Heim >Web-Frontend >js-Tutorial >Was sind die am häufigsten verwendeten Anweisungen in Vue.js?
Was sind die am häufigsten verwendeten Anweisungen in Vue.js?
- 一个新手Original
- 2017-10-06 10:40:373350Durchsuche
Besonderes Verhalten, wir können uns Richtlinien als spezielle HTML -Funktionen vorstellen.
Vue.js bietet einige integrierte Anweisungen. Lassen Sie uns nun die häufig verwendeten integrierten Anweisungen vorstellen.
v-if-Befehl
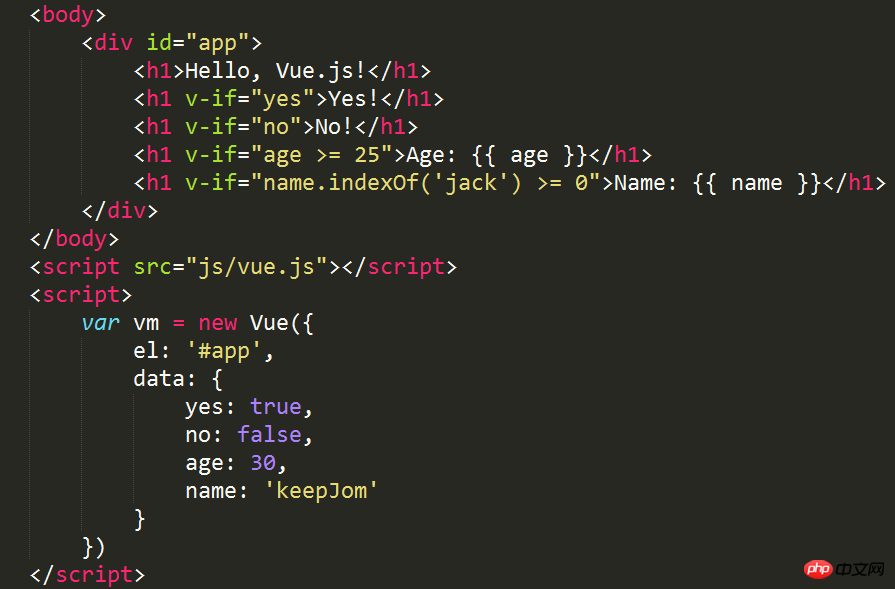
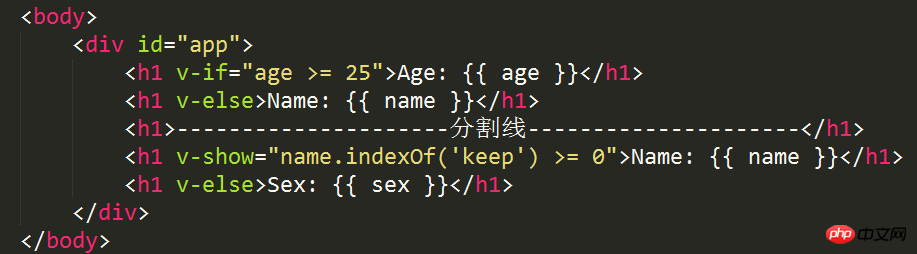
v-if ist eine bedingte Rendering-Anweisung, die Elemente basierend auf dem wahren oder falschen Ausdruck hinzufügt oder entfernt. Seine grundlegende Syntax: v-if = „Ausdruck“, Ausdruck ist ein boolescher Wert Der Ausdruck kann entweder ein Bool-Attribut oder ein Operator sein, der Bool zurückgibt, wie zum Beispiel der folgende Code:

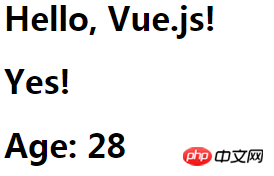
Die gerenderte Seite sieht wie folgt aus:

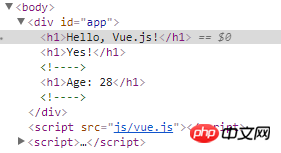
Sie können das Rendering über die Konsole sehen. Der HTML-Code enthält nur diese drei 4a249f0d628e2318394fd9b75b4636b1-Elemente, wie unten gezeigt:

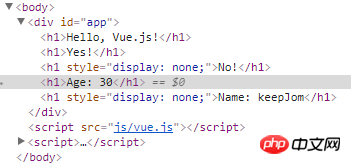
Sie können den Wert des Datenattributs auch in der Konsole ändern, z. B. den Wert von „Ja“ in „Falsch“ ändern, d Von Vue kann VM direkt auf die Attribute in Daten zugreifen, da jede Vue-Instanz das Datenattribut in ihrem Optionsobjekt als Proxy verwendet.
Denken Sie daran: Bei Verwendung der v-if-Direktive werden nur Elemente gerendert, deren Ausdruck wahr ist. Dies ist dasselbe wie Im Folgenden wird ein Unterschied zum Befehl v-show vorgestellt.
V-Show-Befehl
Die V-Show-Anweisung ist auch eine bedingte Rendering-Anweisung. Ich habe gerade erwähnt, dass es einen Unterschied zwischen der V-IF-Anweisung und der V-Show-Anweisung gibt dass die Elemente der v-show-Anweisung gerendert werden, aber für Elemente, deren Ausdruck falsch ist, ist die CSS-Eigenschaft display:none festgelegt, um sie auszublenden. Wie unten gezeigt:
>  v-else-Befehl
v-else-Befehl
Der v-else-Befehl muss dem v-if-Befehl oder folgen den Befehl v-show, sonst wird er nicht erkannt.

