Heim >Web-Frontend >js-Tutorial >JavaScript implementiert die Paging-Funktion
JavaScript implementiert die Paging-Funktion
- 巴扎黑Original
- 2017-09-18 09:21:494643Durchsuche
In diesem Artikel wird hauptsächlich die Implementierung von JS-Paging (synchron und asynchron) vorgestellt.
Die Paging-Technologie ist in Back-End-Paging und Front-End-Paging unterteilt.
Front-End-Paging
Das Herausnehmen aller Daten auf einmal und das anschließende Durchblättern von js hat seine Nachteile: Angenommen, es gibt eine Produkttabelle dbgoods, in der gespeichert wird 999,99 Millionen Daten. Führen Sie die Abfrageanweisung select *from dbgoods where 1=1 aus und verwenden Sie List3357353c4c3c439f7b7cfdb9a067aff0list , um die Abfragestruktur zu empfangen. Der Server übergibt eine so große Datenmenge an das Frontend, dass ein großes Downloadvolumen entsteht. Traffic ist Geld), hoher Serverdruck usw.
Back-End-Paging
Back-End-Paging fragt nur eine Seite mit Werten pro Anforderung ab, am Beispiel von MySQL (beginnend mit der ersten Abfrage, Abfrage). 8 Elemente)
select * from dbgoods order by id limit 0,8;
Back-End-synchronisiertes Paging
Prinzip: Es muss eine Bean vorhanden sein, um Paging-Informationen aufzuzeichnen ,
public class PageBean{
private long total; //总记录数
private List<T> list; //结果集
private int pageNum; // 第几页
private int pageSize; // 每页记录数
private int pages; // 总页数
private int size; // 当前页的数量 <= pageSize,该属性来自ArrayList的size属性Wenn wir zum ersten Mal laden, werden die Paging-Daten der ersten Seite geladen:

Es ist erwähnenswert, dass
ich die SQL-Anweisung wie folgt geschrieben habe, um die Gesamtzahl zu erhalten:
select *from dbgoods ; //用Lits<goods> lists去存储 得到的数据,如果数据有几万条, //为了得到一个数字,去开辟这么大的空间,实属浪费 PageBean page=new PageBean(); page.setTotal=lists.size();
Tatsächlich ist es richtig. Die Eröffnungsmethode lautet:
select count(*) from dbgoods where 1=1 ; //查询语句返回的是一个表的总记录数,int型, //where 1==1是为了查询搜索,做sql语句拼接
Synchrone Implementierung von asynchron, Übergabe der aktuellen Seitenparameter von der JSP-Schnittstelle An das Servlet erhält das Servlet die Parameter über die Anforderungsanforderung und fragt die Daten über die Dao-Layer-Datenbank ab. Anschließend werden sie an die JSP-Schnittstelle übertragen.
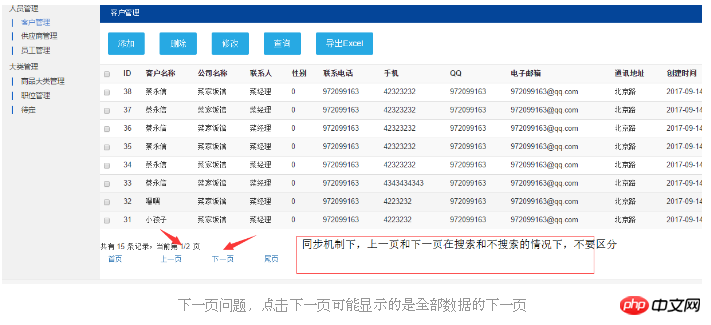
Der vom Browser angezeigte Schnittstelleneffekt ist: jsp--->servlet----->jsp (Sprung, schlechte Benutzererfahrung)
Wenn ein Suchfeld vorhanden ist, Klicken Sie beim Durchführen von Suchseiten auf die Suchschaltfläche. Wenn die Abfragedaten an die JSP-Schnittstelle übertragen werden, ist die JSP bereits eine brandneue Seite und der Textfeldinhalt im Suchfeld ist verschwunden. Die Lösung besteht darin, den Wert von zu ändern Fügen Sie es auch in das Textfeld ein, wenn Sie auf „Suchen“ klicken, senden Sie es zusammen an das Servlet und übergeben Sie es dann über das Servlet an das neue JSP (super umständlich)

Zwei Lösungen:
(1) Machen Sie zwei Schnittstellen gleich, eine wird zum Paging verwendet, wenn alle Daten angezeigt werden. Wenn auf die Abfrage geklickt wird, wird nach dem Abrufen eine andere Seite verwendet Daten (das Klickereignis auf der nächsten Seite dient zum Durchführen der Suche) zur Anzeige
(2) Sitzung verwenden: Wenn Sie auf die Suchabfrage klicken, zeichnen Sie die Suchbedingungen in der Sitzung auf Beurteilen Sie auf der nächsten Seite den Wert der Sitzung. Wenn er leer ist, führen Sie alle Daten aus. Wenn er auf der nächsten Seite nicht leer ist, wird der Wert der Sitzung herausgenommen und als Abfragebedingung verwendet Abfrageanweisung mit den Suchbedingungen. Problem: Die Zerstörung von Sitzungen ist schwer zu kontrollieren und anfällig für Fehler
