Heim >Web-Frontend >CSS-Tutorial >Detaillierte Einführung in die Verwendung der CSS-Eigenschaft „font-size-adjust' zur Verbesserung des Webseitenlayouts
Detaillierte Einführung in die Verwendung der CSS-Eigenschaft „font-size-adjust' zur Verbesserung des Webseitenlayouts
- 巴扎黑Original
- 2017-09-20 09:46:242056Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung des CSS-Attributs „font-size-adjust“ zur Verbesserung des Webseiten-Layouts vorgestellt. Interessierte Freunde können sich auf das „font-size-adjust“-Attribut beziehen ermöglicht es Entwicklern, die Schriftgröße basierend auf der Höhe von Kleinbuchstaben festzulegen, was die Lesbarkeit von Webtext effektiv verbessern kann.
In diesem Artikel erfahren Sie nicht nur, wie wichtig die Eigenschaft „font-size-adjust“ ist, sondern erfahren auch, wie Sie sie in Ihrem Projekt verwenden.
Die Bedeutung der Anpassung der SchriftgrößeDie meisten Websites, die Sie besuchen, bestehen aus Text, da geschriebener Text ein wichtiger Teil der Website ist Es lohnt sich, auf die Schriftarten zu achten, die Sie zur Anzeige von Informationen verwenden. Die Wahl der richtigen Schriftart kann den Benutzern ein angenehmes Leseerlebnis bieten, die Verwendung ungeeigneter Schriftarten kann jedoch die Lesbarkeit einer Website erschweren. Nachdem Sie entschieden haben, welche Schriftart Sie verwenden möchten, wählen Sie normalerweise eine geeignete Größe für die Schriftart aus. Das Attribut
font-size legt die Größe der Schriftart fest, die Sie unter allen Schriftfamilien auf der Webseite verwenden möchten. In den meisten Fällen verwenden Browser jedoch im Allgemeinen die erste unter der Schriftfamilie deklarierte Schriftart. . Nur wenn die erste Schriftart aus irgendeinem Grund nicht verfügbar ist, rendert der Browser die Seite weiterhin mit der Kandidatenschriftart.
Sehen Sie sich zum Beispiel den folgenden Code an:
body {
font-family: 'Lato', Verdana, sans-serif;
}Wie groß ist das Seitenverhältnis einer Schriftart? Die Darstellungsgröße der Schriftart und ihre Lesbarkeit können je nach Wert der Schriftgröße stark variieren, insbesondere bei lateinischem Text, der dazu führt, dass zwischen Groß- und Kleinschreibung unterschieden wird. Der Unterschied ist enorm . In diesem Fall ist das Höhenverhältnis von Kleinbuchstaben zu den entsprechenden Großbuchstaben ein wichtiger Faktor für die Lesbarkeit einer Schriftart. Dieses Verhältnis wird oft als Seitenverhältnis einer Schriftart bezeichnet.
Wie ich bereits sagte: Sobald Sie einen Wert für die Schriftgröße festgelegt haben, gilt dieser für alle Schriftarten. Wenn das Seitenverhältnis der Kandidatenschriftart zu stark vom Seitenverhältnis der bevorzugten Schriftart abweicht, kann dies die Lesbarkeit der Kandidatenschriftart beeinträchtigen. Das Attribut
font-size-adjust spielt in dieser Situation eine besonders wichtige Rolle, da es Ihnen ermöglicht, die x-Achsenhöhe aller Schriftarten auf eine einheitliche Größe einzustellen, um die Lesbarkeit des Textes zu verbessern.
Wählen Sie einen geeigneten Wert für das Attribut „font-size-adjust“Da Sie nun wissen, wie wichtig die Verwendung des Attributs „font-size-adjust“ ist, ist es an der Zeit, es zu verwenden Es ist auf Ihrer Website angekommen. Die Syntax dieses Attributs lautet wie folgt:
font-size-adjust: none | <number>
Sie können den Wert des Attributs auch auf eine Zahl setzen. Diese Zahl wird verwendet, um die x-Achsenhöhe aller Schriftarten auf einer Webseite zu berechnen. Die x-Achsenhöhe ist gleich dieser Zahl multipliziert nach Schriftgröße. Dies verbessert die Lesbarkeit in kleinen Schriftgrößen. Hier ist ein Beispiel für die Verwendung des Attributs „font-size-adjust“:
font-size: 20px; font-size-adjust: 0.6;
c = ( a / a' ) s.
Sie können den Wert von „font-size-adjust“ nicht auf eine negative Zahl setzen, da der Text keine Höhe hat. Mit anderen Worten: Der Text wird ausgeblendet. In älteren Browsern wie Firefox 40 ist das Festlegen dieser Eigenschaft auf 0 gleichbedeutend mit dem Festlegen auf „Keine“.
