就显得更加奇怪了,因为它们都由四种颜色组成,而且颜色的位置都不一样,这究竟是怎样实现的呢?
例如:第二行的第一个方形,我们设置CSS的background-position属性为:25px 25px;这相当于原图向下和向右移动了25px,由于image wrap的作用它会填充剩余位置的颜色。
现在,我们已经了解到了CSS的background-position属性的作用,所以我们通过修改large对象的background-position属性来显示对应的图像部分,具体实现如下:
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});上面,我们通过加载大图的方式来实现放大镜效果,接下来,我们将介绍通过调整原图的长和宽来实现放大镜效果。
mousewheel事件
前面,我们通过mousemove事件来放大图片,这里我们将通过鼠标的滚轮事件实现图片放大效果。
由于,不同的浏览器有不同的滚轮事件。主要是有三种:onmousewheel(IE 6/7/8)、mousewheel(IE9,Chrome,Safari和Opera)和DOMMouseScroll(只有Firefox支持),关于这三个事件这里不做详细的介绍了。
由于不同浏览器之间存在着差异,为了实现浏览器之间的兼容,所以,我们需要监听以上三种滚轮事件(onmousewheel,mousewheel和DOMMouseScroll),具体实现如下:
$(".magnify").bind('DOMMouseScroll mousewheel onmousewheel', function(e) {
});上面,我们实现了兼容不同浏览器的滚轮事件监听方法,接下来,判断滚轮向上或向下也要考虑不同浏览器的兼容性,主流的览器(IE、Opera、Safari、Firefox、Chrome)中Firefox 使用detail,其余四类使用wheelDelta;两者只在取值上不一致,代表含义一致,detail与wheelDelta只各取两个值,detail只取±3,wheelDelta只取±120,其中正数表示为向上,负数表示向下。
由于detail和wheelDelta都有两个值表示向上或向下滚动,所以不同浏览器间可以通过以下方式实现兼容,具体实现如下:
$(".magnify").bind('DOMMouseScroll mousewheel onmousewheel', function(e) {
// cross-browser wheel delta
var e = window.event || e; // old IE support.
var delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail)));
});上面,我们已经处理了不同浏览器滚轮监听方法,当用户滚动滚轮时需要动态地修改原图的尺寸,这里我们定义缩放比scaling为0.3,也就是说每当用户滚动一下滚轮原图就按0.3的比例进行缩放,具体实现如下:
// Gets the image scaling height and width. native_height += (native_height * scaling * delta); native_width += (native_width * scaling * delta); // Update backgroud image size. $large.css('background-size', native_width + "px " + native_height + "px");
现在,我们已经实现了通过滚轮对图片进行缩放查看的效果,完整的实现如下:
(function($) {
$.fn.imageZoom = function(options) {
// The native width and height of the image.
var defaults = {
scaling: 0.3
};
// Combines object defaults and options.
options = $.extend(defaults, options),
native_width = 0,
native_height = 0,
current_width = 0,
current_height = 0,
$small = $(".small"),
$large = $(".large");
$(".magnify").mousemove(function(e) {
/* Act on the event */
if (!native_width && !native_height) {
var image_object = new Image();
image_object.src = $small.attr('src');
// Gets the image native height and width.
native_height = image_object.height;
native_width = image_object.width;
// Gets the image current height and width.
current_height = $small.height();
current_width = $small.width();
} else {
// Gets .maginfy offset coordinates.
var magnify_offset = $(this).offset(),
// Gets coordinates within .maginfy.
mx = e.pageX - magnify_offset.left,
my = e.pageY - magnify_offset.top;
// Checks the mouse within .maginfy or not.
if (mx < $(this).width() && my < $(this).height() && mx > 0 && my > 0) {
$large.fadeIn(100);
} else {
$large.fadeOut(100);
}
if ($large.is(":visible")) {
/* Gets the large image coordinate by ratio
small.x / small.width = large.x / large.width
small.y / small.height = large.y / large.height
then we need to keep pointer in the centre,
so deduct the half of .large width and height.
*/
var rx = Math.round(mx / $small.width() * native_width - $large.width() / 2) * -1,
ry = Math.round(my / $small.height() * native_height - $large.height() / 2) * -1,
bgp = rx + "px " + ry + "px",
px = mx - $large.width() / 2,
py = my - $large.height() / 2;
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
}
}
});
$(".magnify").bind('DOMMouseScroll mousewheel onmousewheel', function(e) {
var image_object = new Image();
image_object.src = $large.attr('src');
// cross-browser wheel delta
e = window.event || e; // old IE support.
var delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail)));
// Gets the image scaling height and width.
native_height += (native_height * defaults.scaling * delta);
native_width += (native_width * defaults.scaling * delta);
// The image can't smaller than the original.
if (native_height < current_height) {
native_height = current_height;
}
if (native_width < current_width) {
native_width = current_width;
}
// console.log("native_height: " + native_height + " native_width: " + native_width);
// Gets .maginfy offset coordinates.
var magnify_offset = $(this).offset(),
mx = e.pageX - magnify_offset.left,
my = e.pageY - magnify_offset.top;
// Update backgroud image size.
$large.css('background-size', native_width + "px " + native_height + "px");
/* Gets the large image coordinate by ratio
small.x / small.width = large.x / large.width
small.y / small.height = large.y / large.height
then we need to keep pointer in the centre,
so deduct the half of .large width and height.
*/
var rx = Math.round(mx / $small.width() * native_width - $large.width() / 2) * -1,
ry = Math.round(my / $small.height() * native_height - $large.height() / 2) * -1,
bgp = rx + "px " + ry + "px",
px = mx - $large.width() / 2,
py = my - $large.height() / 2;
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
});
};
})(jQuery);
上面,我们实现了放大镜效果,当我们鼠标停留在图片上方会自动放大图片的相应部位,当然我们可以通过滚轮调整放大的比例。
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit jQuery einen Lupeneffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

