Heim >Web-Frontend >js-Tutorial >ECharts3 implementiert den Betrieb dynamischer Daten + Zeitachse
ECharts3 implementiert den Betrieb dynamischer Daten + Zeitachse
- 一个新手Original
- 2017-09-22 09:38:2610972Durchsuche

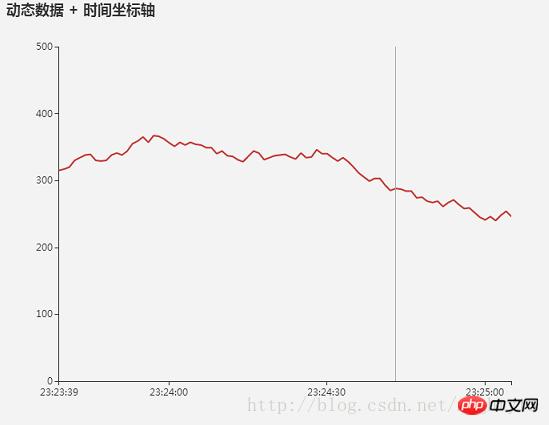
Die Instanz der dynamischen Daten- und Zeitkoordinatenachse auf der offiziellen Website von ECharts3 wurde geändert. Die X-Achse ist die aktuelle Zeit und die Daten werden akkumuliert.
Sie können es in das Codefeld in der ECharts3-Instanz einfügen, um den Effekt direkt zu sehen.
function randomData() {
now = new Date(+now + 1000);
value = value + Math.random() * 21 - 10;
return {
name: now.toString(),
value: [
now,
Math.round(value)
]
}
}var data = [];var now = new Date();var value = Math.random() * 1000;
option = {
title: {
text: '动态数据 + 时间坐标轴'
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
params = params[0];
var date = new Date(params.name);
return date.getDate() + '/' + (date.getMonth() + 1) + '/' + date.getFullYear() + ' : ' + params.value[1];
},
axisPointer: {
animation: false
}
},
xAxis: {
type: 'time',
splitLine: {
show: false
}
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%'],
splitLine: {
show: false
}
},
series: [{
name: '模拟数据',
type: 'line',
showSymbol: false,
hoverAnimation: false,
data: data
}]
};
setInterval(function () {
//data.shift();
data.push(randomData());
myChart.setOption({
series: [{
data: data
}]
});
}, 1000);Das obige ist der detaillierte Inhalt vonECharts3 implementiert den Betrieb dynamischer Daten + Zeitachse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Zusammenfassung von sechs Fehlertypen in JavaScriptNächster Artikel:Zusammenfassung von sechs Fehlertypen in JavaScript
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

