Heim >Web-Frontend >js-Tutorial >Zusammenfassung von parentNode im DOM
Zusammenfassung von parentNode im DOM
- 一个新手Original
- 2017-10-09 09:39:261423Durchsuche
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>parentNode</title>
<script type="text/javascript">
"use strict"
window.onload=function(){
var oUl=document.getElementById("ul1");
var nodeList=oUl.childNodes;
// console.log(nodeList);
var arr=convertToArray(nodeList,0);
console.log(arr);
for(var i=0,len=arr.length;i<len;i++){
console.log(arr[0].parentNode);
}
console.log(arr[0].nextSibling);
//第一个子节点是没有previousSibling的
console.log(arr[0].previousSibling);
}
function convertToArray(nodes){
var array=null;
try{
array=Array.prototype.slice.call(nodes,0);
}catch(ex){
array=new Array();
for(var i=0,len=nodes.length;i<len;i++){
array.push(nodes[i]);
}
}
return array;
}
</script>
</head>
<body>
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>
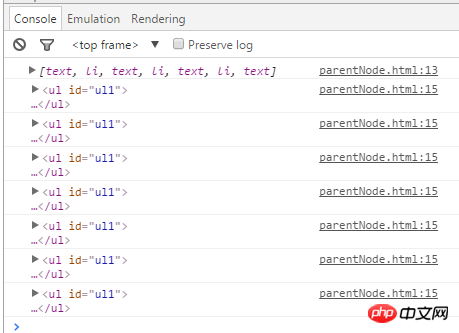
Alle parentNodes der untergeordneten Knoten eines übergeordneten Knotens zeigen auf denselben Knoten. Der obige Code wird wie folgt in eine Schleife eingegeben: 
Außerdem wird jeder untergeordnete Knoten angezeigt Wenn es sich um den ersten untergeordneten Knoten handelt, gibt es natürlich kein previousSibling und der letzte untergeordnete Knoten hat kein nextSibling. Die zurückgegebenen Ergebnisse sind null
Es wird firstChild und lastChild in der Menge geben jedes untergeordneten Knotens. Nur wenn keine untergeordneten Knoten vorhanden sind, müssen beide Werte null sein, um gleich zu sein.
Das obige ist der detaillierte Inhalt vonZusammenfassung von parentNode im DOM. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

