Heim >Web-Frontend >HTML-Tutorial >Wie HTML CSS aufruft, um Divs zu verwalten und zu verschönern
Wie HTML CSS aufruft, um Divs zu verwalten und zu verschönern
- 一个新手Original
- 2017-09-22 10:35:192132Durchsuche
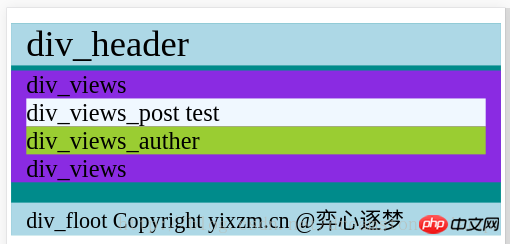
CSS-Layout, der Schlüssel liegt in der Korrespondenz zwischen HTML-Dateien und CSS-Dateien. In HTML wird die Einschlussbeziehung jedes p auf hierarchische Weise entworfen, und dann werden die Stil- und Schriftartgleichungen in der CSS-Datei entworfen. 
HTML-Datei
<body><p class=p_body>
<p class=p_header> p_header </p>
<p class="p_views">
p_views
<p class="p_views_post"> p_views_post <?php echo $post ?> </p>
<p class="p_views_auther"> p_views_auther </p>
p_views
</p>
<p class=p_floot> p_floot <?php echo $copyright ?> </p></p></body>CSS-Datei
.p_body {
background-color: darkcyan;
}
.p_header {
background-color: lightblue;
font-size: 72px;
margin-top: 30px;
padding-left: 30px;
}
.p_views {
background-color: blueviolet;
margin-top: 10px;
padding-left: 30px;
padding-right: 30px;
font-size: 48;
}
.p_views_post {
background-color: aliceblue;
}
.p_views_auther{
background-color: yellowgreen;
}
.p_floot
{
font-size:40px;
background-color: lightblue;
margin-top: 10px;
padding-left: 30px;
padding-right: 30px;
}Das obige ist der detaillierte Inhalt vonWie HTML CSS aufruft, um Divs zu verwalten und zu verschönern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie das Zahleneingabefeld, um die Anzahl der eingegebenen Ziffern zu begrenzen und die Schriftart ändert sich mit der Länge der ZahlNächster Artikel:So verwenden Sie das Zahleneingabefeld, um die Anzahl der eingegebenen Ziffern zu begrenzen und die Schriftart ändert sich mit der Länge der Zahl

