Heim >Web-Frontend >js-Tutorial >Verwendung von Plug-Ins zum Generieren von Notizen mithilfe von QR-Codes
Verwendung von Plug-Ins zum Generieren von Notizen mithilfe von QR-Codes
- 一个新手Original
- 2017-09-29 09:36:042791Durchsuche
Früher habe ich mehrere Plug-Ins verwendet, um QR-Codes zu generieren, aber ich bin immer auf verschiedene Probleme gestoßen ... Am Ende habe ich einfach selbst eines erstellt und werde es hier aufzeichnen.
Chrome-Plug-ins sind sehr offen! ! ! Sie müssen nur die crx-Datei herunterladen und dann die Dateierweiterung in zip ändern, und dann können Sie sie entpacken. Am Ende ist alles ...
Referenz für diese Studie: http://open .chrome.360.cn/extension_dev/overview.html, der verwendete Javascript-QR-Code-Generator ist https://github.com/davidshimjs/qrcodejs
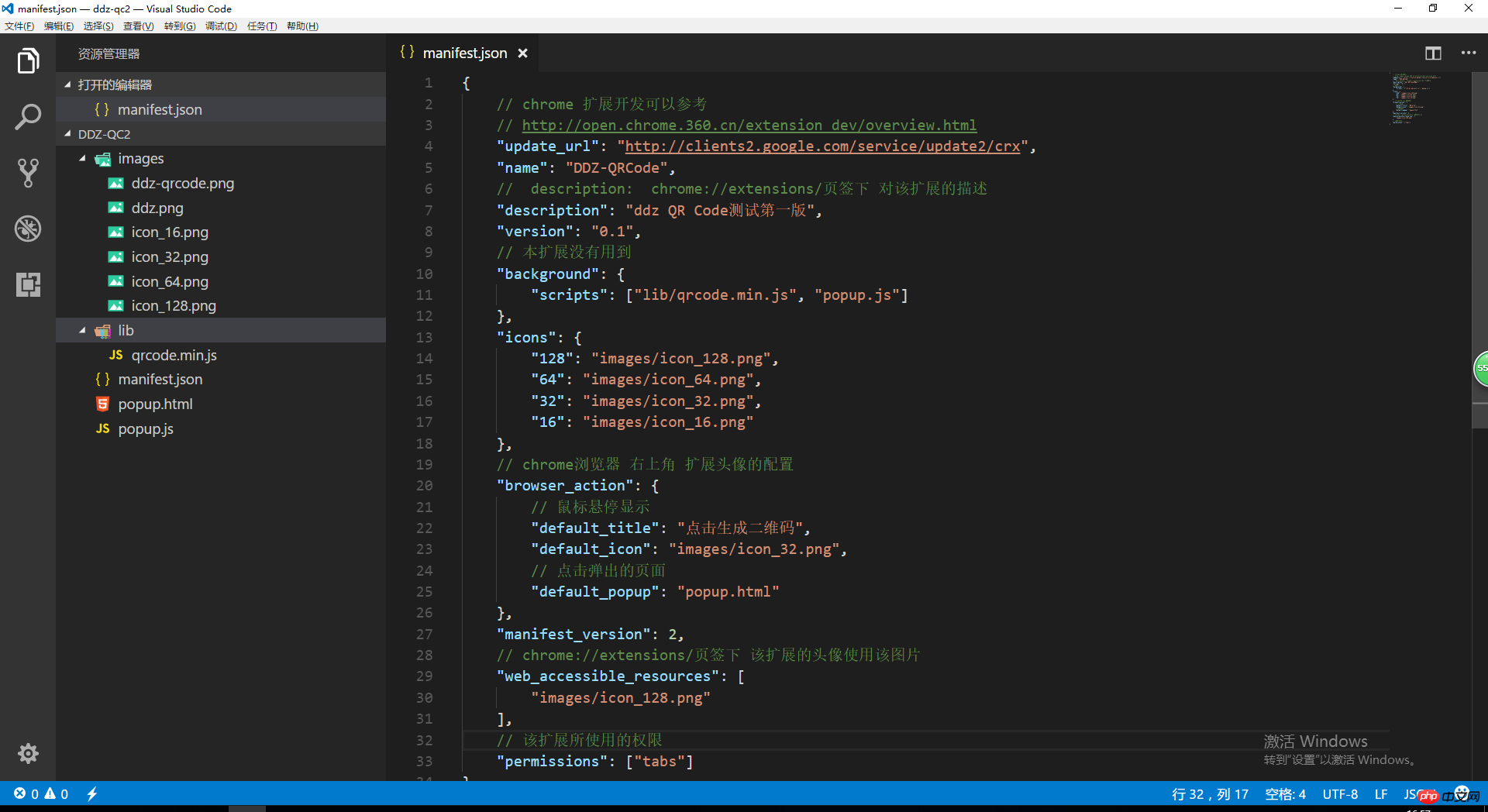
1. Schauen wir uns zuerst die Verzeichnisstruktur an

Das Wichtigste ist die im Bild oben geöffnete Datei: Manifest.json die Eintrags- oder Beschreibungsdatei der Erweiterung. Einige in dieser Erweiterung verwendete Konfigurationen werden im Bild oben erläutert, daher werde ich sie nicht ausschreiben.
