Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Anwendungsbeispiele von Particles.js in der JS-Bibliothek auf Vue
Ausführliche Erläuterung der Anwendungsbeispiele von Particles.js in der JS-Bibliothek auf Vue
- 巴扎黑Original
- 2017-09-15 09:16:582239Durchsuche
Dieser Artikel stellt hauptsächlich die Anwendungsfallanalyse von Particles.js in der JS-Bibliothek auf Vue vor. Freunde, die sie benötigen, können darauf verweisen
Der Partikelanimationseffekt hinter der Homepage von Zhihu fühlt sich immer sehr cool an. Ich habe gesucht und festgestellt, dass es in „particles.js“ geschrieben ist. Zufälligerweise verwendet das aktuelle Projekt das Vue-Framework, also haben die beiden es gemeinsam gelernt.
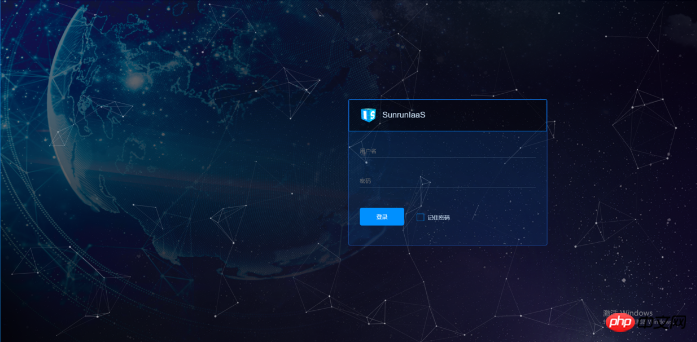
Um ehrlich zu sein, wenn dies gut genutzt wird, kann die Seite sehr cool sein, wie zum Beispiel das Projekt, an dem ich gerade schreibe

Coole Anmeldeseite
Heehee~
Partikel.js installieren
npm install --save particles.js
Partikel.js konfigurieren
1.data
Diese Daten werden verwendet, um den Zustand der Partikel auf der Seite zu steuern.
{
"particles": {
"number": {
"value": 60,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 4,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 100,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "Window",
"events": {
"onhover": {
"enable": true,
"mode": "grab"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 140,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}2.Vorlage
Hier werden die dynamischen Partikel sein angezeigt.
<p id="particles"></p>
3.script
Da es sich um den Dombaum handelt, muss er montiert werden Initialisieren Sie „particles.js“ nach Abschluss. Die erste Parameter-ID ist der ID-Name, den Sie auf der Vorlage erhalten. Wenn ich ihn schreiben möchte, handelt es sich um Partikel. Der zweite Parameter ist der Pfad, in dem Ihre Daten gespeichert sind. Ich persönlich empfehle die Verwendung relativer Pfade.
mounted(){
particlesJS.load('id','path to your particles.data');
}4.Stil
#particles{
position: absolute;
width: 100%;
height: 100%;
background-color: #b61924;
background-repeat: no-repeat;
background-size: cover;
background-position: 50% 50%;
}An dieser Stelle werden Sie feststellen, dass es einen sehr wichtigen Punkt gibt, der noch nicht erwähnt wurde, nämlich die Einführung von Partikeln.js. Wenn Ihr Anwendungsbereich relativ klein ist, können Sie ihn direkt in das Skript der aktuellen Vue-Datei einfügen, d. h.
//vue文件 import particles from 'particles.js'
Oder wenn Sie denken, dass dies der Fall ist schwer zu verwalten, Sie müssen es in die Hauptdatei einfügen, Sie können es auch
//main文件 import particles from 'particles.js' Vue.use(particles)
Der endgültige Effekt ist wie folgt

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Anwendungsbeispiele von Particles.js in der JS-Bibliothek auf Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

