Heim >Web-Frontend >H5-Tutorial >h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes
h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes
- 一个新手Original
- 2017-10-06 10:40:172825Durchsuche
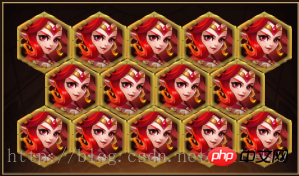
H5 Avatar-Bildrotation CSS3 steuert präzise die Position jedes Bildes:
1 Das Folgende ist das erforderliche Rendering: 
2 Bilder sind: 


<p id="box1Kuang1">
<p class="con-show01 mar-top1 mar-left1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="clearfix"></p>
<p class="con-show01 mar-top2 mar-left2">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="clearfix"></p>
<p class="con-show01 mar-top3 mar-left3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="/static/imghwm/default1.png" data-src="ossweb-img/hexagon.png" class="lazy" alt="h5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes" >
</p>
</p>
</p></p>$REM: 24;//rem unit
@function REM($n){
@return $n/$REM*1rem;
}
#box1Kuang1 {
width: REM(517);
height: REM(305);
margin: 0 auto;
background: url(../ossweb-img/box1_kuang1.png) 0 0 no-repeat;
background-size: 100% 100%;
margin-top: REM(30);
.con-show01 {
width: REM(94);
height: REM(108);
float: left;
margin-left: REM(0);
overflow: hidden;
transform: rotate(120deg);
.con-show02 {
width: REM(94);
height: REM(108);
overflow: hidden;
transform: rotate(-60deg);
.con-show03 {
width: REM(94);
height: REM(108);
overflow: hidden;
transform: rotate(-60deg);
background: url(../ossweb-img/prize_libao2.png) no-repeat 50% center;
background-size: auto 100%;
&>img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}
}
&.mar-top1 {
margin-top: REM(15);
}
&.mar-top2 {
margin-top: REM(-58);
}
&.mar-top3 {
margin-top: REM(-58);
}
&.mar-left1 {
margin-left: REM(30);
}
&.mar-left2 {
margin-left: REM(78);
}
&.mar-left3 {
margin-left: REM(30);
}
}
}Das obige ist der detaillierte Inhalt vonh5 Avatar-Bilddrehung CSS3 steuert präzise die Position jedes Bildes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Was ist der Unterschied zwischen jquery on bindNächster Artikel:Was ist der Unterschied zwischen jquery on bind
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

