Heim >Web-Frontend >js-Tutorial >Front-End-UI-Entwicklungsframework: Einführung in React
Front-End-UI-Entwicklungsframework: Einführung in React
- 一个新手Original
- 2017-09-14 11:22:012142Durchsuche
Die Entwicklung von HTML-basierten Front-End-Schnittstellen wird immer komplexer und ihre wesentlichen Probleme lassen sich im Wesentlichen darauf zurückführen, wie dynamische Daten vom Server oder Benutzereingaben effizient in eine komplexe Benutzeroberfläche reflektiert werden können. Das React-Framework von Facebook ist eine vollständig auf dieses Problem ausgerichtete Lösung. Sein Ausgangspunkt ist laut offizieller Website: Es wird zur Entwicklung großer Anwendungen mit sich ständig ändernden Daten verwendet (Building große Anwendungen mit Daten, die sich im Laufe der Zeit ändern). Im Vergleich zur traditionellen Front-End-Entwicklung hat React einen völlig alternativen Ansatz eröffnet, um eine effiziente und leistungsstarke Entwicklung von Front-End-Schnittstellen zu erreichen.
Zuallererst gibt es einige Missverständnisse über React. Hier ist eine Zusammenfassung:
React ist kein vollständiges MVC-Framework Höchstens MVC (Ansicht), selbst React erkennt das MVC-Entwicklungsmodell nicht sehr.
Die serverseitige Renderfähigkeit von React kann nur als Sahnehäubchen betrachtet werden, nicht als dessen Kernausgangspunkt. Tatsächlich wird auf der offiziellen React-Website die Anwendung auf der Serverseite fast nicht erwähnt.
Einige Leute vergleichen React mit Web Component, aber die beiden sind nicht vollständig wettbewerbsfähig. Sie können React verwenden, um eine echte Webkomponente zu entwickeln.
React ist keine neue Vorlagensprache, JSX ist nur eine Darstellung und React kann ohne JSX funktionieren.
1. Reaktionsprinzipien
Bei der Webentwicklung müssen wir sich ändernde Daten immer in Echtzeit auf der Benutzeroberfläche widerspiegeln und dann das DOM bedienen. Komplexe oder häufige DOM-Vorgänge sind in der Regel die Ursache für Leistungsengpässe (die Durchführung komplexer DOM-Vorgänge mit hoher Leistung ist normalerweise ein wichtiger Indikator für die Fähigkeiten eines Front-End-Entwicklers). React führt zu diesem Zweck einen virtuellen DOM-Mechanismus (Virtual DOM) ein: Eine Reihe von DOM-APIs werden auf der Browserseite mithilfe von Javascript implementiert. Bei der Entwicklung auf Basis von React wird die gesamte DOM-Konstruktion über das virtuelle DOM durchgeführt. Immer wenn sich die Daten ändern, vergleicht React den aktuellen gesamten DOM-Baum mit dem vorherigen DOM-Baum, um die DOM-Struktur zu erhalten dann werden nur die Teile, die geändert werden müssen, im eigentlichen Browser-DOM aktualisiert. Und React kann das virtuelle DOM in einer Ereignisschleife (Event Die beiden Datenänderungen innerhalb der Schleife werden zusammengeführt. Wenn Sie beispielsweise den Knoteninhalt kontinuierlich von A nach B und dann von B nach A ändern, geht React davon aus, dass sich die Benutzeroberfläche nicht geändert hat , diese Diese Logik ist normalerweise äußerst komplex. Obwohl jedes Mal ein vollständiger virtueller DOM-Baum erstellt werden muss, ist die Leistung extrem hoch, da das virtuelle DOM aus Speicherdaten besteht und nur der Diff-Teil auf dem tatsächlichen DOM ausgeführt wird, wodurch die Leistung verbessert wird. Auf diese Weise müssen Entwickler bei gleichzeitiger Sicherstellung der Leistung nicht mehr darauf achten, wie eine bestimmte Datenänderung auf ein oder mehrere spezifische DOM-Elemente aktualisiert wird, sondern müssen sich nur noch darum kümmern, wie die gesamte Schnittstelle in jedem Datenstatus gerendert wird.
