Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Entfernungsmessung
So implementieren Sie die Entfernungsmessung
- 一个新手Original
- 2017-10-02 09:45:412106Durchsuche
Muss kürzlich eine Entfernungsmessung durchführen, um den Maßstab des vom Benutzer hochgeladenen Bildes zu bestimmen:
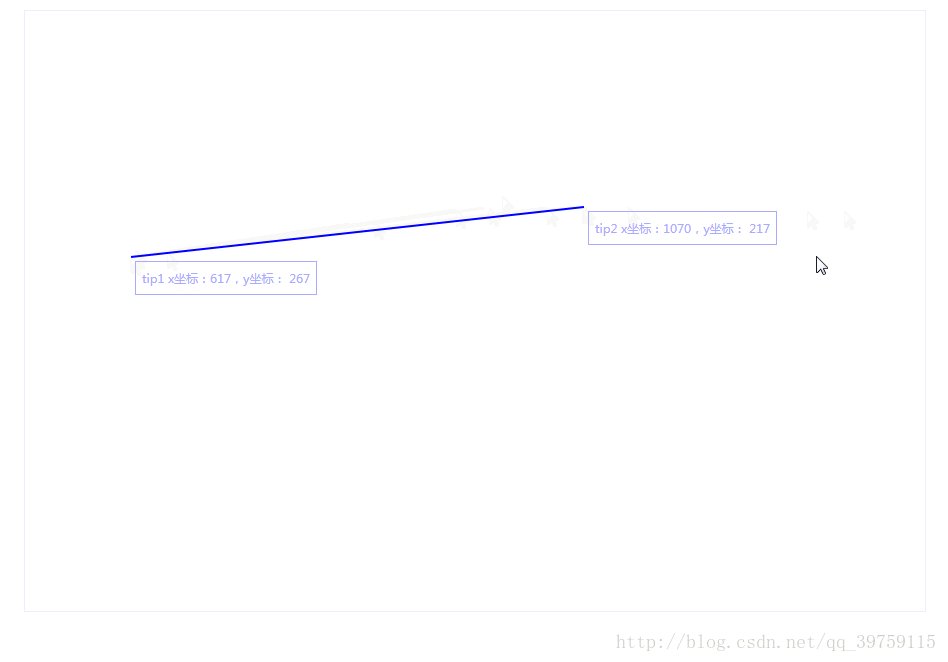
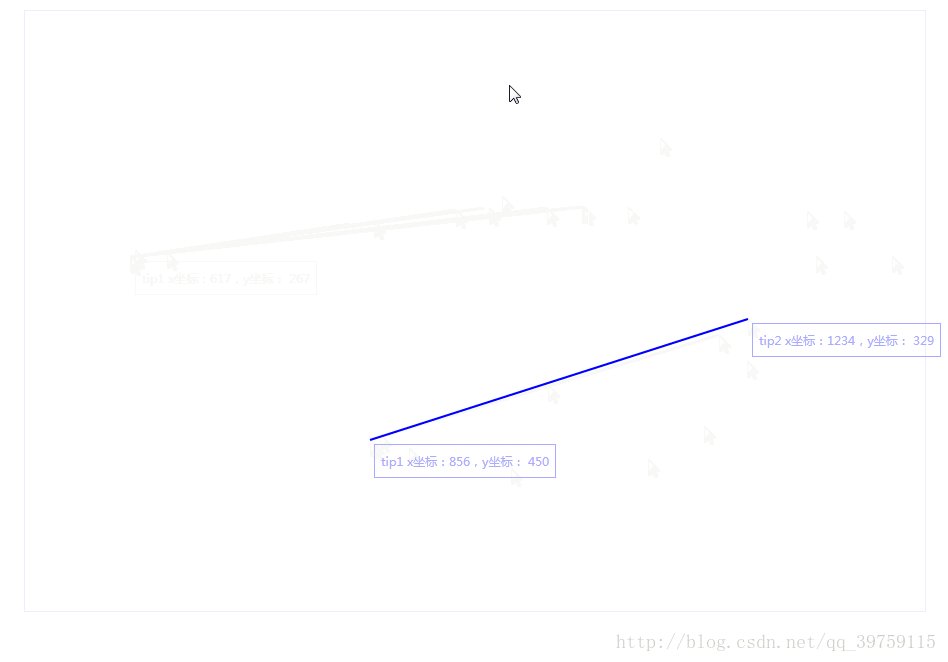
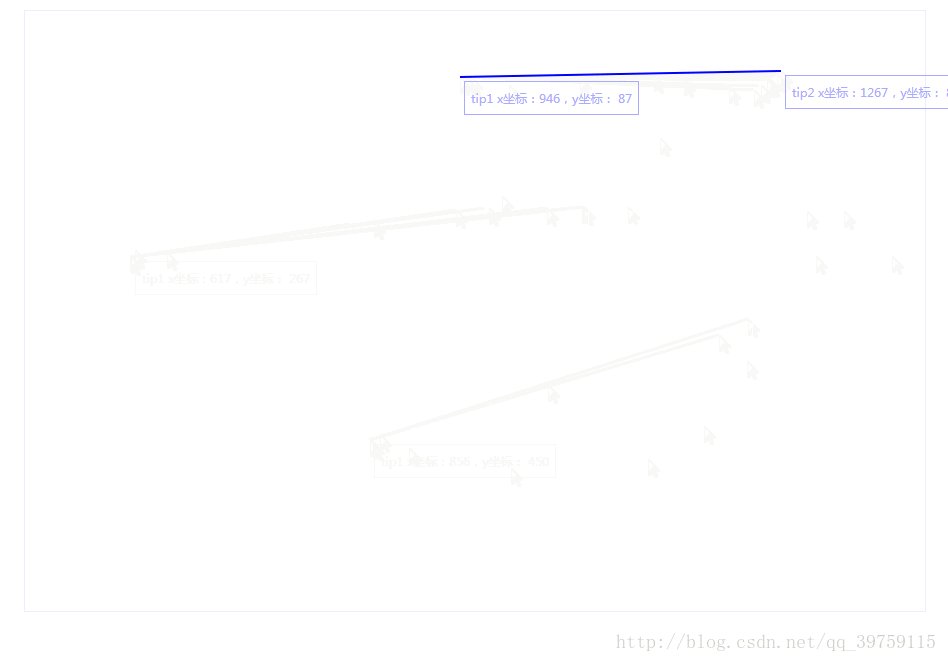
Klicken Sie auf (Startpunkt bestimmen) –> Cursorposition in Echtzeit) —> Erneut klicken (Entfernung ermitteln) 
Konkrete Umsetzung
<!DOCTYPE html><html><head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>两点之间画折线</title>
<style type="text/css">
body{
font-size:12px;
}
</style></head><body><p style="width: 900px;height: 600px; margin: 20px auto;">
<canvas id="myCanvas" width="900" height="600" style="border:1px solid #eef;">
Your browser does not support the HTML5 canvas tag. </canvas></p><script>
var startX = "",startY = ""; // 记录起始位置
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
c.onclick = function(e){
if(startX == "" && startY == ""){ // 当鼠标第一次单击时,记录起始位置
createBox(e,"tip1");
startX = e.offsetX;
startY = e.offsetY;
}else{ // 当第二次单击鼠标时,绘制直线
drawLine(e)
createBox(e,"tip2");
startX = "";
startY = "";
}
};
