Heim >Web-Frontend >CSS-Tutorial >Was ist das CSS-Box-Modell?
Was ist das CSS-Box-Modell?
- 一个新手Original
- 2017-09-26 10:00:381751Durchsuche
Das Box-Modell (p+CSS-Layout) ist der Eckpfeiler von CSS und legt fest, wie Elemente angezeigt werden und (bis zu einem gewissen Grad) miteinander interagieren.
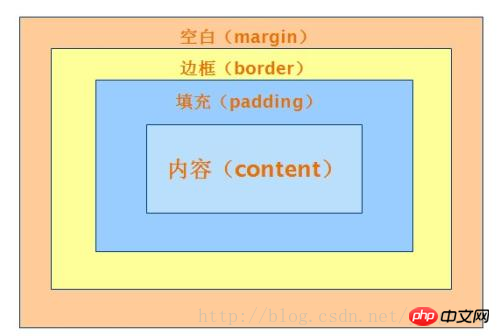
Jedes Element auf der Seite wird vom Browser als rechteckiges Feld angezeigt, das aus dem Inhalt, der Polsterung, dem Rand und dem Rahmen des Elements besteht.
Schematische Darstellung des Box-Modells

Die Webseite besteht aus vielen Boxen, die in unterschiedlicher Anordnung gestapelt sind (oben und unten, nebeneinander, verschachtelt). , usw.). Legen Sie Größe, Position, Abstand und Rand des Felds fest.
Zusammenfassung
Jedes HTML-Element kann als eine Box betrachtet werden, die Dinge enthält. Ähnlich wie echte Boxen.
Der Abstand zwischen dem Inhalt innerhalb der Box und dem Rand der Box ist die Polsterung. Die Box selbst hat einen Rand, und zwischen dem Boxrand und anderen Boxen gibt es einen Rand (Magin). .
Standardmäßig ist der Rahmen des Feldes leer und die Hintergrundfarbe ist transparent, sodass wir das Feld standardmäßig nicht sehen können.
Das obige ist der detaillierte Inhalt vonWas ist das CSS-Box-Modell?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

