Heim >Web-Frontend >HTML-Tutorial >Wählen Sie aus, wie das Eingabefeld angewendet wird
Wählen Sie aus, wie das Eingabefeld angewendet wird
- 一个新手Original
- 2017-10-09 10:21:371960Durchsuche
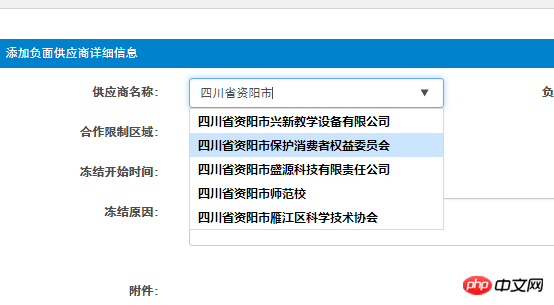
Vor einiger Zeit bestand die Notwendigkeit, ein Auswahleingabefeld zu erstellen, ähnlich dem Suchfeld von Baidu. Da ich auch ein Anfänger bin, habe ich im Internet viel gefunden und hier zwei relativ einfach zu verwendende Implementierungsmethoden.
Der erste Typ: basierend auf den neuen Funktionen von HTML5
Der Effekt ist wie in der folgenden Abbildung dargestellt

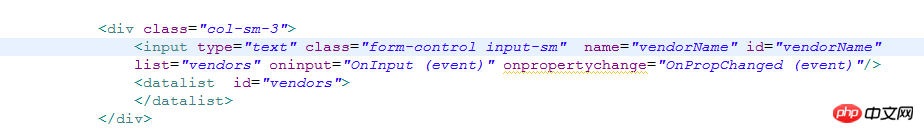
Der Schlüsselcode von jsp ist unten angegeben.

Hier ist zu beachten, dass die ID der Datenliste mit dem Wert des Listenattributs der Eingabe übereinstimmen muss. Der Zweck der Ereignisse oninput und onpropertychange besteht darin, Methoden aufzurufen, um den Datenlistenwert zu füllen, wenn sich der Wert des Eingabefelds ändert.
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}Es ist relativ einfach, das Datalist-Tag von HTML5 zum Implementieren des Auswahleingabefelds zu verwenden, es gibt jedoch ein Problem: HTML5 unterstützt IE8 nicht und unten. Im Folgenden wird also die zweite Methode angegeben, die IE8 unterstützt.
Man kann sagen, dass diese Methode das Ausleihen von Blumen ist, um sie Buddha anzubieten, und zwar mithilfe eines Plug-Ins eines Drittanbieters.
Die Idee ist eigentlich die Dasselbe. Es dient dazu, den Wert des Textfelds dynamisch abzurufen und dann mithilfe einer Ajax-Anfrage die Daten im Hintergrund Fuzzy abzufragen und sie dann zur Anzeige an die Rezeption zurückzugeben. Aus Effizienzgründen beträgt die Datenmenge in diesem Projekt 10 W. Bevor ich es tat, überlegte ich auch, ob die ähnliche Abfragegeschwindigkeit zu langsam wäre. Die Wahrheit kommt aus der Praxis. Wenn Sie die ersten 5 Elemente direkt abfragen (Sie können nicht so viele Daten anzeigen, daher zeige ich bis zu 5 Datenelemente im Auswahlfeld an), ist die Geschwindigkeit überhaupt nicht langsam . Sollten Sie auf Effizienzprobleme stoßen, fragen Sie bitte die Experten um Rat.
Das obige ist der detaillierte Inhalt vonWählen Sie aus, wie das Eingabefeld angewendet wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

