Heim >Web-Frontend >H5-Tutorial >Was ist der Unterschied zwischen responsiv und adaptiv?
Was ist der Unterschied zwischen responsiv und adaptiv?
- 一个新手Original
- 2018-05-10 15:43:2112338Durchsuche
Lassen Sie mich zunächst den Unterschied zwischen responsiv und adaptiv erleben.
Adaptive Erfahrung http://m.ctrip.com/html5/
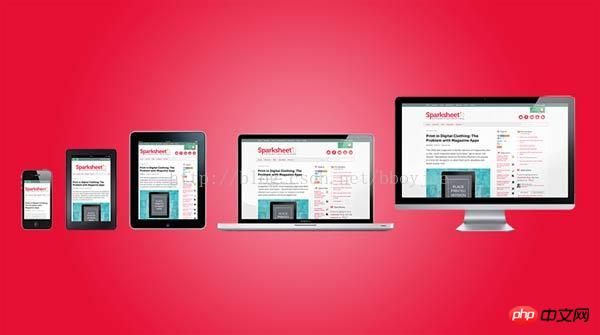
Responsive Erleben Sie http://www.php.cn/
Ich habe mehrere adaptive und responsive Artikel zusammengestellt, Auszüge daraus gemacht und geändert, viel Spaß:
Am Anfang werden Webdesigner Seiten mit fester Breite entwerfen Zu Beginn gab es nicht viele Arten von Computermonitorauflösungen, da es damals nur wenige Computer gab. Selbst wenn es Änderungen gäbe, wären es immer noch 800, 850, 870, 880. Beispielsweise ist die Webseite von Open Source China mit einer festen Breite von 998 angepasst. Warum es 998 ist:
Später, mit der zunehmenden Anzahl von Monitoren und der Beliebtheit von Notebooks, traten Probleme mit Seiten auf, die diese Methode verwendeten. So entstand eine neue Layoutmethode, das breitenadaptive Layout. Das adaptive Layout, über das wir normalerweise sprechen, bezieht sich hauptsächlich auf das breitenadaptive Layout.
Unter diesem Layout sind zwei Schulen entstanden:
Prozentbreitenlayout
Flusslayout
Der Fragesteller spricht über die erste Schule und verwendet Prozentsätze für Breite und Text. Jetzt beginnen viele Leute, REM zu verwenden, die sogenannte High-Definition-Lösung. Die zweite Gruppe von Layouts wird von iGoogle repräsentiert (wurde eingestellt).
Am Anfang gab es kein wortresponsives Layout, aber langsam erschien ein Wort – progressive Verbesserung. Das Erscheinen neuer Wörter erscheint immer zusammen mit den alten Wörtern. Genau wie vor der Einführung von 3G nannte niemand sein Mobiltelefon 2G, daher tauchten die Begriffe 3G und 2G zusammen auf (technisch gesehen erschien die 2G-Technologie natürlich zuerst). Auf die gleiche Weise tauchte nach dem Aufkommen der progressiven Verbesserung auch ein anderer Begriff „anmutige Degradation“ auf.
Sie können die Bedeutung des Wortes auf Wiki und Google überprüfen. Ich werde hier nur ein Beispiel geben, Gmail und Qqmail.
Die Breite beider beträgt 100 % und beide sind adaptiv. Allerdings:
qqmail ist die perfekte Verkörperung des CSS-Hacks. Sie können fast dasselbe Postfach mit jedem Browser sehen. Die Front-End-Ingenieure von Tencent verwenden verschiedene CSS-Hack-Technologien, um die Postfachseite anzuzeigen, um das Benutzererlebnis zu vereinheitlichen.
Gmail verwendet eine progressive Verbesserung. Je leistungsfähiger Ihr Browser ist, desto besser ist der Effekt, den Sie sehen werden, und desto besser ist das Benutzererlebnis.
Später veröffentlichte Google, wie jeder weiß, Android, und der Internetkrieg verlagerte sich vom PC auf Mobiltelefone. Es gibt auch die Veröffentlichung des HTML5-Standards.
Obwohl der Bildschirm von Mobiltelefonen kleiner geworden ist, bietet er umfangreichere Funktionen. Erinnern Sie sich, als Sie über Nokia auf QQ zugegriffen haben? Wir besuchten 3g.qq.com. Damals nutzte ich ein ZTE-Mobiltelefon, um auf wap.qq.com zuzugreifen. In späteren Smartphones habe ich auf m.qq.com zugegriffen.
