Heim >Web-Frontend >js-Tutorial >So deaktivieren Sie ESLint im Vue-Projekt
So deaktivieren Sie ESLint im Vue-Projekt
- 一个新手Original
- 2017-09-27 09:57:464883Durchsuche
ESLint ist ein Codeerkennungstool, das zur Identifizierung von ECMAScript und zur Erstellung von Berichten gemäß Regeln verwendet wird. Verwenden Sie es, um Fehler auf niedriger Ebene zu vermeiden und den Codestil zu vereinheitlichen.
Aber manchmal verhindern ESLint-Fehler die Ausführung des Programms. Zu diesem Zeitpunkt möchten wir dieses ESLint schließen.
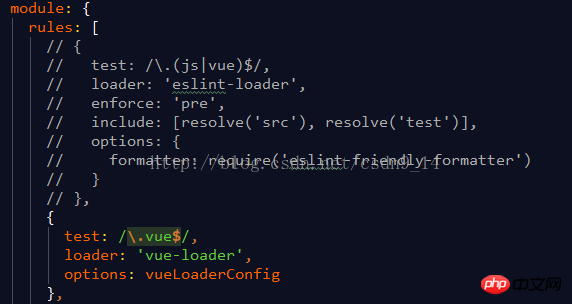
Deaktivieren Sie die ESLint-Methode im Vue-Projekt: Suchen Sie den Build-Ordner--->webpack.base. conf. js---->module
Kommentieren Sie diese Codes aus, wie im Bild gezeigt:

Dann starten Sie den Dienst neu,
npm run dev
und das war’s.
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie ESLint im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