Hinweis: Die letzte Zeile von „permissions“:[„tabs“] muss beachtet werden, dass sie die für die Erweiterung erforderlichen Berechtigungen auflistet Die URL-Adresse konnte nicht abgerufen werden... …
2. Laden Sie den Code hoch


<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ddz qrcode</title>
<style>
.ddz {
height: 101px;
width: 100%;
background-image: url(./images/ddz.png);
background-position: center;
background-repeat: no-repeat;
}
#qrcode {
width: 250px;
height: 250px;
margin-top: 15px;
}
</style>
<script src="./lib/qrcode.min.js"></script>
<script src="popup.js"></script></head><body>
<p class="ddz"></p>
<p id="qrcode"></p></body></html>HTML-Seite mit QR-Code


chrome.tabs.getSelected(null, function(tab) {
var QRCodeContainer = document.getElementById("qrcode");
var qrcode = new QRCode(QRCodeContainer, {
width: QRCodeContainer.clientWidth,
height: QRCodeContainer.clientHeight
}); if (tab.url) {
qrcode.makeCode(tab.url);
}
});entsprechender JS-Code
3. Test

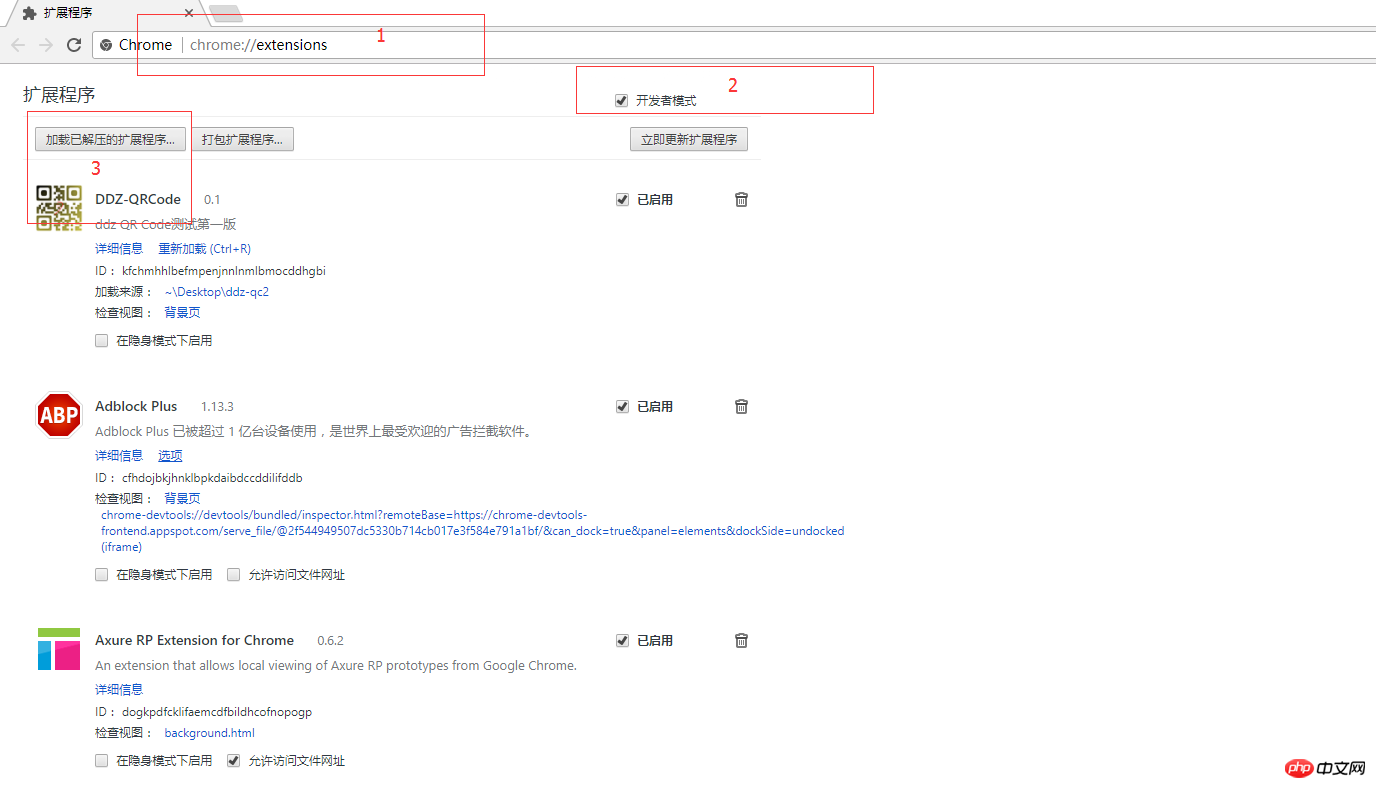
3.1. Geben Sie im Browser Folgendes ein: chrome://extensions/ und aktivieren Sie „Entwicklermodus“
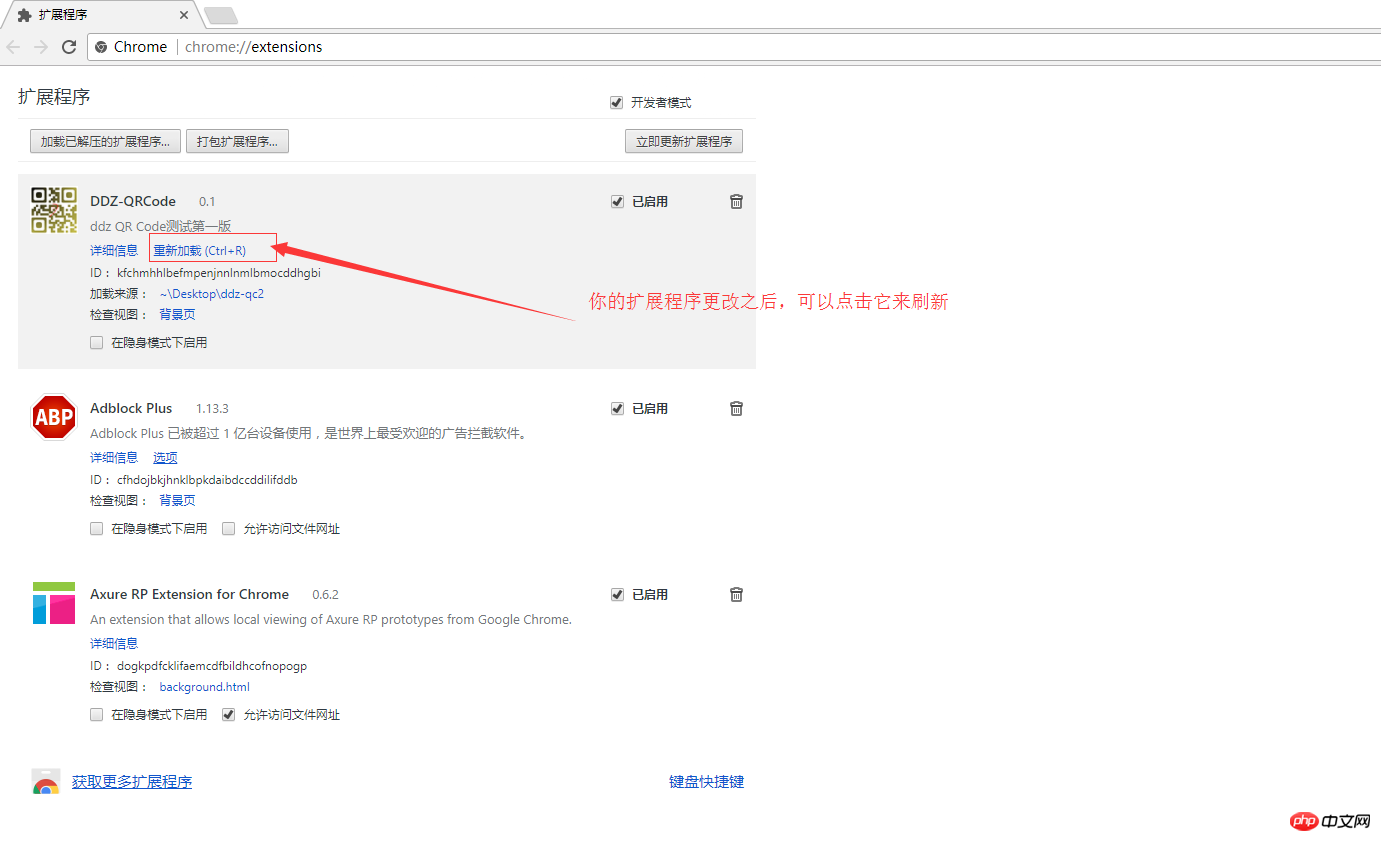
3.2. Klicken Sie auf „Entpackte Erweiterung laden…“ Wählen Sie Ihr „Erweiterungsverzeichnis“ aus es wird installiert. Sehr praktisch...