Wenn Sie wie in den 1990er Jahren eine reine Webseite mit serverseitigem Rendering geschrieben haben, sollten Sie wissen, dass die serverseitige Seite lediglich HTML basierend auf den Daten rendern und an den Browser senden muss. Wenn aufgrund eines Benutzerklicks ein bestimmter Statustext geändert werden muss, kann dies auch durch eine Aktualisierung der gesamten Seite erfolgen. Der Server muss nicht wissen, welches kleine Stück HTML sich geändert hat, sondern muss nur die gesamte Seite basierend auf den Daten aktualisieren. Mit anderen Worten: Alle Änderungen an der Benutzeroberfläche werden durch eine Gesamtaktualisierung vorgenommen. React bringt dieses Entwicklungsmodell auf leistungsstarke Weise ins Frontend. Jedes Mal, wenn Sie die Benutzeroberfläche aktualisieren, können Sie davon ausgehen, dass die gesamte Seite aktualisiert wurde. Das React-Framework muss Teilaktualisierungen durchführen, um die Leistung sicherzustellen.
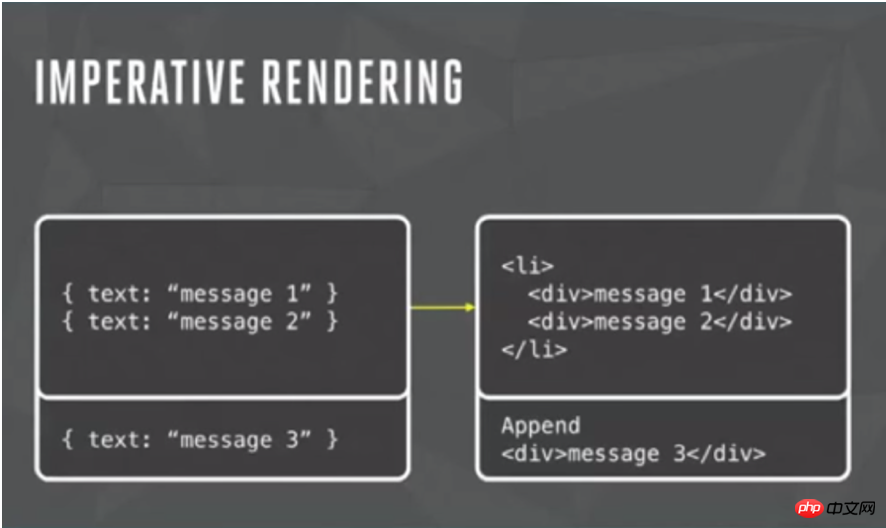
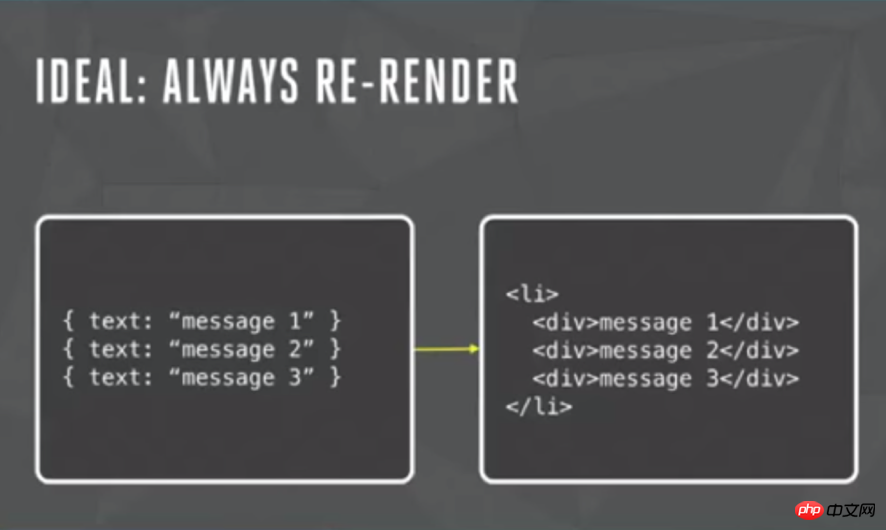
Ausleihen des Beispiels der Chat-Anwendung im Video zur Einführung von React. Wenn eine neue Nachricht eingeht, muss Ihr Entwicklungsprozess wissen, welche Daten eingegangen sind und wie sie konvertiert werden sollen Der neue DOM-Knoten wird dem aktuellen DOM-Baum hinzugefügt. Die auf React basierende Entwicklungsidee ist lediglich dem Framework überlassen.


