Heim >Web-Frontend >js-Tutorial >Teilen Sie die Verwendung des zTree-Baum-Plug-Ins in jQuery
Teilen Sie die Verwendung des zTree-Baum-Plug-Ins in jQuery
- 黄舟Original
- 2017-09-25 09:58:502531Durchsuche
Anweisungen zum Teilen:
Das Projekt muss die vom Hintergrund zurückgegebenen Daten in Form einer Baumansicht anzeigen und durch Klicken auf den Knoten die Knoteninformationen zur UL auf der rechten Seite hinzufügen Wird nach nachfolgenden Übermittlungen abgerufen und verwendet. Das zTree-Plug-in zum Laden von Knoteninformationen hat sich als leistungsstark genug erwiesen, um fast alle Anforderungen zu erfüllen Mit der offiziellen API-Dokumentation habe ich die Funktion endlich erkannt.
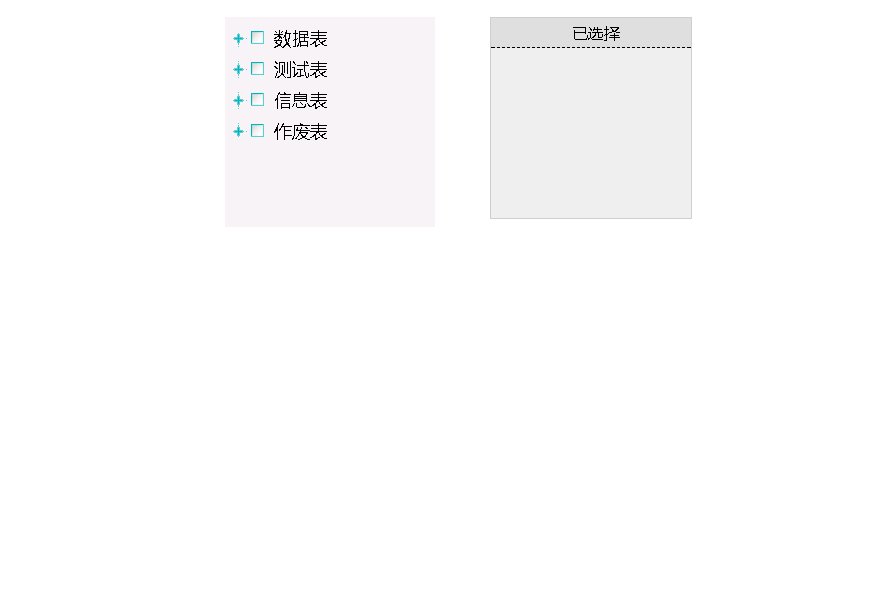
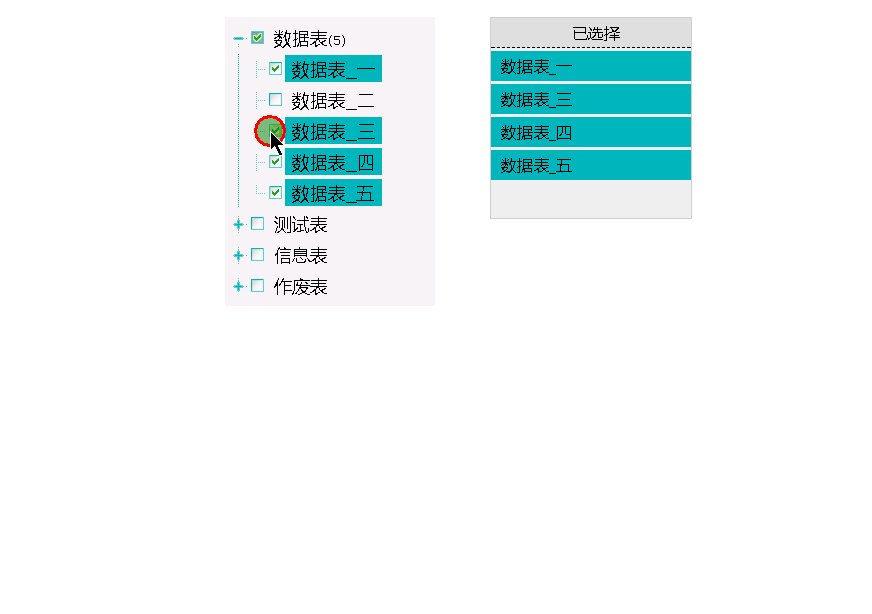
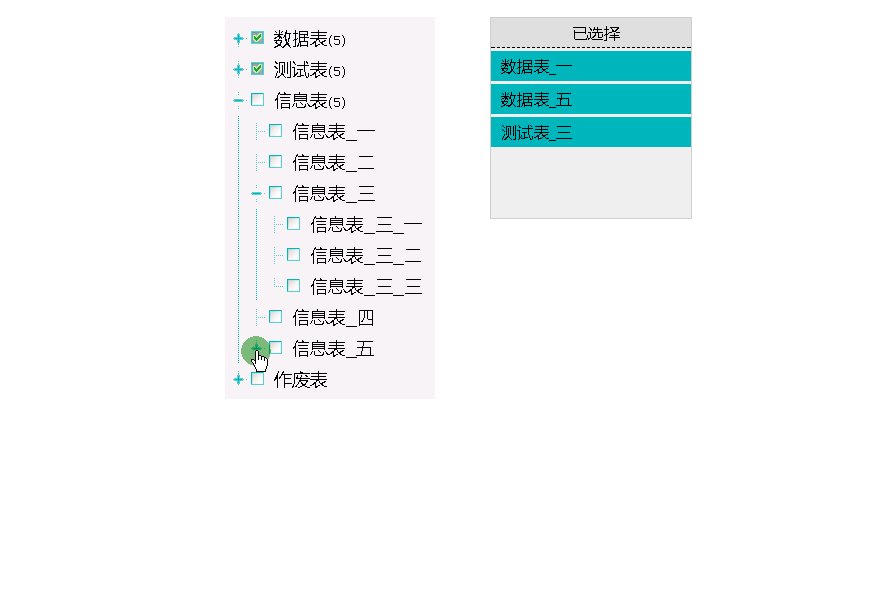
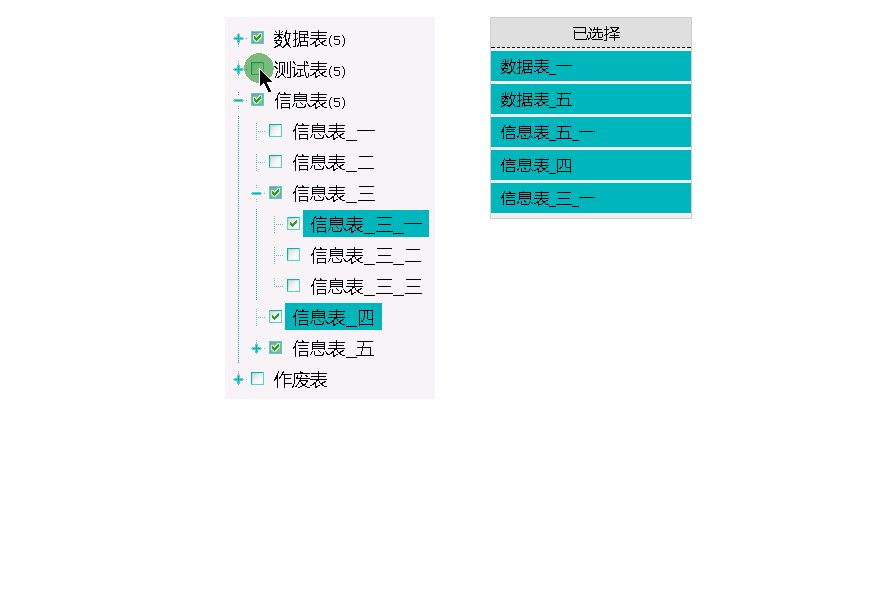
Effekteinführung: Zusätzlich zu den Standardeffekten von zTree werden einige praktische Vorgänge mithilfe der API hinzugefügt ; einschließlich Akkordeoneffekt; klicken Sie auf den zugehörigen Kontrollkästcheneffekt für den Knotentext.
