Heim >Web-Frontend >js-Tutorial >So nutzen Sie Baidu Rich Text erfolgreich vom Herunterladen bis zur Ausführung
So nutzen Sie Baidu Rich Text erfolgreich vom Herunterladen bis zur Ausführung
- 一个新手Original
- 2017-09-27 10:37:181783Durchsuche
1: Ich werde nicht über das Herunterladen sprechen. Das Paket, das wir aus dem Internet heruntergeladen haben, ist jsp . (Voraussetzung ist der gesamte Paketinhalt nach dem Herunterladen) 
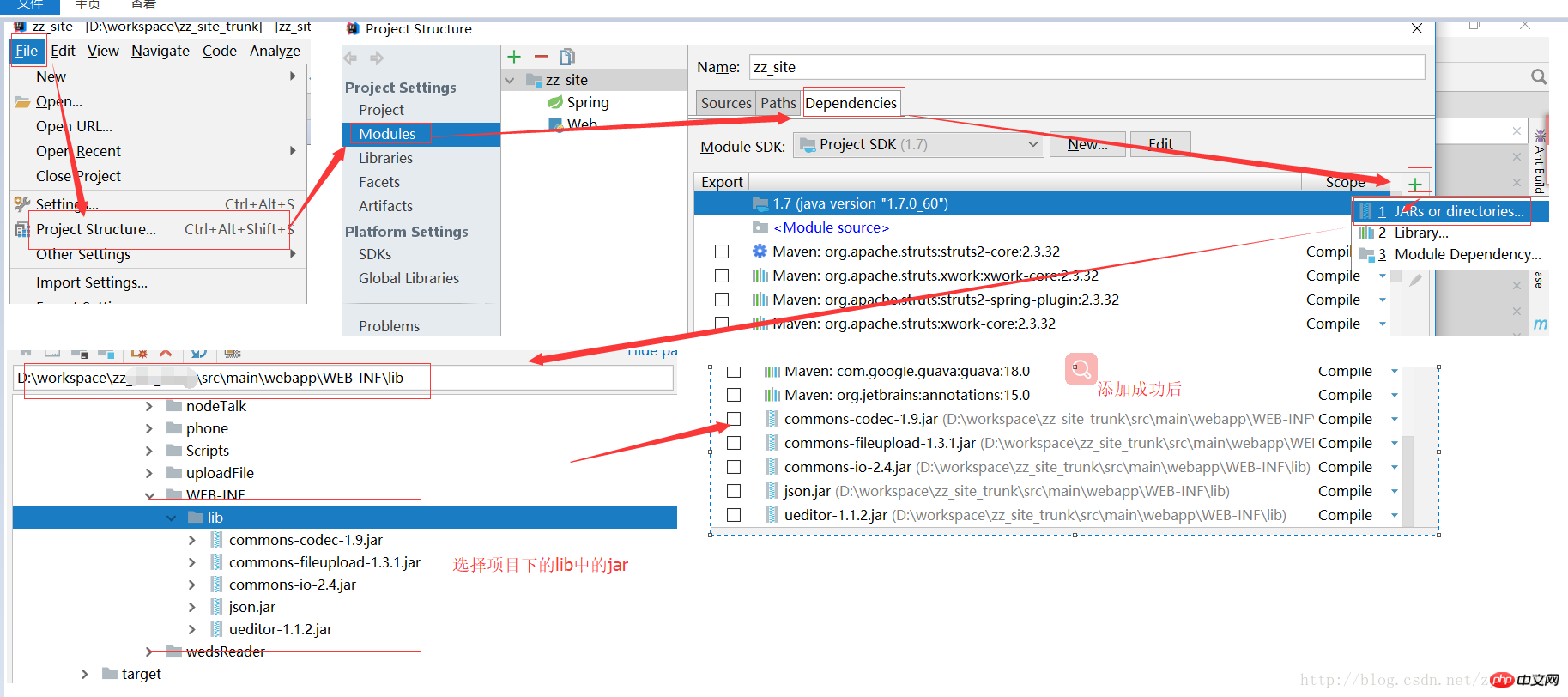
3: Da Ueditor bei der Verwendung JAR-Paketunterstützung benötigt, legen Sie das JAR-Paket unter ueditorjsplib unter WEB-INF/lib und dann im Projekt Verweisen Sie auf diese JAR-Pakete, wie in der Abbildung gezeigt: 
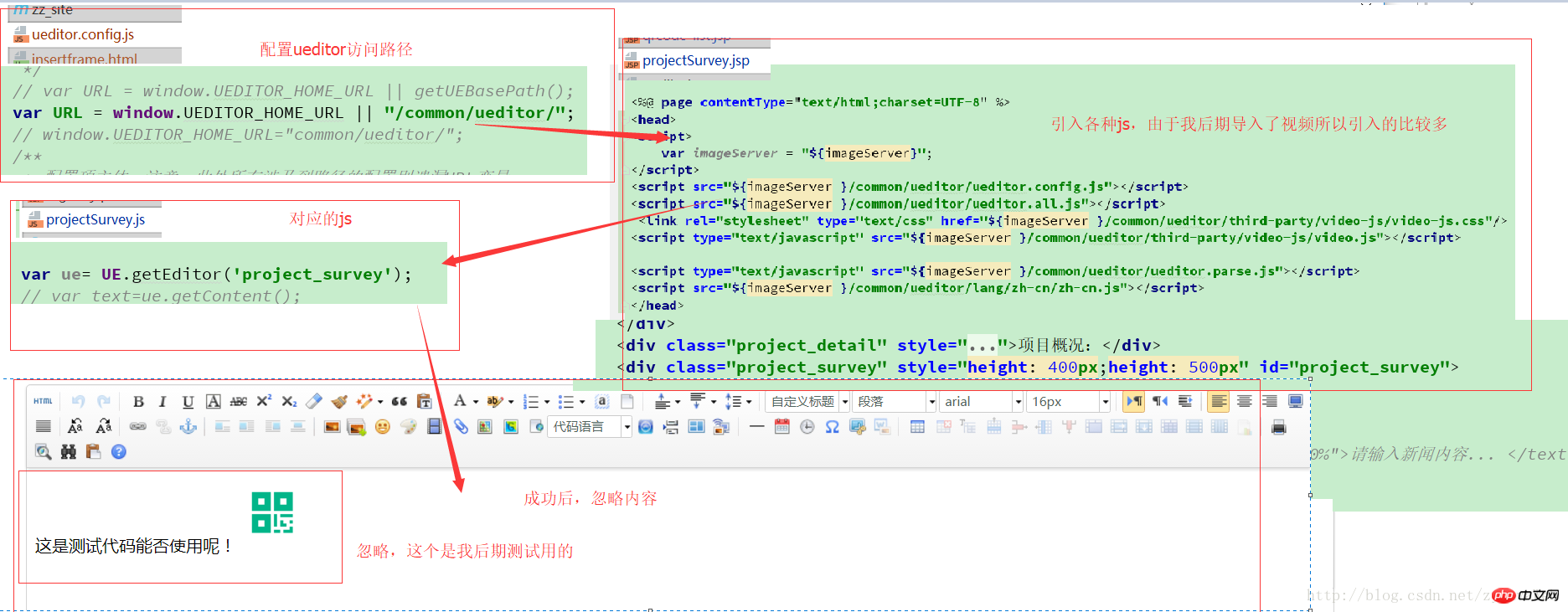
 4: Nachdem das JAR-Paket fertig ist, beginnen Sie mit der Einführung von ueditor
4: Nachdem das JAR-Paket fertig ist, beginnen Sie mit der Einführung von ueditor 
5: Als nächstes kommt der Methodenanforderungspfad für die Inhaltseingabe und das Hochladen von Bildern. Dies ist auch eine Zeit, in der es viele Fallstricke gibt. Hier sprechen wir nur über den Pfad und das Echo des Bild-Uploads entsprechende JSP, 
Nachdem der Upload erfolgreich war, sind die für das Bildecho in ueditor erforderlichen Felder state:success,url:your path. Daher wird nach Abschluss der Aktionsausführung eine Zeichenfolge im JSON-Format angezeigt Muss zurückgegeben werden, damit das Bild normal wiedergegeben werden kann. Andere Fallstricke können durch Baidu langsam verstanden und gelernt werden, danke!
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadimage' || action=='uploadvideo') {
return "${imageServer }/front/person/uploadProjectDetailImg.htm";
} else if (action == 'uploadvideo') {
return 'http://a.b.com/video.php';
} else {
return this._bkGetActionUrl.call(this, action);
}
}
UE.Editor.prototype._bkGetContentLength = UE.Editor.prototype.getContentLength;
UE.Editor.prototype.getContentLength = function(){
return this.getContent().length;
}Das obige ist der detaillierte Inhalt vonSo nutzen Sie Baidu Rich Text erfolgreich vom Herunterladen bis zur Ausführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