Wie Sie sehen können, reduziert die Verwendung von React die logische Komplexität erheblich, was Entwicklungsschwierigkeiten bedeutet Reduziert bedeutet, dass weniger Fehler auftreten können. Wie React den ursprünglichen O(n^3)-Komplexitäts-Diff-Algorithmus auf O(n) reduziert, erfahren Sie in diesem Artikel.
2. Komponentenbasierte Entwicklungsideen
Virtual DOM bringt nicht nur eine einfache UI-Entwicklungslogik mit, sondern bringt auch die Idee der komponentenbasierten Entwicklung mit Unabhängig funktionale UI-Komponenten. React empfiehlt, die Zusammensetzung der Benutzeroberfläche in Form von Komponenten zu überdenken, jedes Modul mit relativ unabhängigen Funktionen auf der Benutzeroberfläche als Komponente zu definieren, dann kleine Komponenten zu großen Komponenten zu kombinieren oder zu verschachteln und schließlich den Aufbau der gesamten Benutzeroberfläche abzuschließen. Beispielsweise wird die gesamte instagram.com-Website mit React entwickelt. Die gesamte Seite ist eine große Komponente, die eine große Anzahl weiterer verschachtelter Komponenten enthält. Wenn Sie interessiert sind, können Sie sich den Code dahinter ansehen.
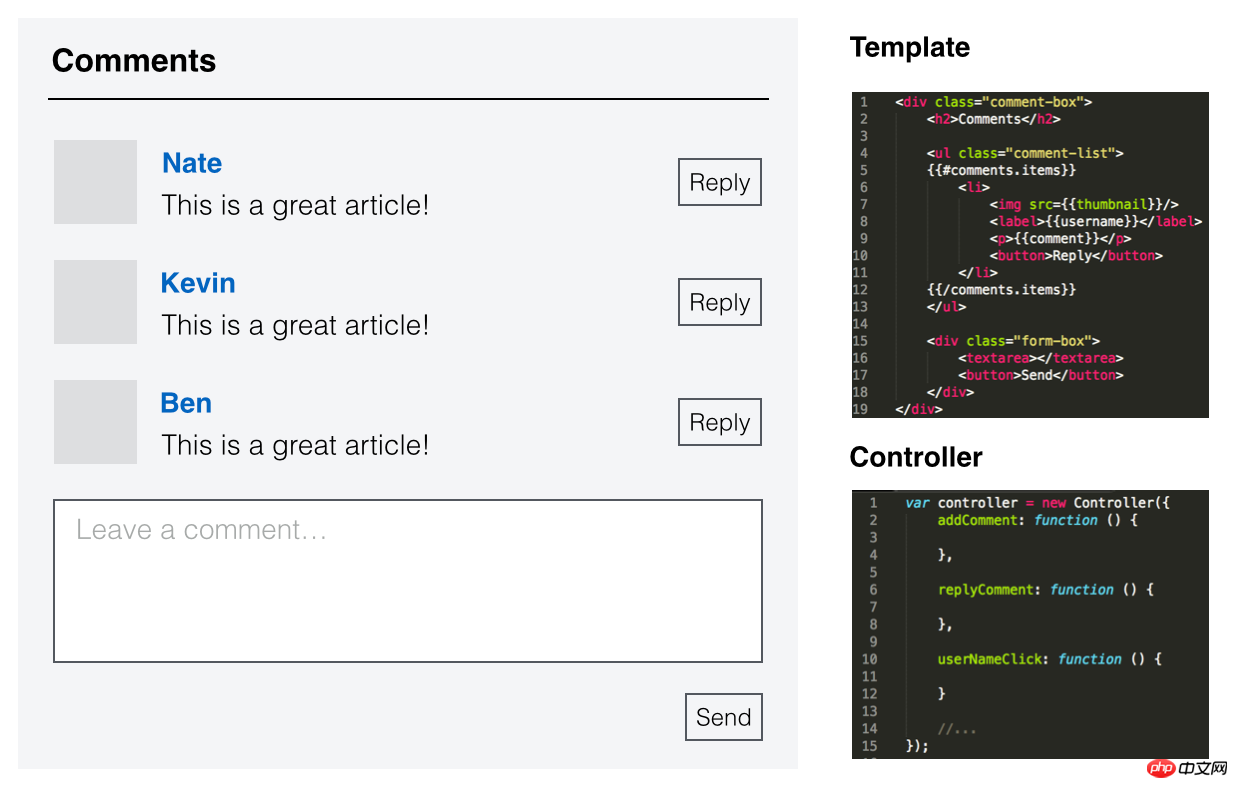
Wenn die Idee von MVC es ermöglicht, den View-Data-Controller zu trennen, dann führt die komponentenbasierte Denkweise zu einer Trennung zwischen UI-Funktionsmodulen. Schauen wir uns den Unterschied zwischen MVC- und Komponentenentwicklungsideen anhand einer typischen Blog-Kommentaroberfläche an.