Manche Leute kommen nicht umhin zu fragen: „Muss ich wirklich für jedes Mobiltelefon eine eigene Webseite entwerfen?“, „Muss ich wirklich unterschiedliche Webseiten für Mobiltelefone und Computer entwerfen?“ Natürlich Es gibt viele Lösungen, Sie können einen Blick auf CSS Zen Garden werfen („Css Secret Garden“ ist immer noch ein sehr gutes Buch.
Der endgültige Lösungssieger ist Responsive Layout.
Ein wichtiger Grund, warum Responsive Layout bekannt ist Jeder ist dieser Twitter-Open-Source-Bootstrap. Vom Pionier zum Märtyrer.
Werfen wir einen intuitiveren Blick auf den Unterschied zwischen Reaktionsfähigkeit und Anpassungsfähigkeit:
Zuallererst gibt es zwei Möglichkeiten, Probleme zu lösen anders.
Adaptiv soll lösen, wie dieselbe Webseite auf Geräten unterschiedlicher Größe dargestellt werden kann

Der Bildschirm von Mobiltelefonen ist relativ klein und die Die Bildschirmbreite beträgt normalerweise weniger als 600 Pixel. Die Bildschirmbreite beträgt im Allgemeinen mehr als 1000 Pixel (die aktuelle Mainstream-Breite beträgt 1366 x 768) und einige erreichen sogar 2000 Pixel Effekte auf Bildschirmen unterschiedlicher Größe.
Die Lösung für viele Websites besteht darin, unterschiedliche Webseiten für verschiedene Geräte bereitzustellen, z. B. die Bereitstellung einer mobilen Version oder einer iPhone/iPad-Version ist problematischer. Mehrere Versionen müssen gleichzeitig gepflegt werden, und wenn eine Website über mehrere Portale (Eingänge) verfügt, erhöht sich die Komplexität des Architekturdesigns erheblich. Daher haben sich einige Leute schon lange gefragt, ob es sich um „ein Design“ handeln könnte und universell einsetzbar.“ „, sodass sich dieselbe Webseite automatisch an Bildschirme unterschiedlicher Größe anpassen und die Größe des Webinhalts automatisch an die Bildschirmbreite anpassen kann
 Aber nein Egal was passiert, ihr Hauptinhalt und ihr Layout haben sich nicht geändert.
Aber nein Egal was passiert, ihr Hauptinhalt und ihr Layout haben sich nicht geändert.
Das Konzept der Reaktionsfähigkeit sollte die Anpassungsfähigkeit abdecken.
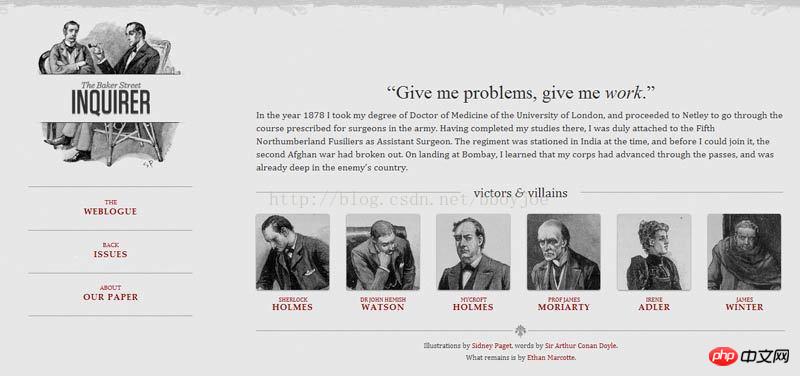
Die Anpassung stellt immer noch ein Problem dar Auch wenn sich die Webseite an die Bildschirmgröße anpassen kann, fühlt es sich bei der Anzeige auf einem kleinen Bildschirm als zu überladen an. Reaktionsfähigkeit ist ein Konzept, das die Bildschirmbreite automatisch erkennt Nehmen Sie entsprechende Anpassungen an Webdesign, Layout und Darstellung vor. Wenn die Bildschirmbreite der folgenden URL größer als 1300 Pixel ist, werden die 6 Bilder nebeneinander angeordnet
.
