Heim >Web-Frontend >HTML-Tutorial >Was ist der Vue-Lebenszyklus?
Was ist der Vue-Lebenszyklus?
- 一个新手Original
- 2017-10-02 19:41:183069Durchsuche
<p id="app">
{{name}}
</p>
Vue unterteilt den gesamten Lebenszyklus in Phasen wie Erstellung, Montage, Aktualisierung und Zerstörung. Jede Phase bietet uns einige „Aufhänger“, mit denen wir einige Aktionen ausführen können, die wir erreichen möchten. Das Erlernen des Lebenszyklus der Instanz kann uns helfen, den Betriebsmechanismus der Vue-Instanz zu verstehen und jeden Hook besser und sinnvoller zu nutzen, um unseren Geschäftscode zu vervollständigen.
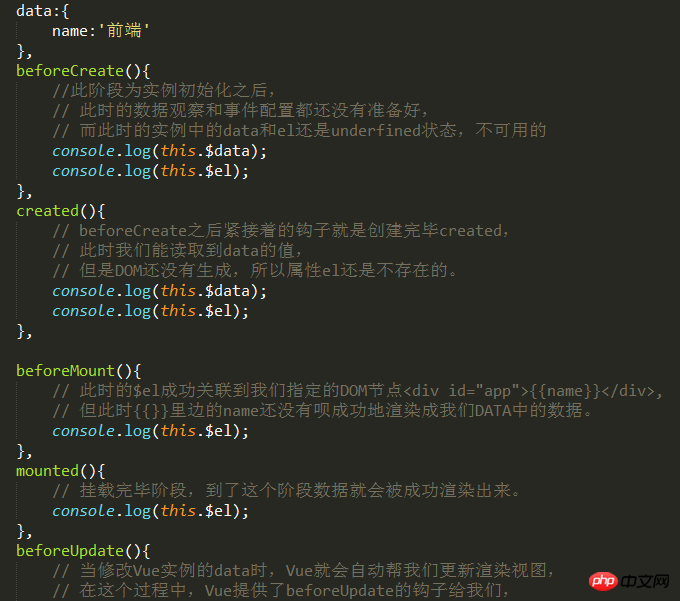
1.beforeCreate: Diese Phase findet nach der Initialisierung der Instanz statt. Zu diesem Zeitpunkt sind die Datenbeobachtung und die Ereigniskonfiguration noch nicht fertig, und die Daten und El in der Instanz sind zu diesem Zeitpunkt noch unterdefiniert und nicht verfügbar
2.createD: Der Hook unmittelbar nach beforeCreate wird erstellt. Zu diesem Zeitpunkt können wir den Wert der Daten lesen, aber das DOM wurde noch nicht generiert, sodass das Attribut el noch nicht vorhanden ist.
3.beforeMount: Zu diesem Zeitpunkt wurde $el erfolgreich mit dem von uns angegebenen DOM-Knoten 4c766faa15dbdc3e0301dfaffd03c28d{{name}}94b3e26ee717c64999d7867364b1b4a3 verknüpft, aber zu diesem Zeitpunkt {{} }Der darin enthaltene Name wurde nicht erfolgreich in die Daten in unseren DATA gerendert.
4.montiert: Die Montagephase ist abgeschlossen. Zu diesem Zeitpunkt werden die Daten erfolgreich gerendert.
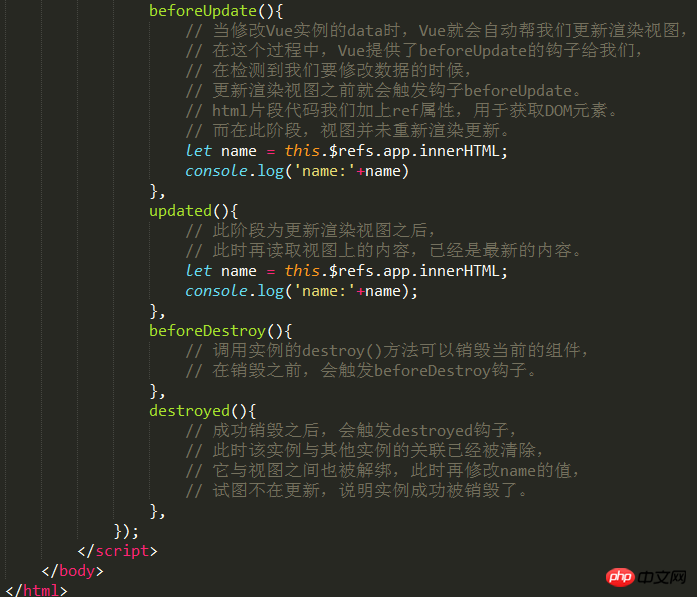
5.beforeUpdate: Wenn die Daten der Vue-Instanz geändert werden, aktualisiert Vue automatisch die Rendering-Ansicht für uns. In diesem Prozess stellt Vue den Hook beforeUpdate bereit, wenn es erkennt, dass wir Änderungen vornehmen möchten Die Daten Zu diesem Zeitpunkt wird der beforeUpdate-Hook ausgelöst, bevor die gerenderte Ansicht aktualisiert wird. Wir fügen dem HTML-Fragmentcode das ref-Attribut hinzu, um das DOM-Element zu erhalten.
beforeUpdate(){
let name = this.$refs.app.innerHTML;
}Zu diesem Zeitpunkt wird die Ansicht nicht erneut gerendert und aktualisiert.
6.aktualisiert: Diese Phase erfolgt nach der Aktualisierung der Rendering-Ansicht. Zu diesem Zeitpunkt wird der Inhalt der Ansicht gelesen, der bereits der neueste Inhalt ist.
updated(){
let name = this.$refs.app.innerHTML;
},7.beforeDestroy: Durch Aufrufen der destroy()-Methode der Instanz kann die aktuelle Komponente zerstört werden. Vor der Zerstörung wird der beforeDestroy-Hook ausgelöst.
8.zerstört: Nach erfolgreicher Zerstörung wird der zerstörte Hook ausgelöst. Zu diesem Zeitpunkt wurde die Zuordnung zwischen der Instanz und anderen Instanzen gelöscht und die Bindung zu dieser Zeit aufgehoben , der Wert von name wird geändert. Der Versuch wird nicht mehr aktualisiert, was darauf hinweist, dass die Instanz erfolgreich zerstört wurde.



Das obige ist der detaillierte Inhalt vonWas ist der Vue-Lebenszyklus?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

