Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der Flex-Methode des flexiblen Boxmodells
Zusammenfassung der Flex-Methode des flexiblen Boxmodells
- 一个新手Original
- 2017-09-23 09:32:551729Durchsuche
Flexibles Layout
Im Jahr 2009 schlug W3C eine neue Lösung vor – Flex-Layout (flexibles Layout), das einfach, vollständig und reaktionsschnell auf verschiedene Implementierungen sein kann Seitenlayouts.
Traditionelles Boxmodell:
Für das allgemeine Layout verwenden wir das Box-Modell, das durch schwebende Positionierung angeordnet wird.
Linienelemente und Inline-Blockelemente werden nicht umbrochen, und Blockelemente belegen eine exklusive Zeile. Mit Floats können Blockelemente horizontal ausgerichtet werden.
Manche Sonderlayouts sind jedoch schwierig umzusetzen. Wie zum Beispiel die vertikale Zentrierung.
Nach dem Festlegen der flexiblen Box werden die Elemente innerhalb der Box nicht in Zeilenelemente und Blockelemente unterteilt und Float ist ungültig.
Elemente, die ein Flex-Layout verwenden, werden als Flex-Container oder kurz Container bezeichnet.
Alle Unterelemente im Container werden als Flex-Elemente oder kurz Elemente bezeichnet Flex-Kompatibilität
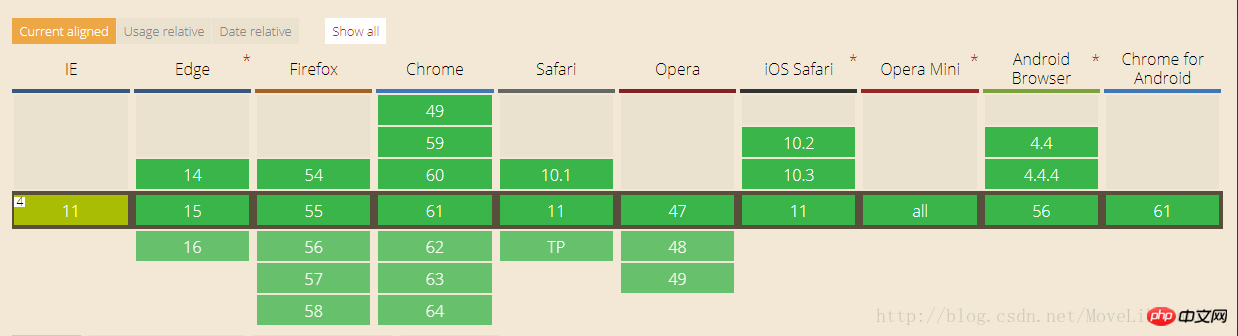
 Neben IE sind auch andere Browser relativ kompatibel
Neben IE sind auch andere Browser relativ kompatibel
Flex-Richtung: Die Richtung der Hauptachse
Zeile (Standardwert): Die Hauptachse ist horizontal und der Startpunkt liegt am linken Ende. Zeilenumkehr: Die Hauptachse ist horizontal und der Startpunkt liegt am rechten Ende.
Spalte: Die Hauptachse ist vertikal und der Startpunkt liegt am oberen Rand.
Spaltenumkehr: Die Hauptachse ist vertikal und der Startpunkt liegt am unteren Rand.
nowrap (Standard): Nicht umwickeln. Umbruch: Umbruch, mit der ersten Zeile oben.
wrap-reverse: Umbruch, erste Zeile unten.
flex-start (Standard): Linksbündig flex-end: Rechtsbündig
center: Zentriert
space-between: Beide Enden ausrichten, mit gleichem Abstand zwischen den Elementen.
Leerzeichen: Jedes Element ist auf beiden Seiten gleichmäßig verteilt. Daher ist der Abstand zwischen den Elementen doppelt so groß wie der Abstand zwischen den Elementen und dem Rand.
Flex-Start: Richten Sie den Startpunkt der Querachse aus. Flex-Ende: Richten Sie den Endpunkt der Querachse aus.
Mitte: Richten Sie den Mittelpunkt der Querachse aus.
Grundlinie: Die Grundlinienausrichtung der ersten Textzeile des Elements.
Stretch (Standardwert): Wenn das Element keine Höhe festlegt oder auf „Auto“ eingestellt ist, nimmt es die gesamte Höhe des Containers ein.
Flex-Start: Am Startpunkt der Querachse ausrichten. Flex-Ende: am Endpunkt der Querachse ausgerichtet.
Mitte: Ausgerichtet am Mittelpunkt der Querachse.
Abstand dazwischen: An beiden Enden der Querachse ausrichten und die Abstände zwischen den Achsen gleichmäßig verteilen.
space-around: Jede Achse hat auf beiden Seiten den gleichen Abstand. Daher ist der Abstand zwischen den Achsen doppelt so groß wie der Abstand zwischen den Achsen und dem Rahmen.
Strecken (Standardwert): Die Achse nimmt die gesamte Querachse ein.
Reihenfolge
: Definieren Sie die Reihenfolge der Artikel. Je kleiner der Wert, desto höher die Rangfolge. Der Standardwert ist 0.
Flex-Grow: Definieren Sie das Vergrößerungsverhältnis des Elements. Der Standardwert ist 0. Das heißt, wenn noch Platz vorhanden ist, wird es nicht vergrößert. Wenn alle Elemente eine Flex-Grow-Eigenschaft von 1 haben, teilen sie den verbleibenden Platz (falls vorhanden) gleichmäßig auf. Wenn die Flex-Grow-Eigenschaft eines Elements 2 ist und die anderen Elemente alle 1 sind, nimmt ersteres doppelt so viel verbleibenden Platz ein wie die anderen Elemente.
: Definiert das Schrumpfverhältnis des Elements. Der Standardwert ist 1. Das heißt, wenn nicht genügend Platz vorhanden ist, wird das Element verkleinert.
flex-basis: Der vom Element belegte Hauptachsenraum, bevor überschüssiger Platz zugewiesen wird. Es kann auf denselben Wert wie die Breiten- oder Höheneigenschaften eingestellt werden (z. B. 350 Pixel), und das Element nimmt einen festen Platz ein.
align-self: Ermöglicht die Ausrichtung eines einzelnen Elements anders als andere Elemente und überschreibt dabei das align-items-Attribut. Der Standardwert ist auto, was bedeutet, dass das align-items-Attribut des übergeordneten Elements geerbt wird. Wenn kein übergeordnetes Element vorhanden ist, entspricht dies der Dehnung. Dieses Attribut kann 6 Werte annehmen, mit Ausnahme von auto, die anderen sind genau die gleichen wie das align-items-Attribut. flex:0 1 auto;
Die Abkürzung für „weder vergrößern noch verkleinern“: „flex:none“;Das obige ist der detaillierte Inhalt vonZusammenfassung der Flex-Methode des flexiblen Boxmodells. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wussten Sie, dass Sie die Ladezeit Ihrer Website mit nur einer Codezeile optimieren können?
- Tailwind als Designsystem konfigurieren
- Lernen Sie CSS Grid: Einfache Anleitung mit vielen Beispielen
- Wie kann die Sichtbarkeit schwebender untergeordneter Elemente über einen Überlauf hinaus erhalten bleiben: verstecktes übergeordnetes Element?