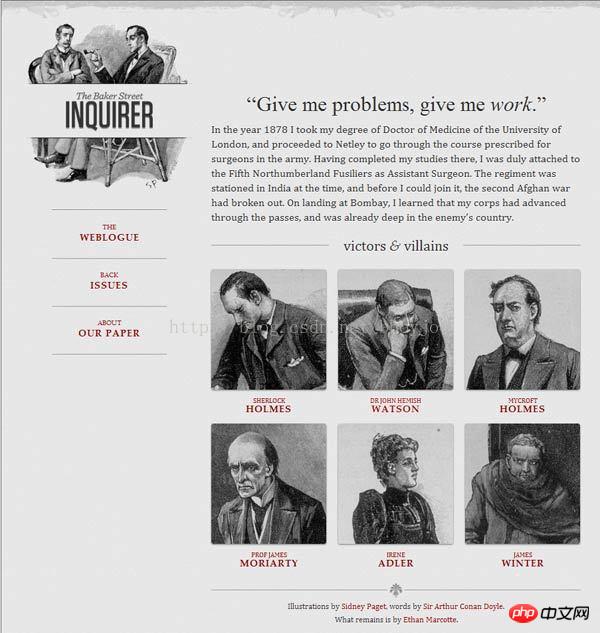
Wenn die Bildschirmbreite zwischen 600 Pixel und 1300 Pixel liegt, werden die 6 Bilder in zwei Zeilen aufgeteilt. 
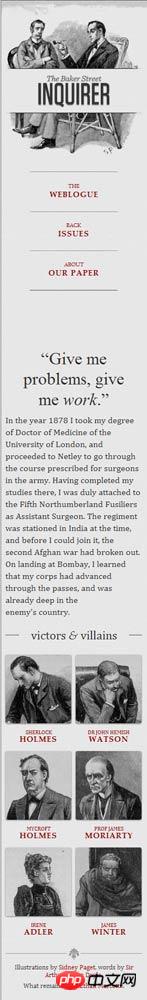
Wenn die Bildschirmbreite zwischen 400 Pixel und 600 Pixel liegt, wird die Navigationsleiste an den Kopf der Webseite verschoben.
Liegt die Bildschirmbreite unter 400 Pixel, werden die 6 Bilder in drei Zeilen aufgeteilt.

mediaqueri.es hat oben weitere Beispiele wie dieses.
Obwohl ich schon viel gesagt habe, ist es vielleicht so, dass jeder mehr darüber besorgt ist, wie man es umsetzt. Lassen Sie uns über die Implementierungsmethode sprechen:
1. Ermöglichen Sie die automatische Anpassung der Webseitenbreite
Wie funktioniert „adaptives Webdesign“? Es ist nicht so schwierig.
Fügen Sie zunächst eine Zeile Viewport-Meta-Tags am Kopf des Webseitencodes hinzu.
print? <meta name=“viewport” content=“width=device-width, initial-scale=1” /> <meta name="viewport" content="width=device-width, initial-scale=1" />
Ansichtsfenster ist die Standardbreite und -höhe der Webseite. Die obige Codezeile bedeutet, dass die Breite der Webseite standardmäßig der Bildschirmbreite entspricht (Breite = Gerätebreite). und das ursprüngliche Skalierungsverhältnis (Anfangsskalierung = 1) beträgt 1,0, dh die anfängliche Größe der Webseite nimmt 100 % der Bildschirmfläche ein.
Alle gängigen Browser unterstützen diese Einstellung, einschließlich IE9. Für diese älteren Browser (hauptsächlich IE6, 7, 8) müssen Sie css3-mediaqueries.js verwenden.
print? <!–[if lt IE 9]> <script src=“http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script> <![endif]–> <!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
2. Verwenden Sie so wenig absolute Breite wie möglich
Da die Webseite das Layout entsprechend der Bildschirmbreite anpasst, können Sie kein absolutes Breitenlayout verwenden und auch keine Elemente verwenden mit absoluter Breite. Dieser ist sehr wichtig.
Konkret kann der CSS-Code die Pixelbreite nicht angeben:
print? width:xxx px; width:xxx px;
wird durch die Angabe der prozentualen Breite ersetzt: Gleichzeitig kann die Breite auch mit dem CSS-Cal
width: xx%; width: xx%;oder
print? width:auto; width:auto;3. Schriftarten mit relativer Größe Schriftarten können keine absolute Größe (px) verwenden, sondern nur relative Größe (em) oder hochformatige Schriftarten. Das Definitionsschema (rem) ist nicht auf die Schriftgröße beschränkt, es kann auch die vorherige Breite width anstelle von Prozentsatz verwendet werden.
print?
