Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung dieses Zeigeproblems im strikten JavaScript-Modus
Detaillierte Erläuterung dieses Zeigeproblems im strikten JavaScript-Modus
- 巴扎黑Original
- 2018-05-29 13:43:412024Durchsuche
Zusätzlich zum normalen Laufmodus fügt ECMAscript 5 einen zweiten Laufmodus hinzu: „Strict Mode“. Der folgende Artikel stellt Ihnen hauptsächlich einige relevante Informationen dazu im strikten JavaScript-Modus vor. Freunde, die sie benötigen, können darauf zurückgreifen.
Vorwort
Ich glaube, dass viele Menschen dadurch in JavaScript verwirrt waren, als sie JavaScript lernten oder verwendeten In diesem Artikel werden die verschiedenen Richtungen davon im strikten Modus zusammengefasst.
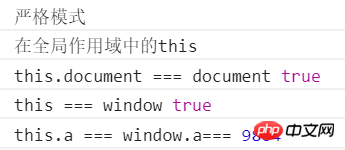
1. Dies im globalen Bereich
Im strikten Modus zeigt dies im globalen Bereich auf das Fensterobjekt
"use strict";
console.log("严格模式");
console.log("在全局作用域中的this");
console.log("this.document === document",this.document === document);
console.log("this === window",this === window);
this.a = 9804;
console.log('this.a === window.a===',window.a);
2. dies in der Funktion im globalen Geltungsbereich
Im strikten Modus ist dies in dieser Funktion gleich undefiniert
"use strict";
console.log("严格模式");
console.log('在全局作用域中函数中的this');
function f1(){
console.log(this);
}
function f2(){
function f3(){
console.log(this);
}
f3();
}
f1();
f2();
3. Objektfunktionen (Methoden) dies in
Im strikten Modus zeigt dies in der Funktion des Objekts auf die Objektinstanz
"use strict";
console.log("严格模式");
console.log("在对象的函数中的this");
var o = new Object();
o.a = 'o.a';
o.f5 = function(){
return this.a;
}
console.log(o.f5());
4. Dies im Konstruktor
Im strikten Modus zeigt dies im Konstruktor auf die vom Konstruktor erstellte Objektinstanz.
"use strict";
console.log("严格模式");
console.log("构造函数中的this");
function constru(){
this.a = 'constru.a';
this.f2 = function(){
console.log(this.b);
return this.a;
}
}
var o2 = new constru();
o2.b = 'o2.b';
console.log(o2.f2());
5. Dies in der Event-Handler-Funktion
Im strikten Modus zeigt dies in der Event-Handler-Funktion auf das Zielobjekt, das das Ereignis ausgelöst hat.
"use strict";
function blue_it(e){
if(this === e.target){
this.style.backgroundColor = "#00f";
}
}
var elements = document.getElementsByTagName('*');
for(var i=0 ; i<elements.length ; i++){
elements[i].onclick = blue_it;
}
//这段代码的作用是使被单击的元素背景色变为蓝色 6. Dies in der Inline-Ereignisverarbeitungsfunktion
Im strengen Modus, Inline-Ereignisverarbeitung In der Funktion, Es gibt die folgenden zwei Situationen:
<button onclick="alert((function(){'use strict'; return this})());">
内联事件处理1
</button>
<!-- 警告窗口中的字符为undefined -->
<button onclick="'use strict'; alert(this.tagName.toLowerCase());">
内联事件处理2
</button>
<!-- 警告窗口中的字符为button -->Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung dieses Zeigeproblems im strikten JavaScript-Modus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