Für das MVC-Entwicklungsmodell definieren Entwickler die drei in verschiedene Klassen, um die Trennung von Leistung, Daten und Kontrolle zu erreichen. Entwickler teilen die Benutzeroberfläche aus technischer Sicht stärker auf, um eine lose Kopplung zu erreichen.

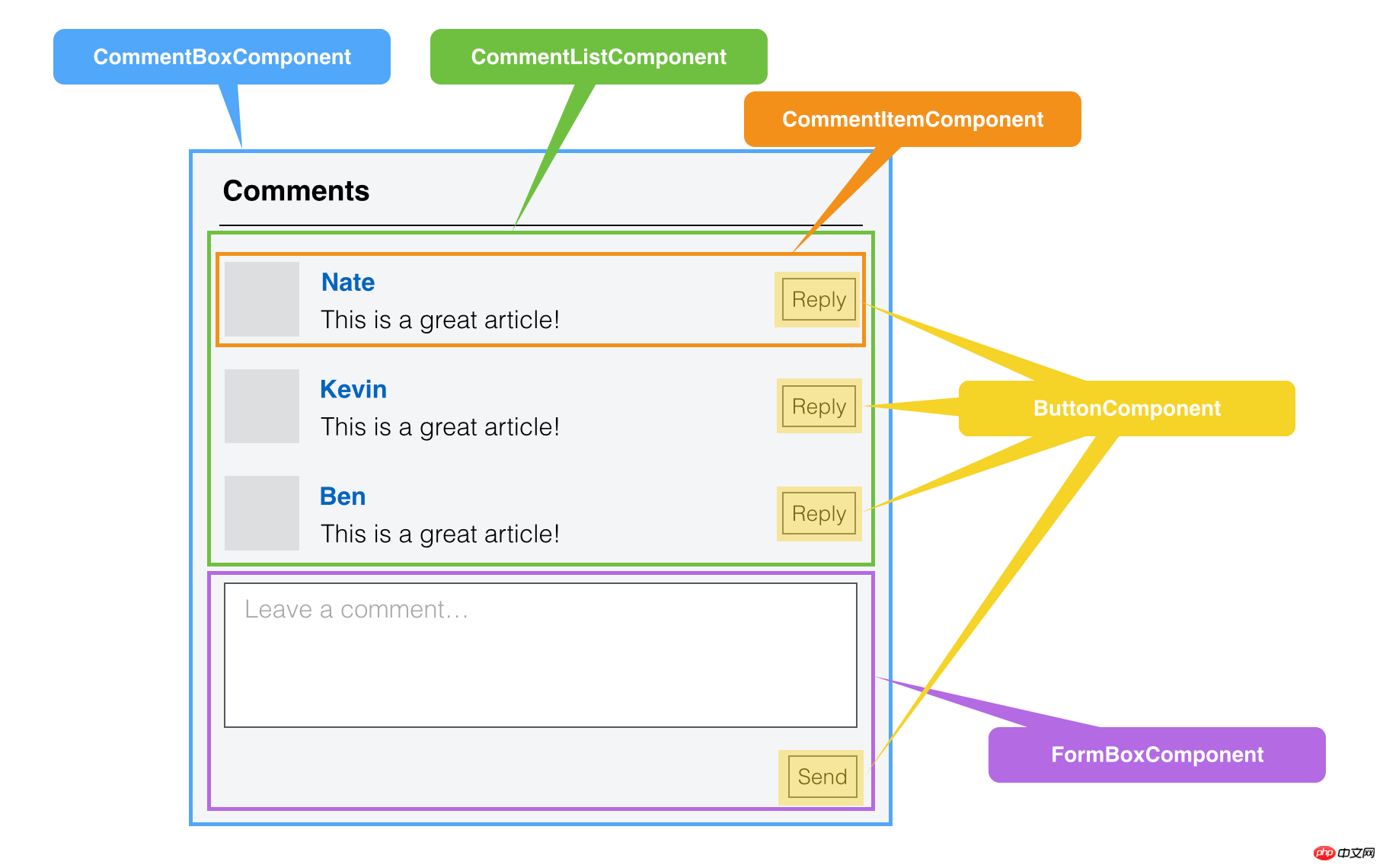
Für React ist es eine völlig neue Idee. Aus funktionaler Sicht unterteilen Entwickler die Benutzeroberfläche in verschiedene Komponenten, und jede Komponente wird unabhängig verpackt.

