Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Lupenfunktion mit JS
So implementieren Sie die Lupenfunktion mit JS
- 一个新手Original
- 2017-09-25 09:36:163787Durchsuche
Prinzip
Wenn sich die Maus auf dem kleinen Bild bewegt, wird die entsprechende Position des großen Bildes durch Erfassen der Position der Maus auf dem kleinen Bild positioniert.
Denken
Lassen Sie uns zunächst die Seitenelemente klären.
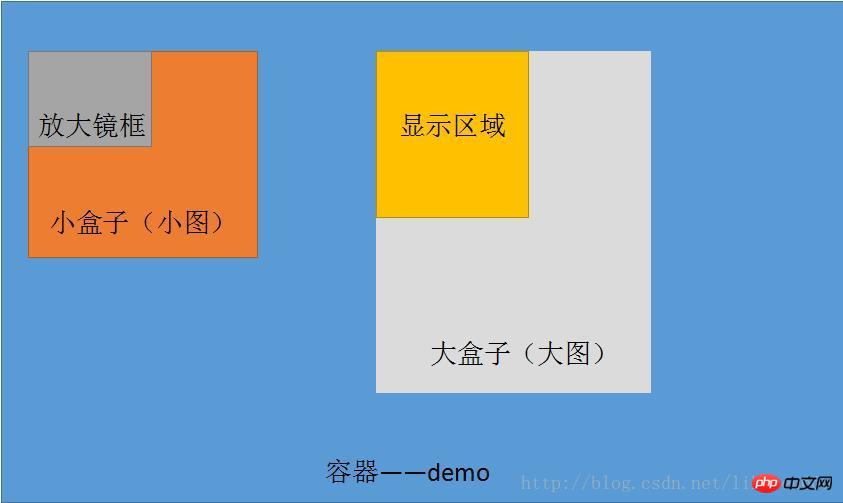
Seitenelemente

Container——Demo
Kleine Box (gleiche Größe wie Bild)
Vergrößerungsrahmen
Kleines Bild
Große Box (gleiche Größe wie Bild )
Das große Ganze
Events
Events finden alle auf kleinen Boxen statt.
Das Einfachste ist – onmouseover、onmouseoutZu diesem Zeitpunkt müssen Sie nur den Lupenrahmen und das Ein- und Ausblenden des großen Behälters steuern.
Das Komplizierteste ist, onmousemove事件.
In onmousemove事件 müssen wir die Breiten- und Höhenkoordinaten des Lupenrahmens berechnen.
Koordinaten in Echtzeit aktualisieren, sodass sich die Lupe mit der Maus bewegen kann .
放大镜宽高坐标 = 鼠标位置宽高 - demo的offset值 - 小盒子的offset值 - 放大镜框一半的宽高
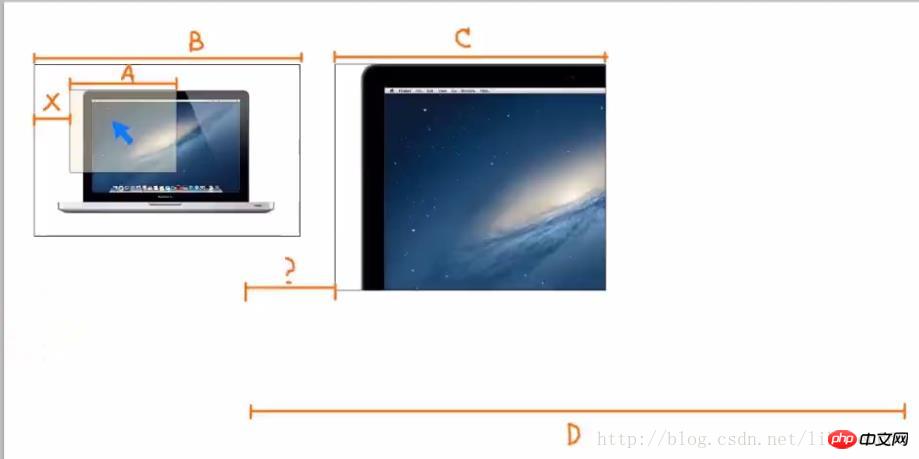
Die Strecke, die der Lupenrahmen im kleinen Kästchen zurücklegt, ist proportional zur Strecke , die das große Kästchen zurücklegt , und die Bewegungsrichtung ist entgegengesetzt.
