Heim >Web-Frontend >js-Tutorial >JavaScript implementiert eine Skin-Änderungsfunktion
JavaScript implementiert eine Skin-Änderungsfunktion
- 巴扎黑Original
- 2017-09-18 09:45:542743Durchsuche
Das Implementierungsprinzip der js-Skin-Änderungsfunktion ist sehr einfach, nämlich die Verwendung von js zum Wechseln der entsprechenden CSS-Stylesheet-Datei. Dieser Artikel konzentriert sich auf die Einführung von JavaScript zur Implementierung der Skin-Änderungsfunktion dazu
1. Das Grundprinzip der JS-Hautänderung
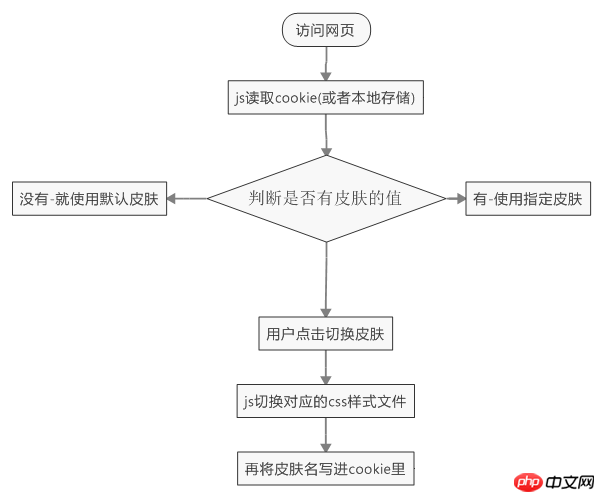
Das Grundprinzip ist sehr einfach, nämlich die Verwendung von JS zum Wechseln entsprechende CSS-Stylesheet-Datei. Beispielsweise verfügt die Navigationswebsite Hao123 über eine Skinning-Funktion für Webseiten in der oberen rechten Ecke. Zusätzlich zum Wechseln der CSS-Stylesheet-Dateien erfordert das allgemeine Skinning von Webseiten auch Cookies, um den Skin aufzuzeichnen, den der Benutzer zuvor geändert hat, sodass beim nächsten Besuch des Benutzers automatisch die vom letzten Benutzer konfigurierten Optionen verwendet werden können. Dann kommt der grundlegende Arbeitsablauf zum Vorschein: Besuchen Sie die Webseite – JS liest das Cookie – wenn nicht, verwenden Sie den Standard-Skin – wenn vorhanden, verwenden Sie den angegebenen Skin. Der Benutzer klickt auf die Skin-Änderungsoption – JS steuert die Ersetzung des entsprechenden CSS Stylesheet – Skin-Optionen in Cookies speichern.

2. Vorbereitungen im Voraus erforderlich
1. Verschiedene Skins entsprechen zu verschiedenen CSS-Dateien. Bereiten Sie mehrere Sätze von CSS-Stildateien vor:
Blau entspricht beispielsweise: skinColor_blue.css
Gelb entspricht: skinColor_blue.css
2. Bildspeicherung unter verschiedenen Skin-Ordnern:
Blau entspricht beispielsweise: blauer Ordner; gelb entspricht: gelber Ordner.
Legen Sie Bilder mit unterschiedlichen Hautfarben in entsprechende Ordner. Bildwechselprinzip: Legen Sie das src-Pfadattribut des img-Tags in der Hautwechselfunktion fest, um Bilder zu wechseln.