Extern eingeführte Ressourcen
1 <link rel="stylesheet" href="./zTree_v3-master/css/zTreeStyle/zTreeStyle.css"> 2 <script type="text/javascript" src="./jquery-1.9.1.js"></script> 3 <script type="text/javascript" src="./zTree_v3-master/js/jquery.ztree.all.min.js"></script>
HTML-Teilcode
<div class="box">
<ul id="treeDemo" class="ztree"></ul>
<ul id="ulright">
<li style="text-align: center;background-color: #ddd;border-bottom: 1px dashed">已选择</li>
</ul>
</div>CSS-Code
ul,li,body{
margin: 0;
padding: 0;
}
.ztree li span.node_name {
font-size: 16px;
}
.box{
width: 500px;
margin:10px auto;
border:3px solid #ccc;
padding: 20px;
border-bottom: none;
}
#treeDemo{
width: 200px;
display: inline-block;
background-color: #f1f1f1;
min-height: 200px;
}
#ulright{
width: 200px;
margin-left: 50px;
min-height: 200px;
border:1px solid #ccc;
display: inline-block;
vertical-align: top;
background-color: #eeeee8;
}
#ulright li{
width: 100%;
height: 30px;
list-style: none;
line-height: 30px;
margin-bottom: 3px;
background-color: #00b6ba;
padding-left: 10px;
box-sizing: border-box;
}
/**/
.ztree li a.curSelectedNode{
background-color: transparent;
border:#00b6ba;
}
.ztree li span.node_name{
font-size: 18px;
line-height: 18px;
color: #000;
}
.ztree li a{
padding: 5px;
vertical-align: middle;
}
.ztree li a:hover{
text-decoration: none;
}
.ztree li span.button.chk{
margin: 9px 3px;
}JS-Code
//递归找到所有节点(非父节点)
function getAllChildrenNodes(treeNode,result){
if (treeNode.isParent) {
var childrenNodes = treeNode.children;
if (childrenNodes) {
for (var i = 0; i < childrenNodes.length; i++) {
if(!childrenNodes[i].children){
result.push(childrenNodes[i].name);
}
result = getAllChildrenNodes(childrenNodes[i], result);
}
}
}
return result;
}
var parames = 3;
//zTree的所有配置
var setting = {
//zTree 的唯一标识,初始化后,等于 用户定义的 zTree 容器的 id 属性值。
treeId:"",
//zTree 容器的 jQuery 对象,主要功能:便于操作,内部参数,不可修改
treeObj:null,
//异步请求数据配置;当父节点没有子节点时;点击此父节点会触发请求
async:{
//打开此功能
enable: true,
url:"./zTreeDemoV9.0SimpleFromV10.0.php",
type:"post",
//发送的父级id的字段定义;如修改,遵循格式autoParam: ["id=parentId"]
autoParam: ["id"],
//其他需要提交的参数["name","topic","key","ss"]转换后格式为name=topic&key=ss
otherParam:["json",parames || 1,"test","2"],
dataType:"json",
contentType: "application/x-www-form-urlencoded",
//ajax请求后的数据预处理函数
dataFilter: function(treeId,parentNode,responseData){
for(var i=0;i<responseData.length;i++){
responseData[i] = JSON.parse(responseData[i])
}
return responseData;
}
},
//数据配置
data: {
simpleData: {
enable: true,
idKey: "id", //修改默认的ID为自己的id
pIdKey: "pid", //修改默认父级ID为自己数据的父级id
rootPId: 0 //根节点的父节点id
}
},
//视图配置
view: {
//是否显示节点前的图标
showIcon: false,
//节点上a标签的样式
fontCss: {
}
},
//选框配置
check: {
//启用复选框
enable: true,
//chkStyle:"radio"
//复选框父子级选择联动设置
chkboxType: { "Y": "ps", "N": "ps" }
},
//事件配置
callback: {
//点击复选框之前的事件
beforeCheck:function(treeId, treeNode){//如果节点是父节点,并且勾选时没有子节点,则不允许勾选;针对父节点没有展开,则没有异步加载子节点,此情况禁止点击父节点全选子节点的操作
if(treeNode.isParent && !treeNode.children){
return false;
}
},
//回调错误事件
onAsyncError: function(event, treeId, treeNode, XMLHttpRequest, textStatus, errorThrown){
