Heim >Web-Frontend >js-Tutorial >So schreiben Sie ein Anmelde-Popup-Fenster mit JQuery
So schreiben Sie ein Anmelde-Popup-Fenster mit JQuery
- 一个新手Original
- 2017-10-09 10:13:492920Durchsuche
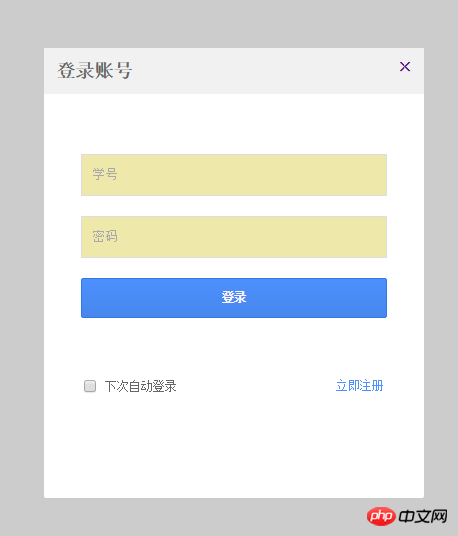
Ein Anmelde-Popup-Feld ähnlich wie Baidu kann mit den Funktionen fadeIn(), hide(), show(), slideDown() und anderen Animationsfunktionen von jquery implementiert werden. Hier ist der HTML5-Code:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<title></title>
<link type="text/css" rel="stylesheet" href="msty.css">
<script src="jquery-2.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn_click").click(function(){
// alert("hello");
$(".box_bg").fadeIn(100);
$(".box_lg").slideDown(200);
});
$(".close").click(function(){
$(".box_bg").fadeOut(100);
$(".box_lg").hide(100);
})
});
</script> </head> <body>
<p>
<a class="btn btn-primary btn_click">百度登录框</a>
</p>
<p class="box_lg">
<p class="box_tit">
<a class="close" href="#">×</a>
<h3>登录账号</h3>
</p>
<p class="box_cont">
<form class="box_frm" action="http://www.baidu.com">
<ol>
<li><input type="text" class="ipt" placeholder="学号"/></li>
<li><input type="text" class="ipt" placeholder="密码"/></li>
<li><input type="submit" value="登录" class="btn btn-primary btn_frm"></li>
</ol>
</form>
</p>
<p class="box_ft">
<input type="checkbox" style="margin-right: 8px"><label>下次自动登录</label>
<a href="#" >立即注册</a>
</p>
</p>
<p class="box_bg"></p>
</body>
</html> Zusammenfassung: Um ein Dokumentelement zu erhalten, können Sie eine leere Klasse für das Element festlegen und es über die leere Klasse abrufen Name, wie z. B. get.close oben; Beim Schreiben eines Formulars können Sie es in c34106e0b4e09414b63b2ea253ff83d6 platzieren, um die Formatausrichtung zu erleichtern, wie folgt:
Zusammenfassung: Um ein Dokumentelement zu erhalten, können Sie eine leere Klasse für das Element festlegen und es über die leere Klasse abrufen Name, wie z. B. get.close oben; Beim Schreiben eines Formulars können Sie es in c34106e0b4e09414b63b2ea253ff83d6 platzieren, um die Formatausrichtung zu erleichtern, wie folgt:
Das obige ist der detaillierte Inhalt vonSo schreiben Sie ein Anmelde-Popup-Fenster mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