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
body {
font: normal 100% Helvetica, Arial, sans-serif;
}Der obige Code gibt an, dass die Schriftgröße 100 % der Standardgröße der Seite beträgt, also 16 Pixel. print?
h1 {
font-size: 1.5em;
}
h1 {
font-size: 1.5em;
}Dann beträgt die Größe von h1 das 1,5-fache der Standardgröße, also 24 Pixel (24/16=1,5). Die Größe des print?
small {
font-size: 0.875em;
}
small {
font-size: 0.875em;
}kleinen Elements beträgt das 0,875-fache der Standardgröße, also 14 Pixel (14/16=0,875). 4. Fluid Grid Die Bedeutung von „Fluid Grid“ besteht darin, dass die Position jedes Blocks schwebend und nicht fixiert ist. Weitere Informationen finden Sie im Artikel über flüssige Layouts. print?
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}Der Vorteil von Float besteht darin, dass, wenn die Breite zu klein ist, um zwei Elemente aufzunehmen, das folgende Element automatisch unter das vorherige Element scrollt und nicht in horizontaler Richtung überläuft (Überlauf), wodurch eine horizontale Ausrichtung vermieden wird Das Erscheinungsbild von Bildlaufleisten. Außerdem müssen Sie bei der Verwendung der absoluten Positionierung (Position: absolut) sehr vorsichtig sein. 5. Wählen Sie das Laden von CSS Der Kern des „adaptiven Webdesigns“ ist das von CSS3 eingeführte Media Query-Modul. Das bedeutet, die Bildschirmbreite automatisch zu erkennen und dann die entsprechende CSS-Datei zu laden. print? <link rel=“stylesheet” type=“text/css” media=“screen and (max-device-width: 400px)” href=“tinyScreen.css” /> <link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="tinyScreen.css" />
Der obige Code bedeutet, dass die Datei tinyScreen.css geladen wird, wenn die Bildschirmbreite weniger als 400 Pixel beträgt (maximale Gerätebreite: 400 Pixel).
print? <link rel=“stylesheet” type=“text/css” media=“screen and (min-width: 400px) and (max-device-width: 600px)” href=“smallScreen.css” /> <link rel="stylesheet" type="text/css" media="screen and (min-width: 400px) and (max-device-width: 600px)" href="smallScreen.css" />Wenn die Bildschirmbreite zwischen 400 Pixel und 600 Pixel liegt, laden Sie die Datei smallScreen.css. Zusätzlich zum Laden von CSS-Dateien mit HTML-Tags können Sie diese auch in vorhandene CSS-Dateien laden.
print?
@import url(“tinyScreen.css”) screen and (max-device-width: 400px);
@import url("tinyScreen.css") screen and (max-device-width: 400px);6. CSS-@media-Regeln In derselben CSS-Datei können Sie auch verschiedene CSS-Regeln je nach Bildschirmauflösung anwenden. print?
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}Der obige Code bedeutet, dass, wenn die Bildschirmbreite weniger als 400 Pixel beträgt, der Spaltenblock das Floating aufhebt (float:none), die Breite automatisch angepasst wird (width:auto) und die Der Seitenleistenblock wird nicht angezeigt (display:none). 7. Adaptives Bild (Fluid Image) Neben Layout und Text muss „adaptives Webdesign“ auch eine automatische Skalierung von Bildern implementieren. Hierfür ist nur eine Zeile CSS-Code erforderlich: print?
img { max-width: 100%;}
img { max-width: 100%;}Diese Codezeile gilt auch für die meisten in Webseiten eingebetteten Videos und kann daher wie folgt geschrieben werden: print?
img, object { max-width: 100%;}
img, object { max-width: 100%;}Alte Version IE unterstützt keine maximale Breite, daher musste ich schreiben: print?
img { width: 100%; }
img { width: 100%; } Außerdem kann es beim Skalieren von Bildern auf der Windows-Plattform zu Bildverzerrungen kommen. Zu diesem Zeitpunkt können Sie versuchen, den proprietären Befehl des IE zu verwenden: print?
img { -ms-interpolation-mode: bicubic; }
img { -ms-interpolation-mode: bicubic; } oder imgSizer.js von Ethan Marcotte. print?
addLoadEvent(function() {
var imgs = document.getElementById(“content”).getElementsByTagName(“img”);
imgSizer.collate(imgs);
});
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});Wenn möglich, ist es jedoch am besten, Bilder unterschiedlicher Auflösung entsprechend unterschiedlicher Bildschirmgrößen zu laden. Es gibt viele Möglichkeiten, dies zu tun, sowohl auf der Serverseite als auch auf der Clientseite. Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen responsiv und adaptiv?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