In den meisten Fällen probieren Entwickler verschiedene Schriftgrößenwerte aus, um herauszufinden, welcher für eine bestimmte Schriftart am besten aussieht. Dies bedeutet, dass sie im Idealfall möchten, dass die x-Höhe aller Schriftarten der x-Höhe der bevorzugten Schriftart entspricht. Mit anderen Worten: Der am besten geeignete Wert für die Anpassung der Schriftgröße ist das Seitenverhältnis Ihrer bevorzugten Schriftart.
So berechnen Sie das Seitenverhältnis einer SchriftartUm das geeignete Seitenverhältnis einer Schriftart zu ermitteln, können Sie sich auf die tatsächliche Erfahrung verlassen, dass die angepasste Schriftgröße sein sollte das gleiche wie das Original. Die angegebenen Schriftgrößen sind gleich. Das bedeutet, dass a in der obigen Formel gleich a' sein sollte.
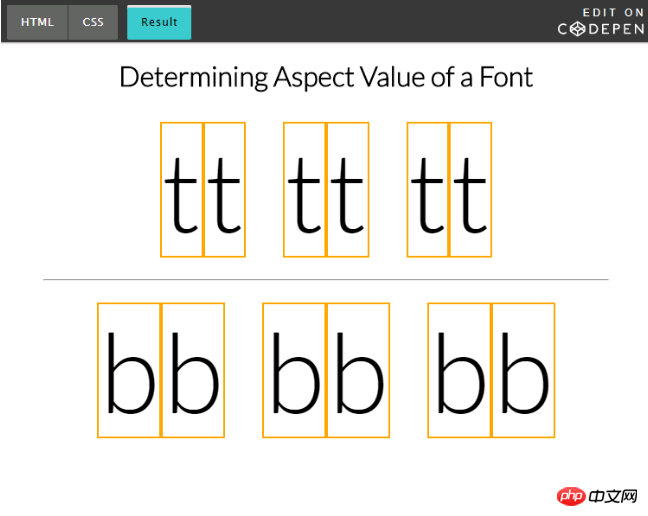
Der erste Schritt bei der Berechnung des Seitenverhältnisses besteht darin, zwei 45a2772a6b6107b401db3c9b82c049c2-Elemente zu erstellen. Jedes 45a2772a6b6107b401db3c9b82c049c2-Element enthält einen Buchstaben und einen Rahmen, der den Buchstaben umgibt in jedem 45a2772a6b6107b401db3c9b82c049c2 muss gleich sein). Gleichzeitig sollte der Wert des Attributs „font-size“ für jedes Element gleich sein, aber nur ein Element verwendet das Attribut „font-size-adjust“. Wenn der Wert von „font-size-adjust“ dem Seitenverhältnis der angegebenen Schriftart entspricht, haben die Buchstaben unter jedem 45a2772a6b6107b401db3c9b82c049c2 die gleiche Größe.
In der Demo unten habe ich einen Rahmen um die Buchstaben „t“ und „b“ erstellt und auf jeden Buchstabensatz einen anderen Eigenschaftswert zur Anpassung der Schriftgröße angewendet.
Das Folgende ist der relevante Code:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。

在网站上使用 font-size-adjust
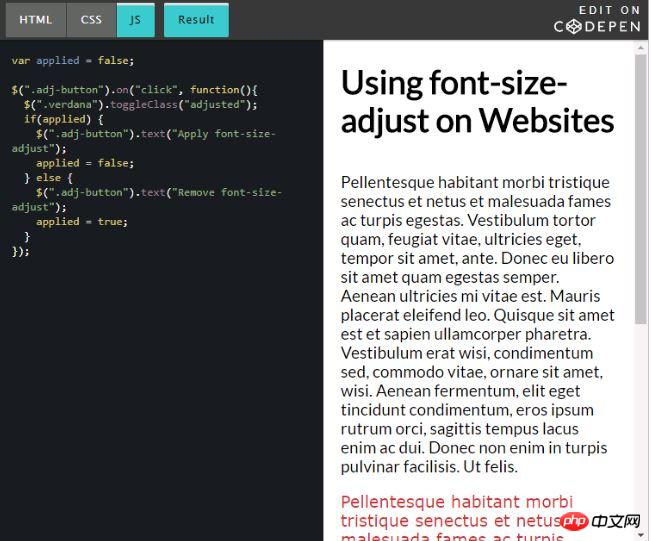
以下 demo 使用的 font-size-adjust 取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持 font-size-adjust 属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
总结
读完这篇文章后,你应该知道 font-size-adjust 属性是什么,为什么它很重要以及如何计算出不同字体的纵横比。
因为 font-size-adjust 在旧浏览器中优雅降级,你今天就可以直接应用该属性到你的生产环境中,以便提高页面文字易读性。
你还有其他工具或方法可以帮助开发者更快地计算纵横比吗?留言告诉他们吧。
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Verwendung der CSS-Eigenschaft „font-size-adjust' zur Verbesserung des Webseitenlayouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