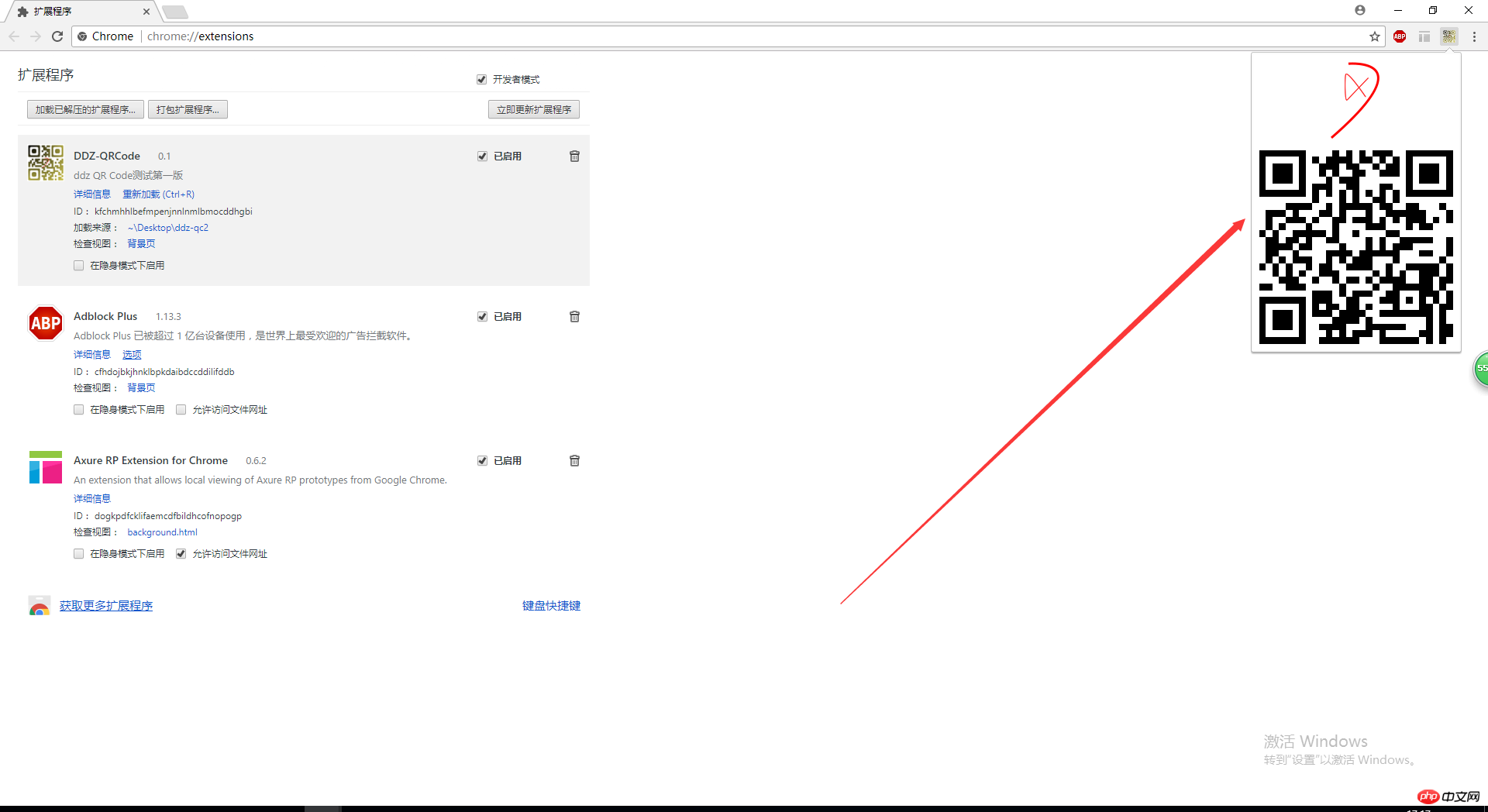
3.3 QR-Code-Test generieren, wie unten gezeigt

4. Packen Sie es schließlich in crx, klicken Sie auf „Paketerweiterung ...“ und wählen Sie dann immer noch das Stammverzeichnis der Erweiterung aus (Sie können nicht das private auswählen). Schlüsseldatei, er wird automatisch eine Schlüsseldatei generieren) und schließlich „die Erweiterung packen“ und es ist in Ordnung!
Das ist es.
Das obige ist der detaillierte Inhalt vonVerwendung von Plug-Ins zum Generieren von Notizen mithilfe von QR-Codes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

