Heim >Web-Frontend >CSS-Tutorial >Vergleichen Sie die Unterschiede zwischen den CSS3-Selektoren :nth-child und :nth-of-type
Vergleichen Sie die Unterschiede zwischen den CSS3-Selektoren :nth-child und :nth-of-type
- 巴扎黑Original
- 2017-09-20 09:51:592053Durchsuche
In diesem Artikel wird hauptsächlich der Unterschied zwischen den CSS3-Selektoren nth-child und :nth-of-type vorgestellt. Es ist sehr praktisch, dass Freunde, die es benötigen, darauf verweisen können.
Schauen wir uns zunächst einen einfachen an . Beispiel, zuerst der HTML-Teil:
<section>
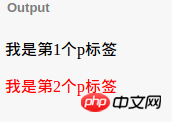
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>Dann lautet der CSS-Code, der den beiden Selektoren entspricht, wie folgt:
p:nth-child(2) { color: red; }p:nth-of-type(2) { color: red; }Im obigen Beispiel sind die von diesen beiden Selektoren erzielten Effekte konsistent und der Text des zweiten p-Tags wird rot:

Obwohl die endgültigen Auswirkungen der beiden oben genannten Demos gleich sind, sind Unterschiede zwischen den beiden Selektoren unvermeidlich.
Für den :nth-child-Selektor bedeutet dies im einfachen Sprachgebrauch die Auswahl eines Elements:
1 Dies ist ein Absatzelement
2. Dies ist das zweite untergeordnete Element des übergeordneten Tags Element
Für den :nth-of-type-Selektor bedeutet dies die Auswahl eines Elements:
1. Wählen Sie das untergeordnete Element des zweiten Absatzes
des übergeordneten Tags Beispiel: Nachdem Sie Änderungen vorgenommen haben, können Sie den Unterschied zwischen den beiden Selektoren sehen, wie im folgenden HTML-Code gezeigt:
<section>
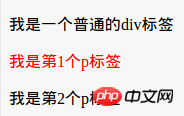
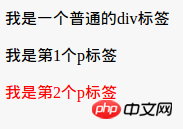
<p>我是一个普通的p标签</p>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>Oder der CSS-Testcode, der mit dem übereinstimmt obiges Beispiel:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
Zu diesem Zeitpunkt sind die von den beiden Selektoren gerenderten Ergebnisse unterschiedlich.
p:nth-child(2) Das Rendering-Ergebnis ist nicht, dass der Text des zweiten p-Tags rot wird, sondern der des ersten p-Tags, das das zweite untergeordnete Element des übergeordneten Tags ist.
Die Leistung von p:nth-of-type(2) ist sehr stark, es färbt das zweite p-Tag, das Sie rot rendern möchten.
Das obige ist der detaillierte Inhalt vonVergleichen Sie die Unterschiede zwischen den CSS3-Selektoren :nth-child und :nth-of-type. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

