Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Seitenschiebefunktion
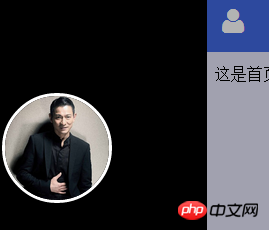
So implementieren Sie die Seitenschiebefunktion
- 一个新手Original
- 2017-10-08 09:32:291545Durchsuche
 “`
“`
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<base target="content" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<link rel="shortcut icon" href="favicon.ico">
<link href="css/bootstrap.min.css?v=3.3.6" rel="stylesheet">
<link href="css/font-awesome.min.css?v=4.4.0" rel="stylesheet">
<style>
body{
margin: 0;
padding: 0;
overflow: hidden;
}
.page{
position: absolute;
/*left: 300px;*/
width: 100%;
height: 100%;
background-color: lavender;
}
.top{
position: fixed;
width: 100%;
height: 60px;
background-color: royalblue;
z-index: 500;
}
.mybtn{
margin-top: 15px;
margin-left: 15px;
color: #FFFFFF;
font-size: 28px;
}
.mybtn:hover{
cursor: pointer;
}
.backimg{
position: absolute;
width: 100%;
height: 100%;
z-index: 1000;
background-color: black;
opacity: 0.3;
display: none;
}
.right-dh{
border: 1px solid #000000;
position: absolute;
left: -300px;
background-color: black;
width: 300px;
height: 100%;
z-index: -10;
}
.right-dh-tx{
text-align: center;
}
.right-dh-tx img{
display: block;
width: 110px;
border-radius: 50%;
border: 3px solid #FFFFFF;
margin: 100px auto 30px;
}
.right-dh-tx span{
color: #FFFFFF;
}
.cont iframe{
position: absolute;
top: 65px;
width: 100%;
height: 100%;
border: 0px;
/*background-color: brown;*/
}
.dh-btn{
margin-top: 50px;
/*border-top: 1px solid gray;*/
}
.dh-btn a{
display: block;
color: #FFFFFF;
text-decoration: none;
/*border-bottom: 1px solid gray;*/
height: 60px;
line-height: 60px;
text-indent: 20px;
}
hr{
width: 200px;
color: gainsboro;
opacity: 0.3;
margin-top: 50px;
}
</style>
<script>
$(document).ready(function(){
//侧滑按钮点击事件
$(".mybtn").click(function(){
//页面整体侧滑
$(".page").animate({
left:'300px'
});
//显示透明度p层
$(".backimg").css({
"display":"block"
});
//左侧导航右滑
$(".right-dh").animate({
left:'0px'
});
});
//还原点击事件
$(".backimg").click(function(){
//页面整体左滑动
$(".page").animate({
left:'0px'
});
//显示透明度p层隐藏
$(".backimg").css({
"display":"none"
});
//左侧导航右滑
$(".right-dh").animate({
left:'-300px'
});
});
//栏目选择事件
$(".dh-btn a").click(function(){
//页面整体左滑动
$(".page").animate({
left:'0px'
});
//显示透明度p层隐藏
$(".backimg").css({
"display":"none"
});
//左侧导航右滑
$(".right-dh").animate({
left:'-300px'
});
});
});
</script>
</head>
<body>
<!--右侧导航-->
<p class="right-dh">
<!--右侧导航头像-->
<p class="right-dh-tx">
<img src="/static/imghwm/default1.png" data-src="img/tx.jpg" class="lazy" / alt="So implementieren Sie die Seitenschiebefunktion" >
<span>刘德华</span>
</p>
<hr />
<!--导航栏-->
<p class="dh-btn">
<a class="dj" href="grzl.html">
<i class="fa fa-bars"></i> 个人资料
</a>
<a href="zpzs.html">
<i class="fa fa-bank"></i> 作品展示
</a>
<a href="ysxz.html">
<i class="fa fa-beer"></i> 艺术写真
</a>
<a href="yyjl.html">
<i class="fa fa-bold"></i> 演绎经历
</a>
</p>
</p>
<!--左侧界面-->
<p class="page">
<p class="backimg"></p>
<p class="top">
<!--向右滑动按钮-->
<i class="mybtn fa fa-user"></i>
</p>
<!--主要内容-->
<p class="cont">
<iframe name="content" src="shouye.html"></iframe>
</p>
</p>
</body>Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Seitenschiebefunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So lösen Sie das Problem des langsamen Scrollens in Safari und des langsamen Scrollens horizontaler TabsNächster Artikel:So lösen Sie das Problem des langsamen Scrollens in Safari und des langsamen Scrollens horizontaler Tabs
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

