Heim >Web-Frontend >CSS-Tutorial >Lösung für Punkt (.) im CSS-Selektor
Lösung für Punkt (.) im CSS-Selektor
- 黄舟Original
- 2017-10-08 09:33:442242Durchsuche
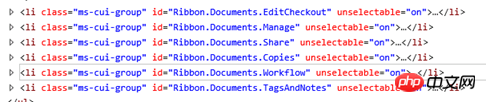
In SharePoint werden die IDs vieler Elemente mit Punkten (.) verbunden, wie zum Beispiel:
ebfdd336dc62f84aef4d9fa9924faf17

Jeder, der sich mit CSS auskennt, weiß, dass der Punkt (.) zur Markierung des Klassenselektors verwendet wird. Wenn Sie ihn direkt verwenden:
# Ribbon.Documents.EditCheckout{
}ist als Selektor nicht möglich.
Dann stellt sich die Frage: Wie verwende ich die ID des oben genannten Elements als CSS-Selektor? Die Lösung besteht darin, „Escape-Zeichen“ zu verwenden, ähnlich dem Folgenden:
# Ribbon\.Documents\.EditCheckout{
}Das obige ist der detaillierte Inhalt vonLösung für Punkt (.) im CSS-Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Teilen Sie Beispiele für die Simulation von Sinus- und Kosinuskurven in CSS-AnimationenNächster Artikel:Teilen Sie Beispiele für die Simulation von Sinus- und Kosinuskurven in CSS-Animationen