Proportionsberechnungsformel
X/B = ?/D
Großer Bildkoordinatenwert
-(X/B)* D

IE Kompatibilitätsprobleme
Wenn unsere Maus über das kleine Bild fährt, bewegt sie sich auch über den Lupenrahmen.
Der IE löst jedoch fälschlicherweise das Mouseout-Ereignis der Miniaturansicht aus.
Um dieses Problem zu lösen, müssen wir ein Maskenelement der obersten Ebene (in der gleichen Größe wie das kleine Bild) innerhalb des kleinen Felds erstellen.
Ändern Sie die Ereignisse, die ursprünglich an das kleine Kästchen gebunden waren, in das Maskenelement.
Achten Sie besonders auf das
-Element. Sie müssen den Hintergrund und dann die Transparenz festlegen.
Da IE keine transparenten Elemente erkennt,
Code-Implementierung
<!DOCTYPE HTML>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "chrome=1" />
<title>放大镜</title>
<style>
*{
margin:0;
padding:0;
}
#demo{
display:block;
width:400px;
height:255px;
margin:50px;
position:relative;
border:1px solid #ccc;
}
#small-box{
position:relative;
z-index:1;
display:inline-block;
}
#float-box{
display:none;
width:160px;
height:120px;
position:absolute;
background:#ffffcc;
border:1ps solid #ccc;
filter:alpha(opacity=50);
opacity:0.5;
cursor:move;
}
#mark {
position: absolute;
display: block;
width: 400px;
height: 255px;
background-color: #fff;
filter: alpha(opacity=0);
opacity: 0;
z-index: 10;
}
#big-box{
display:none;
position:absolute;
top:0;
left:460px;
width:400px;
height:300px;
overflow:hidden;
border:1px solid #ccc;
z-index:1;
}
#big-box img{
position:absolute;
z-index:5;
}
</style>
</head>
<script>
window.onload = function(){
//获取元素
var objDemo = document.getElementById("demo");
var objSmallBox = document.getElementById("small-box");
var objMark = document.getElementById("mark");
var objFloatBox = document.getElementById("float-box");
var objBigBox = document.getElementById("big-box");
var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; //小图片的事件
objMark.onmouseover = function () {
objFloatBox.style.display = "block"
objBigBox.style.display = "block"
}
objMark.onmouseout = function () {
objFloatBox.style.display = "none"
objBigBox.style.display = "none"
}
objMark.onmousemove = function (ev) {
var _event = ev || window.event; //兼容多个浏览器的event参数模式
//求出放大镜的宽高数值
var left = _event.clientX - objDemo.offsetLeft - objMark.offsetLeft - objFloatBox.offsetWidth / 2; var top = _event.clientY - objDemo.offsetTop - objMark.offsetTop - objFloatBox.offsetHeight / 2; //限制放大镜区域
if (left < 0) {
left = 0;
} else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) {
left = objMark.offsetWidth - objFloatBox.offsetWidth;
} if (top < 0) {
top = 0;
} else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) {
top = objMark.offsetHeight - objFloatBox.offsetHeight;
} //放大镜的宽高值
objFloatBox.style.left = left + "px";
objFloatBox.style.top = top + "px";
var percentX = left / objMark.offsetWidth
var percentY = top / objMark.offsetHeight;
objBigBoxImage.style.left = -percentX * objBigBoxImage.offsetWidth + "px";
objBigBoxImage.style.top = -percentY * objBigBoxImage.offsetHeight + "px";
}
}
</script>
<body>
<p id = "demo">
<p id = "small-box">
<p id="mark"></p>
<p id = "float-box"></p>
<img src="/static/imghwm/default1.png" data-src="small.jpg" class="lazy" / alt="So implementieren Sie die Lupenfunktion mit JS" >
</p>
<p id = "big-box">
<img src="/static/imghwm/default1.png" data-src="big.jpg" class="lazy" / alt="So implementieren Sie die Lupenfunktion mit JS" >
</p>
</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Lupenfunktion mit JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

