Heim >Web-Frontend >js-Tutorial >Einführung in Filter und benutzerdefinierte Filter
Einführung in Filter und benutzerdefinierte Filter
- 一个新手Original
- 2017-10-10 10:17:092025Durchsuche
Die Filter in AngularJS werden zum Filtern, Filtern und Formatieren von Ausdrucksergebnissen verwendet, um eine bessere Leistung zu erzielen.
Filtersyntax: unterstützt Mehrfachfilterung und Parameterübergabe
{{Ausdruck |. Filtername 2: 'Parameter' }}
Methode: | -》 Pipeline
Währung Währungsstilfilter
Datum Datum
Verarbeitung von Groß-/Kleinbuchstaben
orderBy sortiert das angegebene Array in aufsteigender oder absteigender Reihenfolge
Zahl formatiert Zahlen in Text (Verarbeitung). Daten mit Dezimalstellen)
limitTo begrenzt die Anzahl der anzuzeigenden Arrays oder Strings
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script></head><body><p ng-controller="myCtrl">
<table>
<thead>
<tr>
<th>名字</th>
<th>分数</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
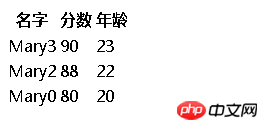
<tr ng-repeat="stu in stuList | orderBy:'score':true | limitTo:3">
<td>{{stu.name}}</td>
<td>{{stu.score}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table></p><script>
var app = angular.module('myApp', ['ng']);
app.controller('myCtrl', function ($scope) {
$scope.stuList = [
{name:'Mary0',age:20,score:80},
{name:'Mary1',age:21,score:70},
{name:'Mary2',age:22,score:88},
{name:'Mary3',age:23,score:90},
{name:'Mary4',age:24,score:60}
]
});</script></body></html>
Rückgabefunktion(Eingabe, arg){
//Eingabe sind die an den Filter
übergebenen Daten
//arg ist der Parameter des Filters selbst
Geben Sie „gefilterte Ergebnisse“ zurück
}
})
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script></head><body><p ng-controller="myCtrl">
<!-- 将price所对应的值通过管道传递给自定义的过滤器-->
<h1>{{price | myFilter:'¥' }}</h1></p><script>
var app = angular.module('myApp', ['ng']); //创建过滤器:过滤器的本质是方法,有输入有输出
app.filter('myFilter', function () {
return function (input,arg) {
console.log( '输入为'+input+" 过滤器的参数为:"+arg);
var output = arg+input;
return output;
}
})
app.controller('myCtrl', function ($scope) {
$scope.price = 100;
});</script></body></html>Das obige ist der detaillierte Inhalt vonEinführung in Filter und benutzerdefinierte Filter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