alert("初始化节点数据失败,请稍后重试");
},
//回调成功事件
onAsyncSuccess: function(event, treeId, treeNode, resData){
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
console.log("数据加载成功");
var count = (treeNode.children.length);
//加载成功后;在节点后面显示此父节点下有几个一级子节点
$(".ztree").find("a[title="+treeNode.name+"]").find("span[class='node_name']").html(treeNode.name+"<span>("+count+")</span>");
},
//父节点展开时的事件
onExpand: function(event, treeId, treeNode){
//zTree对象
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
//获取点击的id
var nowId = treeNode.id;
//获取所有节点
var allNodes = zTree.getNodes();
//获取点击节点的层级
var level = treeNode.level;
//定义过滤函数;获取节点层级与点击节点层级相同并且为父节点的节点
function filter(node) {
return (node.level == treeNode.level && node.isParent);
}
//获得点击节点同级的父节点的集合
var sameLevelNodes = zTree.getNodesByFilter(filter);
//遍历同级节点集合
for(var i=0;i<sameLevelNodes.length;i++){
//将非被点击父节点收起;实现手风琴效果
if(sameLevelNodes[i].id != nowId){
zTree.expandNode(sameLevelNodes[i], false, true, true);
}
}
},
//点击事件
onClick: function(e, treeId, treeNode, clickFlag) {
//tree实例
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
//点击文字关联复选框
//如果不是父节点,则关联,或者是父节点,但展开状态位true是,也关联;
if(!treeNode.isParent || (treeNode.isParent && treeNode.open)){
zTree.checkNode(treeNode, !treeNode.checked, true);//点击文字关联复选框
}
//点击文字展开当前节点
zTree.expandNode(treeNode, true, true, true);
// zTree.reAsyncChildNodes(treeNode, "refresh");//强行异步加载(存在子节点也进行加载)
//手风琴效果;直接调用onExpand
zTree.setting.callback.onExpand(e, treeId, treeNode);
//点击节点名称和勾选节点前面的复选框逻辑相同;
//直接在onClick里面调用onCheck函数;并传入所需参数
zTree.setting.callback.onCheck(e, treeId, treeNode);
},
//点击复选框事件
onCheck: function(e, treeId, treeNode) {
//获取右侧ul内所有li标签;用于比较当前选择复选框在右侧是否一斤存在
var rightLi = $("#ulright").find("li");
//选中的是底层节点;
if(!treeNode.isParent){
//选中状态,加入到右侧
if(treeNode.checked){
//遍历右侧li,如果选中的已经存在;return
for(var i=0;i<rightLi.length;i++){
if($(rightLi[i]).attr("title") == treeNode.name){
return;
}
}
// 创建li 追加li
var addLi = $("<li title="+treeNode.name+"><span></span>");
addLi.find("span").text(treeNode.name);
addLi.animate({
width:"100%",
height:"30"
},400)
addLi.appendTo($("#ulright"));
//如果点击的节点存在connect字段;判断复选框状态加入到右侧ul或删除
if(treeNode.connect){
//遍历右侧li,如果选中的已经存在;return
for(var i=0;i<rightLi.length;i++){
if($(rightLi[i]).attr("title") == treeNode.connect){
return;
}
}
// 创建li 追加li
var addLi = $("<li title="+treeNode.connect+"><span></span>");
addLi.find("span").text(treeNode.connect);
addLi.animate({
width:"100%",
height:"30"
},400)
addLi.appendTo($("#ulright"));
}
//将被勾选的节点背景颜色更改
$("#treeDemo").find("a[title="+treeNode.name+"]").css("backgroundColor","#00b6ba");
//非选中状态,删除
}else{
//将右侧的次节点对应的li删除
$("#ulright").find("li[title="+treeNode.name+"]").animate({
width:"0%",
height:"0"
},400,function(){
$("#ulright").find("li[title="+treeNode.name+"]").remove();
})
//取消此节点的背景颜色
$("#treeDemo").find("a[title="+treeNode.name+"]").css("backgroundColor","");
}
//选中的是父节点;获取所有子节点(非父节点),判断复选框状态加入到右侧ul或删除
}else{
//调用递归函数;获取所有非父级子节点数组集合