c.onmousemove = function(e){ // 已经有起始位置后,移动鼠标时,绘制起始位置到鼠标光标位置的直线
if(startX != "" && startY != ""){
ctx.globalCompositeOperation="copy"; // 使鼠标每次移动时重新绘制的直线覆盖掉上一次绘制的直线
drawLine(e)
}
}; function drawLine(e){
ctx.beginPath();
ctx.moveTo(startX,startY);
ctx.strokeStyle="#0000ff";
ctx.lineWidth=2;
ctx.lineTo(e.offsetX,e.offsetY);
ctx.stroke();
ctx.closePath();
} function createBox(e,id){ // 画坐标提示框
var myp = document.createElement("p");
myp.setAttribute("id",id);
myp.style.position="absolute";
myp.style.lineHeight="20px";
myp.style.borderStyle="solid";
myp.style.borderColor="#aaf";
myp.style.color="#aaf";
myp.style.borderWidth="1px";
myp.style.height="20px";
myp.style.padding="6px";
myp.style.display="none";
document.body.appendChild(myp);
var myhint = document.getElementById(id);
myhint.style.display= "block";
myhint.style.left= (e.clientX+4)+"px";
myhint.style.top= (e.clientY+4)+"px";
myhint.innerHTML= id+" x坐标:"+e.clientX+",y坐标: "+e.clientY;
}</script></body></html>Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Entfernungsmessung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Methoden zum Abfangen, Zusammenfügen und Ersetzen von ZeichenNächster Artikel:Methoden zum Abfangen, Zusammenfügen und Ersetzen von Zeichen
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

