Heim >Web-Frontend >js-Tutorial >So verwenden Sie window.onload
So verwenden Sie window.onload
- 一个新手Original
- 2017-10-11 09:11:023356Durchsuche
Erfahren Sie mehr über die Verwendung von window.onload je nach Fall
Fall 1
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
width: 100px;
height: 100px;
background: red;
margin-left: 50px;
margin-top: 30px;
display: none;
}
</style>
<script type="text/javascript">//
window.onload=function(){//
function btn(obj){//
var box=document.getElementById(obj);//
box.style.display="block";//
}//
}
function btn(obj){
var box=document.getElementById(obj);
box.style.display="block";
} </script>
</head>
<body>
<button onclick="btn('box1')" >显示第一个盒子</button>
<button onclick="btn('box2')">显示第二个盒子</button>
<button onclick="btn('box3')" >显示第三个盒子</button>
<button onclick="btn('box4')">显示第四个盒子</button>
<p id="box1">1</p>
<p id="box2">2</p>
<p id="box3">3</p>
<p id="box4">4</p>
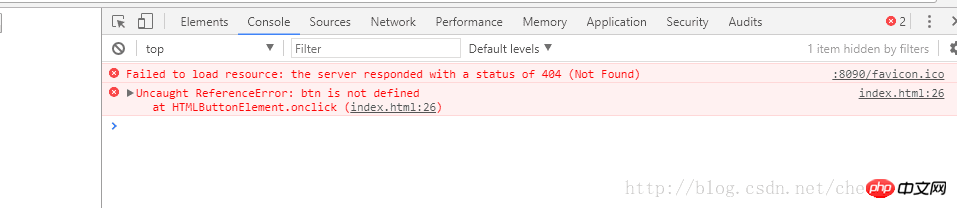
</body></html>In diesem Fall, wenn Sie js eingeben Das Fenster In .onload wird ein Fehler gemeldet. 
Analyse: Die in Onload platzierten js warten darauf, dass der HTML-Code geladen wird, bevor die Funktion ausgeführt wird. Beim Laden des HTML-Codes ist jedoch onclick="btn('box1')" darin enthalten, und die Funktion wird nicht ausgeführt gefunden (da die Funktion zu diesem Zeitpunkt noch nicht geladen ist). Um diese Funktion aufzurufen, muss sie geladen werden.
Fall 2
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>111</title> <style> * {
margin: 0;
padding: 0;
list-style-type: none;
}
#box {
width: 360px;
padding-top: 360px;
background:url(image/01big.jpg) no-repeat center top;
margin: 100px auto;
border: 1px solid blueviolet;
overflow: hidden;
}
ul {
border-top: 1px solid blueviolet;
}
li {
float: left;
}
</style> <script> window.onload=function() {
var box =document.getElementById("box");
function fun(id,bg) {
var ID =document.getElementById(id);
ID.onmouseover=function() {
box.style.backgroundImage=bg;
}
} fun("id1","url(image/01big.jpg)");
fun("id2","url(image/02big.jpg)");
fun("id3","url(image/03big.jpg)");
fun("id4","url(image/04big.jpg)");
fun("id5","url(image/05big.jpg)");
}
<script>
window.onload=function(){
var box =document.getElementById("box"); function fun(id,bg){
var ID =document.getElementById(id);
ID.onmouseover=function(){
box.style.backgroundImage=bg;
}
}
fun("id1","url(image/01big.jpg)");
fun("id2","url(image/02big.jpg)");
fun("id3","url(image/03big.jpg)");
fun("id4","url(image/04big.jpg)");
fun("id5","url(image/05big.jpg)");
} </script></head><body>
<p id="box">
<ul>
<li id="id1"><img src="/static/imghwm/default1.png" data-src="image/01.jpg" class="lazy" alt=""/></li>
<li id="id2"><img src="/static/imghwm/default1.png" data-src="image/02.jpg" class="lazy" alt=""/></li>
<li id="id3"><img src="/static/imghwm/default1.png" data-src="image/03.jpg" class="lazy" alt=""/></li>
<li id="id4"><img src="/static/imghwm/default1.png" data-src="image/04.jpg" class="lazy" alt=""/></li>
<li id="id5"><img src="/static/imghwm/default1.png" data-src="image/05.jpg" class="lazy" alt=""/></li>
</ul>
</p></body></html>Das obige ist der detaillierte Inhalt vonSo verwenden Sie window.onload. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:jQuery eine Ajax-InstanzNächster Artikel:jQuery eine Ajax-Instanz
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

