Heim >Web-Frontend >CSS-Tutorial >Detaillierte Einführung in Beispiele für die Webpack-Verarbeitung von CSS
Detaillierte Einführung in Beispiele für die Webpack-Verarbeitung von CSS
- 黄舟Original
- 2017-09-16 11:39:501943Durchsuche
1. Installieren Sie das Plug-in
npm i style-loader css-loader --save-dev npm i postcss-loader --save-dev npm i autoprefixer --save-dev npm install postcss-import --save-dev
Das Style-Loader-Plug-in ist: von Einfügen des c9ccee2e6ea535a969eb3f532ad9fe89-Tags. Hinzufügen von CSS zum DOM
Autoprefixer fügt automatisch Präfixe hinzu
postcss-import: unterstützt die Verwendung von @import zum Einführen von CSS
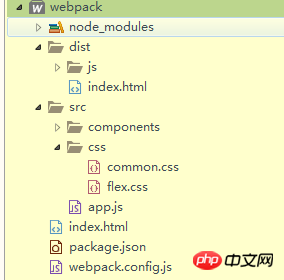
2. Projektverzeichnisstruktur:

common.css ist:
@import './flex.css';
html,body{
padding: 0;
margin: 0;
background-color: red;
}ul{
list-style: none;
margin: 0;
}flex. CSS ist:
.flex-p{
display: flex;
}app.js ist:
import './css/common.css';
import layer from './components/layer/layer.js'const App = function(){
console.log(layer)
}new App() 3. Die Konfigurationsdatei webpack.config.js lautet:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'js/[name].js'
},
module: {
loaders: [{
test: /\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: ['latest']
}
}, //css 处理这一块
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
}
]
}
]
},
plugins: [ new htmlWebpackPlugin({
template: 'index.html',
filename: 'index.html'
})
]
}Führen Sie die Kompilierung aus und sehen Sie sich die Ergebnisse an
npm run webpack

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Beispiele für die Webpack-Verarbeitung von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