var addNodesArray = getAllChildrenNodes(treeNode,[]);
//是选中状态,加入到右侧ul
if(treeNode.checked){
//定义存储右侧li的数组
var rightLiArray = [];
$("#ulright li").each(function(i,v){
rightLiArray.push($(v).attr("title"))
})
rightLiArray = rightLiArray.slice(1);
//遍历勾选的数组集合
for(var i=0;i<addNodesArray.length;i++){
//判断此节点是否在右侧ul内;不存在则加入
if(rightLiArray.indexOf(addNodesArray[i]) == -1){
//创建li 追加li
var addLi = $("<li title="+addNodesArray[i]+"><span>"+addNodesArray[i]+"</span>");
addLi.animate({
width:"100%",
height:30
},400)
addLi.appendTo($("#ulright"));
}
//将节点背景颜色修改
$("#treeDemo").find("a[title="+addNodesArray[i]+"]").css("backgroundColor","#00b6ba");
}
//是非选中状态,删除
}else{
//遍历节点,执行删除操作
for(var i=0;i<addNodesArray.length;i++){
$("#ulright").find("li[title="+addNodesArray[i]+"]").animate({
width:"0%",
height:0
},function(){
$(this).css("display","none");
$(this).remove();
})
//还原背景颜色
$("#treeDemo").find("a[title="+addNodesArray[i]+"]").css("backgroundColor","");
}
}
}
},
}
};
//zTree的节点信息;可一次性全部加载;可试试异步请求
var zNodes = [{
name: "数据表",//名称
id: 4,//id,子元素的pid
isParent:true,//是否为父节点,默认为false
pid:0//父节点id;data中的rootPId;
},{
name: "测试表",
id: 1,
isParent:true,
pid:0
},{
name: "信息表",
id: 2,
isParent:true,
pid:0
},{
name: "作废表",
id: 3,
isParent:true,
pid:0
}];
$(document).ready(function() {
//初始化zTree; zTree容器的jquery对象/ 配置/ 节点
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});Backend-PHP-Code; und der Backend-Code kann nur einfach geschrieben werden;
<?php
$pId = $_POST['id'];
if($pId == 4){
$array = array('{"name":"数据表_一","id":"1_1","pid":"0"}','{"name":"数据表_二","id":"1_2","pid":"0"}','{"name":"数据表_三","id":"1_3","pid":"0"}','{"name":"数据表_四","id":"1_4","pid":"0"}','{"name":"数据表_五","id":"1_5","pid":"0"}');
}else if($pId == 1){
$array = array('{"name":"测试表_一","id":"2_1","pid":"1"}','{"name":"测试表_二","connect":"测试表_一","id":"2_2","pid":"1"}','{"name":"测试表_三","id":"2_3","pid":"1"}','{"name":"测试表_四","id":"2_4","pid":"1"}','{"name":"测试表_五","id":"2_5","pid":"1"}');
}else if($pId == 2){
$array = array('{"name":"信息表_一","id":"3_1","pid":"3"}','{"name":"信息表_二","id":"3_2","pid":"3"}','{"name":"信息表_三","id":"3_3","pid":"3"}','{"name":"信息表_四","id":"3_4","pid":"3"}','{"name":"信息表_五","id":"3_5","pid":"3"}','{"name":"信息表_五_一","id":"3_5_1","pid":"3_5"}','{"name":"信息表_五_二","id":"3_5_2","pid":"3_5"}','{"name":"信息表_三_一","id":"3_3_1","pid":"3_3"}','{"name":"信息表_三_二","id":"3_3_2","pid":"3_3"}','{"name":"信息表_三_三","id":"3_3_3","pid":"3_3"}');
}else if($pId == 3){
$array = array('{"name":"作废表_一","id":"4_1","pid":"3"}','{"name":"作废表_二","id":"4_2","pid":"3"}','{"name":"作废表_三","id":"4_3","pid":"3"}');
}
echo json_encode($array);Der größte Teil des JS-Codes enthält Kommentare; die detaillierte API kann auf der offiziellen Website von zTree eingesehen werden. Geben Sie den offiziellen API-Dokumentcode ein. Der Vorgang muss ausgeführt werden eine Serverumgebung;
Endgültige Kastanien-Renderings

Das obige ist der detaillierte Inhalt vonTeilen Sie die Verwendung des zTree-Baum-Plug-Ins in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