3. Der Prozess der Hautveränderung
1. Stellen Sie die CSS-Datei am Anfang der Webseite vor
<link href="Content/aps/skinNone.css" rel="external nofollow" rel="stylesheet" type="text/css" id="skinColour" />
2. Definieren Sie 2 Skin-Umschalttasten auf der Seite
<span class="skin-btn-blue" onclick="changeSyle('blue');" >蓝色</span> <span class="skin-btn-yellow" onclick="changeSyle('yellow');" >黄色</span>
3 Lösen Sie im js-Code die Umschaltung aus über eine Funktion
//把引入皮肤css路径<link>标签选出来
var cssStyle = document.getElementById('skinColour');
//换肤函数
function changeSyle(name) {
event.stopPropagation();
cssStyle.href = "Content/aps/skinColour_" + name + ".css";
//保存肤色名
setStorage("skinName", name);
//切换图片的路径
$('.home-bReturn').attr('src', 'img/' + name + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + name + '/home_yzl_7.png');
}
//html5设置本地存储
function setStorage(sname, vul) {
window.localStorage.setItem(sname, vul);
}
function getStorage(attr) {
var str = window.localStorage.getItem(attr);
return str;
}
//访问本地存储,获取皮肤名
var cssName = getStorage("skinName");
//判断是否有皮肤名,就使用获取的皮肤名,没有就用默认的
if (cssName && cssName != null) {
cssStyle.href = "Content/aps/skinColour_" + cssName + ".css";
//设置图片路径
$('.home-bReturn').attr('src', 'img/' + cssName + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + cssName + '/home_yzl_7.png');
}else{
//没有皮肤就使用blue默认的路径
cssStyle.href = "Content/aps/skinColour_blue.css";
//设置默认图片路径
$('.home-bReturn').attr('src', 'img/blue/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/blue/home_yzl_7.png');
}Viertens: Fassen Sie die Probleme zusammen, die bei der Skin-Änderung auftreten
1, js generiert dynamisch Tag-Skinning, zum Beispiel wird jq durch String-Splicing zum IMG-Bild-Tag auf der Seite hinzugefügt
1), durch lokale Speicherung Die Funktion zum Abrufen des Skin-Namens ruft den Wert des Skin-Namens ab und bestimmt, ob der Wert vorhanden ist. Wenn kein Wert gefunden wird, verwenden Sie den standardmäßigen blauen
//html5获取本地存储皮肤
var cssName2 = getStorage("skinName");
//判断皮肤名,切换图片路径
var imgSrcCinema;
if (cssName2 && cssName2 != null) {
imgSrcCinema = cssName2;
} else {
imgSrcCinema = 'blue';
};2), geschrieben an der Stelle, an der js dynamisch generiert wird: durch String-Splicing + Variablen, um
var liImg = '<p class="film-vidctn3"><img class="videoimg" src="../../img/' + imgSrcCinema + '/cinema-yzl_09.png"></p>';
$("." + pos).html(liImg); zu erreichen 2. Klicken Sie auf die Schaltfläche, um die Farbe zu ändern. Effekt-Skin-Änderung:
Sie können Klassen mit demselben Namen in verschiedenen CSS-Dateien definieren, und die Stile werden entsprechend den verschiedenen Skins separat geschrieben.
Zum Beispiel: in blauer Haut hautFarbe_blau.css
/*js点击时的样式*/
.zhleftclick{
background-color: rgba(0, 201, 212, 0.5) !important;
}in gelber Haut hautFarbe_gelb.css
/*1,js点击时的样式*/
.zhleftclick{
background-color: #43490f !important;
}Das Hinzufügen von Klassen in js kann den Klickeffekt unter verschiedenen Skins lösen. Das Prinzip ist: Verschiedene Skin-CSS-Dateien werden in unterschiedlichen Skin-Zuständen referenziert.
$('.icon01').off('mousedown touchstart').on('mousedown touchstart', function () {
$('.icon01').removeClass('zhleftclick').addClass('zhleftclick');
})3. Ein weiterer Klick-Farbänderungseffekt:
Erstens den Skin-Namen über den lokalen Speicher abrufen, dann eine Farbvariable definieren und Anders beurteilen Skin-Namen werden verwendet, um den Inhalt von Variablen zu ändern und so Klickeffekte unter verschiedenen Skins zu erzielen.
//html5获取本地存储皮肤
var cssName2 = getStorage("skinName");
//点击变色
var colorBright; //点击背景变亮色
if (cssName2 && cssName2 != null) {
if (cssName2 == "blue") {
colorBright = "rgb(226, 109, 73)";
} else if (cssName2 == "yellow") {
colorBright = "#acbf04";
} else if (cssName2 == "red") {
}
} else {
//没有皮肤,默认是蓝色blue
colorBright = "rgb(226, 109, 73)";
};
$("#ul input:eq(0)").attr("data-num", "1").css({ background: "" + colorBright + "" });Das obige ist der detaillierte Inhalt vonJavaScript implementiert eine Skin-Änderungsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

