Heim >Web-Frontend >js-Tutorial >Bootstrap-Probleme mit CellStyle und Formatter in der Tabelle
Bootstrap-Probleme mit CellStyle und Formatter in der Tabelle
- 一个新手Original
- 2017-10-02 09:45:587693Durchsuche
Wenn das Unternehmen Projekte durchführt, muss es unterschiedliche Tabellen in der Bootstrap-Tabelle verwenden und je nach Situation unterschiedliche Hintergrundfarben anzeigen.
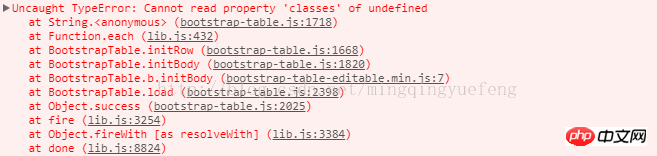
Fehlermeldefunktion:
function color(value,row,index){
if(row.appid==2){//已经提交数据,颜色变化
return {
css:{
'background':'#F0E68C'
}
}
}
}Fehlermeldeinhalt:

Geänderte Funktion:
function color(value,row,index){
if(row.appid==2){//已经提交数据,颜色变化
return {
css:{
'background':'#F0E68C'
}
}
}
return {};
} In der Bootstrap-Tabelle muss diese Art von benutzerdefinierter Funktion einen Rückgabewert haben.
Das obige ist der detaillierte Inhalt vonBootstrap-Probleme mit CellStyle und Formatter in der Tabelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Einführung in 4 Methoden der asynchronen Programmierung in JavascriptNächster Artikel:Einführung in 4 Methoden der asynchronen Programmierung in Javascript
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