Kurz gesagt, die Verwendung der Synchronisierung zur Implementierung von Paging führt zu allerlei Unzufriedenheit
Asynchrones Ajax-Paging
//jsp界面一个函数,传递查询页码,绘制表格
function InitTable(currentpage)
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data); //绘制表格
}
});
}
function DrawTable(data) //根据传递过来的json绘制表格
{
//给总页数赋值
$("#custom_all").text(data.pagelist.total);
//给当前页赋值
$("#custom_currunt_page").text(data.pagelist.pageNum);
//给总页数赋值
$("#custom_all_page").text(data.pagelist.pages);
var _th="<th><input id='cb_all' type='checkbox'></th>"
+"<th>ID</th>"
+"<th>客户名称</th>"
+"<th>公司名称</th>"
+"<th>联系人</th>"
+"<th>性别</th>"
+"<th>联系电话</th>"
+"<th>手机</th>"
+"<th>QQ</th>"
+"<th>电子邮箱</th>"
+"<th>通讯地址</th>"
+"<th>创建时间</th>";
document.getElementsByTagName("tbody")[0].innerHTML=_th;
for(var i=0;i<data.pagelist.list.length;i++)
{
var customerCreatetime= format(data.pagelist.list[i].customerCreatetime, 'yyyy-MM-dd');
var _tr=document.createElement('tr');
msg="<td><input type='checkbox'></td><td>"+data.pagelist.list[i].customerId+"</td><td>"+data.pagelist.list[i].customerName+"</td><td>"+data.pagelist.list[i].customerCompanyname+"</td><td>"+data.pagelist.list[i].customerContactname+"</td><td>"+data.pagelist.list[i].customerSex+"</td><td>"+data.pagelist.list[i].customerTelephone+"</td><td>"+data.pagelist.list[i].customerPhone+"</td><td>"+data.pagelist.list[i].customerQq+"</td><td>"+data.pagelist.list[i].customerEmail+"</td><td>"+data.pagelist.list[i].customerAddress+"</td><td>"+customerCreatetime+"</td>"
_tr.innerHTML=msg;
document.getElementsByTagName("tbody")[0].appendChild(_tr);
}
}Beim ersten Laden wird standardmäßig
//初始化表格
InitTable(1);
aufgerufen:
Wenn wir suchen, definieren wir eine globale Variable mydata mit dem Bereich Seite
var mydata="";
Werfen wir einen Blick auf den Ereigniscode zum Klicken auf die Suche Schaltfläche
btns.eq(1).click( //搜索按钮点击事件
function()
{
//custom_dialog_form是搜索的form表单,将其搜索条件序列化后赋值给一个全局变量 mydata=$("#custom_dialog_form").serialize();
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage=1",
async:true,
dataType:"json",
data:mydata, //传递数据
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
);Lösen Sie das Problem, dass die nächste Seite in der synchronisierten Suche auf die nächste Seite aller Daten zugreift:
function InitTable(currentpage) //无搜索条件下的查询,传递一个页码
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data);
}
});
}
function InitTableSearch(currentpage)//有搜索添加的查询,传递页码
{
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
data:mydata,
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
//下一页
$("#custom_btn_next").click(
function ()
{
var currentpage=$("#custom_currunt_page").text(); //获取页面的当前页的值
var pages=$("#custom_all_page").text(); //获取总页数
currentpage++;
if(currentpage<=pages)
{
if(mydata=="") //判断全局变量mydata是否为空,空表示没有进行搜索查询
{
InitTable(currentpage);
}
else
{
InitTableSearch(currentpage); //进行条件搜索
}
}
});Aufgrund der asynchronen Aktualisierung hat die globale Variable mydata einen Wert. Wenn Sie die Seite manuell aktualisieren und neu laden, wird mydata leer initialisiert und die bedingungslose Suchanweisung wird standardmäßig ausgeführt. Löst geschickt das Problem der Suche und Anzeige aller Folgeseiten. Das Gleiche gilt für die vorherige Seite, die Startseite und die letzte Seite.
Das obige ist der detaillierte Inhalt vonJavaScript implementiert die Paging-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

