Heim >Web-Frontend >js-Tutorial >Erste Einführung in das Konzept von Objekten in JS
Erste Einführung in das Konzept von Objekten in JS
- 一个新手Original
- 2017-09-26 09:50:031265Durchsuche
Objekt
1. Erste Einführung in Objekte
JavaScript Ein Objekt ist eine ungeordnete Sammlung von Schlüsseln und Werten, zum Beispiel:
var person
= {
name: 'zhangsan',
age: 20,
tags: ['js','web','mobile'],
city: 'Beijing',
hit:null
};Die Schlüssel von JavaScript-Objekten sind alle Zeichenfolgentypen und die Werte kann ein beliebiger Datentyp sein.
Seine Eigenschaften können Grundwerte, Objekte oder Funktionen enthalten. Ein Objekt ist eigentlich eine Menge von Werten ohne Reihenfolge. Wir können uns Objekte in JS als Schlüssel-Wert-Paare vorstellen, wobei die Werte Daten und Funktionen sein können.
Objektverhalten und Eigenschaften
Eigenschaften - Attribute
Verhalten - Methode
2. Wenn eine Variable zum Objekt gehört, kann die Variable aufgerufen werden ein Attribut des Objekts. Attribute sind im Allgemeinen Substantive, die zur Beschreibung der Eigenschaften von Dingen verwendet werden.
Wenn eine Funktion zum Objekt gehört, kann die Funktion aufgerufen werden Es ist eine Methode des Objekts. Methode ist ein Verb, das das Verhalten und die Funktion von Dingen beschreibt
3.neues Schlüsselwort:
Der Konstruktor ist eine spezielle Funktion, die hauptsächlich zum Initialisieren von Objekten beim Erstellen von Objekten verwendet wird, dh zum Zuweisen von Anfangswerten zu Objektmitgliedsvariablen. Sie wird immer zusammen mit dem neuen Operator verwendet Anweisungen, die Objekte in der Mitte erstellen.
1) Der Konstruktor wird zum Erstellen einer Klasse von Objekten verwendet. Der erste Buchstabe sollte großgeschrieben werden
2) Der Konstruktor macht nur Sinn, wenn er mit new verwendet wird.new führt bei der Ausführung vier Dinge aus
a.new wird in Create sein ein neues leeres Objekt im Speicher
b. Dies soll auf dieses neue Objekt verweisen
c. Zweck der Ausführung des Konstruktors: um Attribute und Methoden zu neuen Attributen dieses Objekts hinzuzufügen
d.new gibt dieses Objekt zurück
Benutzerdefinierter Konstruktor
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
var p1 = new Person('张三',22,'actor','Beijing');new erstellt ein neues leeres Objekt p1 Zhang San's Space, Aufruf der Ausführungsfunktionskonstruktor zum Hinzufügen von Attributen und Methoden zum p1-Objekt;4.this关键词
js中this的指向问题,有时候会让人难以捉摸,函数内部的this有几个特点:
1)函数在定义的时候this是不确定的,只有调用的时候才能确定;
2)一般函数直接执行,内部this指向全局window;
3)函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象;
4)构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。
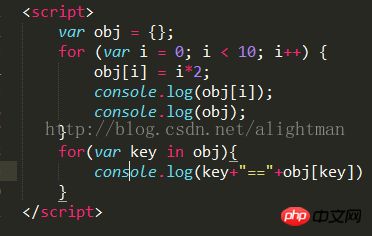
遍历对象:
for(var key in obj){
console.log(obj[key]);
}
打印出来第一个obj[i]是
 (对象的下标)
(对象的下标)
打印出来的第一个obj是遍历过i的对象


for(var key in obj){
console.log(key+"=="+obj[key])}打印出的结果是:

key是下标0,1,2,3,4,5,6...
obj[key]是遍历对应的下标对象的值
如果打印的是obj.key,因为.key是找对象的属性,该对象没有key属性所以是undefined;

取消对象属性,如果给对象定义key属性并赋值,想要取消key属性
delete obj.key;
Das obige ist der detaillierte Inhalt vonErste Einführung in das Konzept von Objekten in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

