Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Video-, Musik- und Bildkomponenten des WeChat-Miniprogramms
Detaillierte Erläuterung der Video-, Musik- und Bildkomponenten des WeChat-Miniprogramms
- 巴扎黑Original
- 2017-09-20 09:26:194967Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zu den Medienkomponenten von WeChat-Miniprogrammen vorgestellt, darunter Videos, Musik und Bilder. Interessierte Freunde können darauf verweisen.
Heute geht es hauptsächlich um einfaches Reden Zu den Medienkomponenten im Miniprogramm gehören: Video, Musik, Bilder usw.
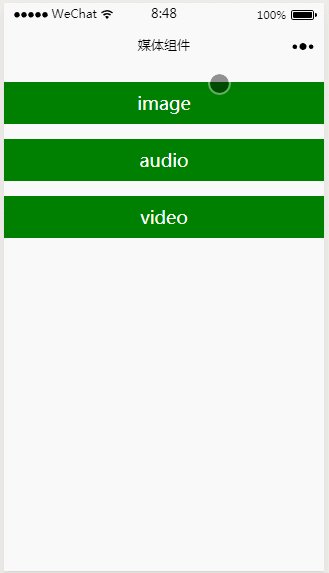
Werfen wir zunächst einen Blick auf die Renderings:

Bild
<!--
scaleToFill:不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
widthFix:宽度不变,高度自动变化,保持原图宽高比不变
aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。
也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
aspectFit: 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
-->
<image style='width: 100%; height:150px' src='../img/models.jpg' mode='scaleToFill'></image>
<image style='width: 200px; height:200px' src='../img/models.jpg' mode='widthFix'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFill'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFit'></image> Bildanzeige, je nach Modusattribut können verschiedene Anzeigemodi eingestellt werden.
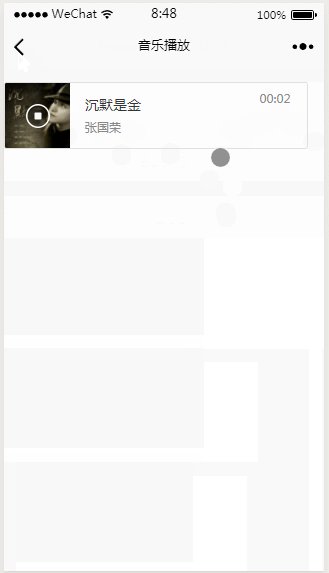
2. Musikwiedergabe-Audio
<!--
简单的实现音乐播放
src:播放音频的资源地址
poster:封面图片地址
controls:是否显示默认控件
name:歌曲名称
author:歌曲作者
-->
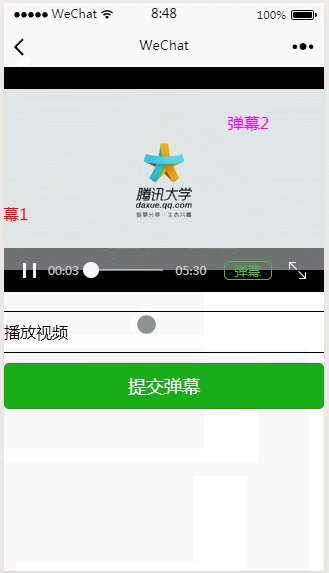
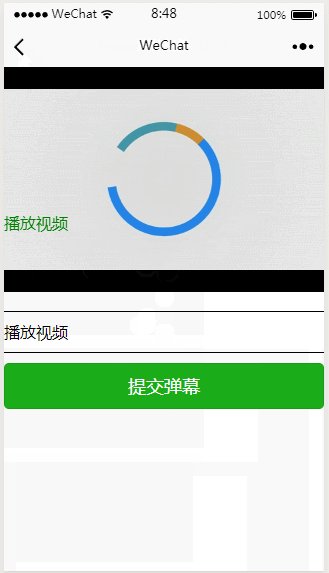
<audio src="{{url}}" poster="{{poster}}" controls="true" author="{{author}}" name="{{name}}"></audio>3. Videowiedergabe-Video
<!--
播放视频
src:视频资源链接
danmu-list:弹幕列表
danmu-btn:是否显示弹幕按钮
enable-danmu:是否展示弹幕,只在初始化有效
loop:是否循环播放
muted 是否静音播放
-->
<video id='videocontext' src="{{src}}" danmu-btn='true' danmu-list='{{danmuList}}' enable-danmu='true' loop='false' muted='false'></video>
<input class='text_danmu' bindblur='bindInputBlur' type='text'></input>
<button bindtap='bindSendDanmu' type='primary'>提交弹幕</button>Die Steuerungsverwendung ähnelt der von H5, mit weniger Code und leistungsstarken Funktionen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Video-, Musik- und Bildkomponenten des WeChat-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