v-else-Befehl Ob Das Rendern des Elements in HTML hängt hauptsächlich von der Version von vue.js ab. Wenn es sich um Version 2.x handelt, gilt unabhängig davon, ob es sich um eine V-IF-Anweisung oder eine V-Show-Anweisung handelt, die vorherige Anweisung Elemente der v-else-Anweisung werden nicht in HTML gerendert. Wenn es sich um Version 1.x handelt, hängt es davon ab, ob es sich um eine v-if-Anweisung oder eine v-show-Anweisung handelt >
Wenn eine v-if-Direktive vorangestellt ist und die Direktive wahr ist, wird die v-else-Direktive nicht in HTML gerendert;
Wenn die v-show-Anweisung vorangestellt ist und die Anweisung wahr ist, wird die v-else-Anweisung weiterhin in HTML gerendert, aber das CSS-Attribut display:none wird so eingestellt, dass es ausgeblendet wirdDie v-for-Anweisung ähnelt der Traversal-Syntax von JavaScript, d. h. dem Rendern einer Liste basierend auf einem Array. Die Syntax lautet: v-for = „item in items“, items ist ein Array und item ist das Array-Element, das durchlaufen wird. Zum Beispiel
und der folgende Code:
Code anzeigen
v-bind-Befehl
Der v-bind-Befehl kann am Ende einen durch einen Doppelpunkt getrennten Parameter annehmen. Dieser Parameter ist im Allgemeinen ein Attribut des HTML-Elements, zum Beispiel: v-bind:class

Zum Beispiel der folgende Code:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
}) </script></html>
Code anzeigen
Verwenden Sie die v-bind-Direktive, um auf die Klasse des Elements einzuwirken und den CSS-Stil für die aktuelle Seite festzulegen.
Hierbei ist zu beachten, dass beim Durchlaufen von pageCount unterschiedliche Versionen von vue.js dazu führen, dass der Beginn des Durchlaufs unterschiedlich ist.

 Wenn die Version 1 .x ist, beginnt der Durchlauf bei 0 und endet bei pageCount-1;
Wenn die Version 1 .x ist, beginnt der Durchlauf bei 0 und endet bei pageCount-1;
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
</li>
</ul>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeNumber: 1,
pageCount: 10
}
}) </script></html>
v-on-Befehl
v-on-Befehl Wird zum Abhören von DOM-Ereignissen verwendet. Beispielsweise zum Abhören von Klickereignissen: v-on:click="doSomething"
Es gibt zwei Formen Aufrufmethoden: acc80a873886d8118be81a328be9ec64Binden Sie eine Methode, d. h. verweisen Sie das Ereignis auf die Referenz der Methode
2cc198a1d5eb0d3eb508d858c9f5cbdb使用内联语句
如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法


<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}, // 在 `methods` 对象中定义方法
methods: {
greet: function() { // // 方法内 `this` 指向 vm
alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script></html>View Code
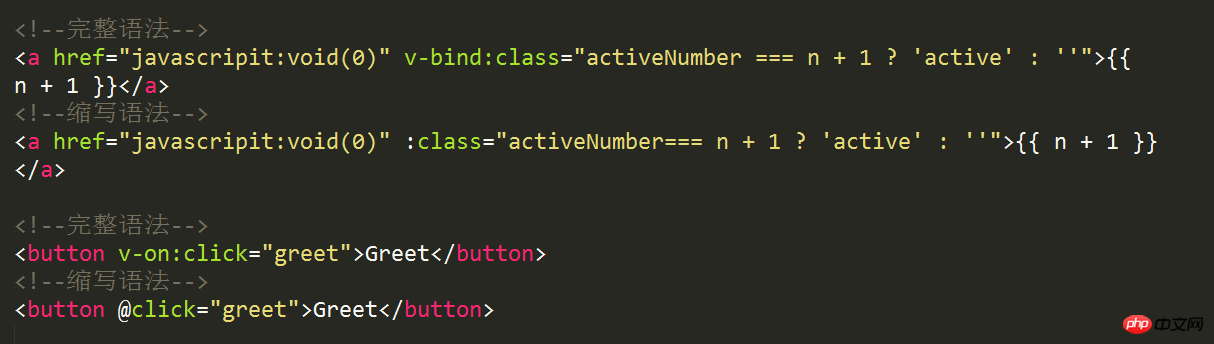
v-bind与v-on的缩写方式
v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下:

Das obige ist der detaillierte Inhalt vonWas sind die am häufigsten verwendeten Anweisungen in Vue.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

