Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Open-Source-Zeit- und Datumsauswahlkomponente von React Native
Ausführliche Erläuterung der Open-Source-Zeit- und Datumsauswahlkomponente von React Native
- 巴扎黑Original
- 2017-09-15 09:12:103068Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Open-Source-Zeit- und Datumsauswahlkomponente React Native (react-native-datetime) vorgestellt, die einen gewissen Referenzwert hat. Interessierte können mehr über
Projekteinführung
Konfiguration und Installation
npm install react-native-datetime --save
1.1. iOS-Umgebungskonfiguration
Nachdem die oben genannten Schritte abgeschlossen sind, schreiben Sie einfach js-Code direkt in die Rezeption1.2. Konfiguration der Android-Umgebung
Konfigurieren Sie wie folgt in der Datei android/setting.gradle
... include ':react-native-datetime' project(':react-native-datetime').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-datetime/android')Konfigurieren Sie Folgendes in der Datei android/app/build.gradle
...
dependencies {
...
compile project(':react-native-datetime')
}Registrieren das Modul in MainActivity.java①.React Native>=0.18 startet
import com.keyee.datetime.*; // <--- import
public class MainActivity extends ReactActivity {
......
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new RCTDateTimePickerPackage(this), // <------ add here
new MainReactPackage());
}
}①.React Native<=0.17 Version
import com.keyee.datetime.*; // <--- import
public class MainActivity extends Activity implements DefaultHardwareBackBtnHandler {
......
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.addPackage(new RCTDateTimePickerPackage(this)) // <------ add here
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "ExampleRN", null);
setContentView(mReactRootView);
}
......
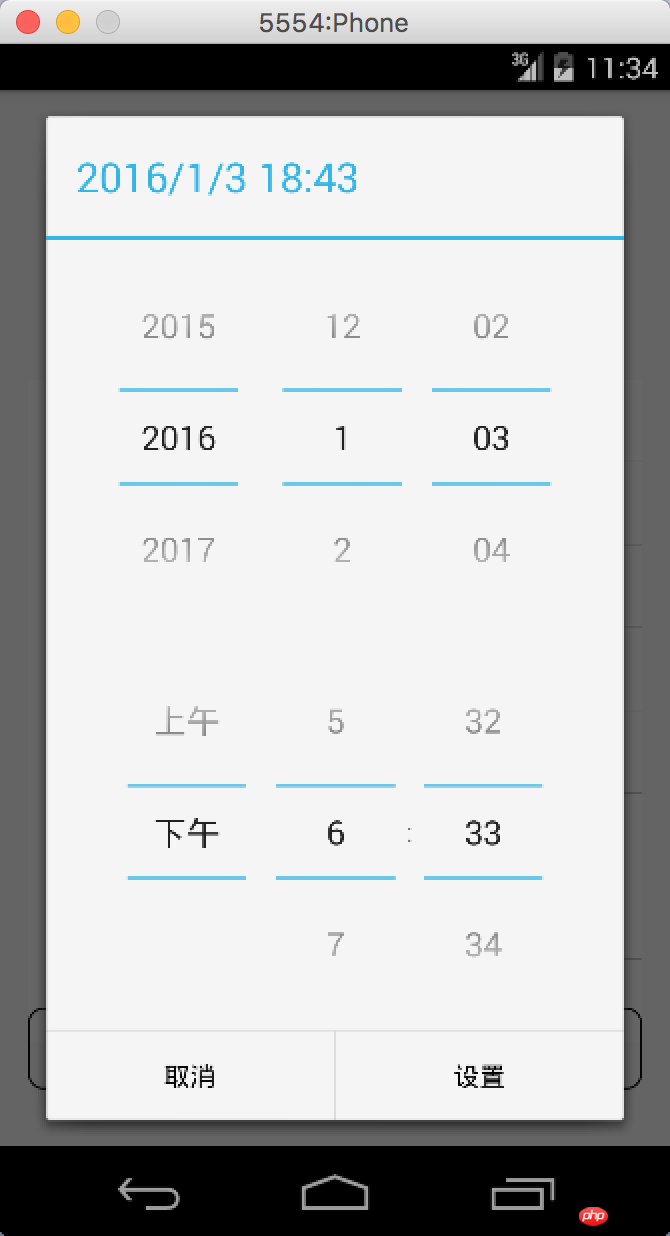
}Bedienungs-Screenshot

<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
...
this.picker.showDatePicker(...)
this.picker.showTimePicker(...)
this.picker.showDateTimePicker(...)Zur Verwendung auf der iOS-Plattform müssen Sie sicherstellen, dass sich die aktuelle DataTimePicker-Ansicht befindet obenVerwendungsbeispiel
'use strict';
var React = require('react-native');
var {
StyleSheet,
TouchableOpacity,
View,
Text,
} = React;
var DateTimePicker = require('react-native-datetime');
var Button = require('@remobile/react-native-simple-button');
module.exports = React.createClass({
getInitialState() {
return {
date: new Date(),
}
},
showDatePicker() {
var date = this.state.date;
this.picker.showDatePicker(date, (d)=>{
this.setState({date:d});
});
},
showTimePicker() {
var date = this.state.date;
this.picker.showTimePicker(date, (d)=>{
this.setState({date:d});
});
},
showDateTimePicker() {
var date = this.state.date;
this.picker.showDateTimePicker(date, (d)=>{
this.setState({date:d});
});
},
render() {
return (
<View style={styles.container}>
<Text style={{textAlign: 'center'}}>
{this.state.date.toString()}
</Text>
<View style={{height:40}} />
<Button onPress={this.showDatePicker}>showDatePicker</Button>
<View style={{height:40}} />
<Button onPress={this.showTimePicker}>showTimePicker</Button>
<View style={{height:40}} />
<Button onPress={this.showDateTimePicker}>showDateTimePicker</Button>
<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
</View>
);
},
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop:20,
},
});Methodeneinführung
- showDatePicker(date, callback(date))
- showTimePicker(date, callback(date))
- showDateTimePicker(date, callback(date))
- cancelText (Standard: Abbrechen)
- okText (Standard: Ok)
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Open-Source-Zeit- und Datumsauswahlkomponente von React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Vergleich von Javascript und Python-SchnellsortierungNächster Artikel:Vergleich von Javascript und Python-Schnellsortierung
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

