Heim >Web-Frontend >js-Tutorial >Einführung in den Rich-Text-Editor
Einführung in den Rich-Text-Editor
- 一个新手Original
- 2017-09-23 09:45:411864Durchsuche
Rich Text Editor
-
Rich Text Editor, kurz RTE, bietet Bearbeitungsfunktionen ähnlich wie Microsoft Word. Häufig verwendete Rich-Text-Editoren
KindEditor http://kindeditor.net/
UEditor http://ueditor.baidu.com/website/
CKEditor http:/ / ckeditor.com/
Rich-Text-Editor einführen
<link rel="stylesheet" href="../plugins/kindeditor/themes/default/default.css" /> <script charset="utf-8" src="../plugins/kindeditor/kindeditor-min.js"></script> <script charset="utf-8" src="../plugins/kindeditor/lang/zh_CN.js"></script>
Kindeditor-Editor initialisieren
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
});
</script>Einsteigen in controller.js Holen Sie sich Texteditor-Inhalte
$scope.entity.goodsDesc.introduction=editor.html();
Klartext-Editor
function(response){
if(response.success){
alert("保存成功");
$scope.entity={};
editor.html('');//清空富文本编辑器
}else{
alert(response.message);
}
}Zitat-Editor
<textarea name="content" style="width:800px;height:400px;visibility:hidden;" ></textarea>
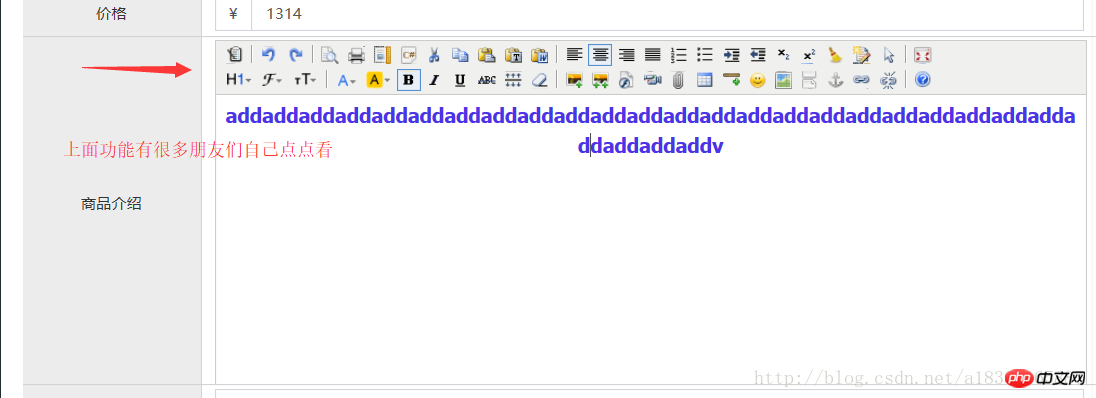
Rendering

Das obige ist der detaillierte Inhalt vonEinführung in den Rich-Text-Editor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So lösen Sie das Problem des gleichnamigen Felds in hasOne im thinkphp-ModellNächster Artikel:So lösen Sie das Problem des gleichnamigen Felds in hasOne im thinkphp-Modell
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

