Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung von Map und Einführung in häufig verwendete APIs
Detaillierte Erläuterung von Map und Einführung in häufig verwendete APIs
- 巴扎黑Original
- 2017-09-26 09:39:501741Durchsuche
Der folgende Editor bietet Ihnen ein Tutorial zur es6-Serie_ Detaillierte Erläuterung der Karte und Einführung in häufig verwendete APIs. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen
Der Map-Typ in ECMAScript 6 ist eine geordnete Liste, die viele Schlüssel-Wert-Paare speichert. Schlüssel-Wert-Paare unterstützen alle Datentypen. Die Schlüssel 0 und „0“ werden als zwei verschiedene Schlüssel behandelt und es findet keine Umwandlung statt.
Wie verwende ich Map?
let map = new Map();
Gemeinsame Methoden:
set(key, value): Fügen Sie ein neues Schlüssel-Wert-Paar hinzu Element
get(key): Rufen Sie den dem Schlüssel entsprechenden Wert ab. Wenn der Wert nicht vorhanden ist, geben Sie undefiniert zurück
let map = new Map(); map.set( '0', 'ghostwu' ); map.set( 0, 'ghostwu' ); console.log( map.get( '0' ) ); //ghostwu console.log( map.get( 'name' ) ); //undefined;
let map = new Map();
var key1 = {}, key2 = {};
map.set( key1, 'ghostwu' );
map.set( key2, 22 );
console.log( map.get( key1 ) ); //ghostwu
console.log( map.get( key2 ) ); //22Sie können Objekte als Map-Schlüssel verwenden, obwohl es sich um zwei leere Objekte handelt, findet keine starke Typkonvertierung statt.
has( key ): Bestimmen Sie, ob der Schlüsselname vorhanden ist
delete( key ): löscht den Schlüsselnamen und den entsprechenden Wert
clear(): entfernt alle Schlüssel-Wert-Paare in der Kartensammlung
size: die Anzahl der Elemente in Die Kartensammlung
let map = new Map(); map.set( 'name', 'ghostwu' ); map.set( 'age', 22 ); console.log( map.has( 'name' ) );//true console.log( map.size ); //2 map.delete( 'name' ); console.log( map.has( 'name' ) );//false console.log( map.size ); //1 console.log( map.has( 'age' ) ); //true map.clear(); console.log( map.size ); //0 console.log( map.has( 'age' ) ); //false
Map unterstützt die Array-Initialisierung unter Verwendung eines zweidimensionalen Arrays. Jedes Array verwendet Schlüssel-Wert-Paare
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] ); console.log( map.has( 'name') ); //true console.log( map.has( 'age') ); //true console.log( map.size ); //2 map.set( 'sex', 'man' ); console.log( map.size ); console.log( map.get( 'name' ) ); //ghostwu map.clear(); console.log( map.size ); //0
Map unterstützt auch die forEach-Methode, die 2 Parameter unterstützt. Der erste: Funktion, der 3 Parameter unterstützt (Wert, Schlüssel, aktuelle Karte), der zweite: this
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] );
map.set( 'sex', 'man' );
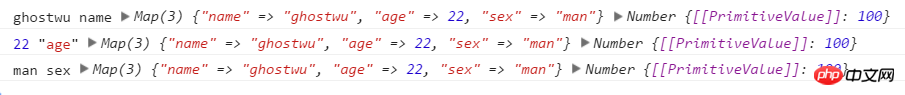
map.forEach( function( val, key, cur ){
console.log( val, key, cur, this );
}, 100 );
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von Map und Einführung in häufig verwendete APIs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