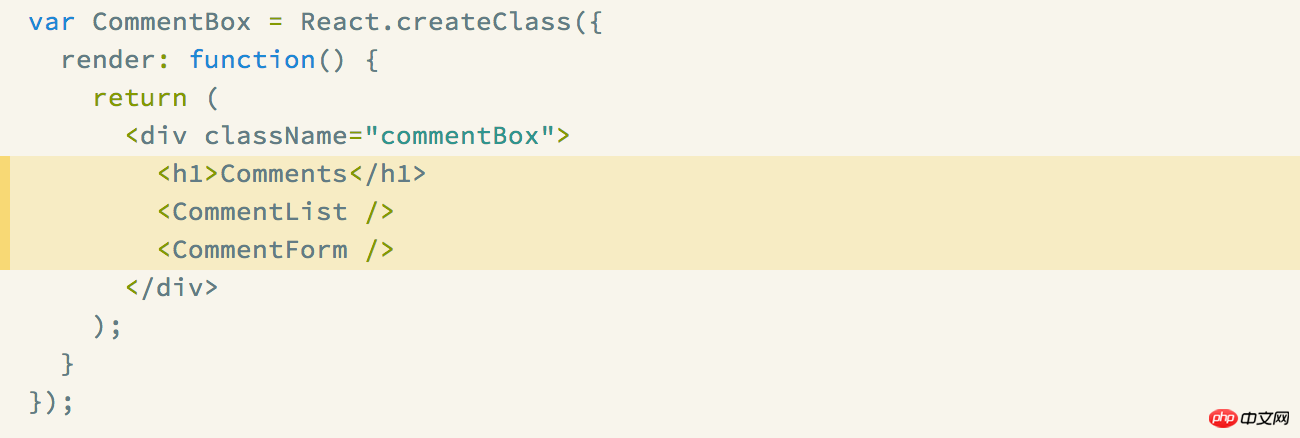
In React organisieren und schreiben Sie Ihren Code gemäß der natürlichen Aufteilung der Schnittstellenmodule. Für die Kommentarschnittstelle besteht die gesamte Benutzeroberfläche aus kleinen Komponenten. Für große Komponenten. Jede Komponente kümmert sich nur um ihren eigenen Teil der Logik und ist unabhängig voneinander. Auf diese Weise erfordert das Rendern der äußersten Schnittstelle nur den folgenden Code:

Auf diese Weise werden die Benutzeroberfläche und die Logik jeder Komponente innerhalb der Komponente definiert und sind Vollständig mit der Außenwelt kommuniziert werden APIs genutzt, um durch Kombination komplexe Funktionen zu interagieren. React ist davon überzeugt, dass eine Komponente die folgenden Eigenschaften haben sollte:
(1) Zusammensetzbar: Eine Komponente lässt sich einfach mit anderen Komponenten verwenden oder in einer anderen Komponente verschachteln. Wenn eine Komponente eine andere Komponente erstellt, ist die übergeordnete Komponente Eigentümerin der von ihr erstellten untergeordneten Komponente. Durch diese Funktion kann eine komplexe Benutzeroberfläche in mehrere einfache UI-Komponenten aufgeteilt werden
(2) Wiederverwendbar: Jede Komponente verfügt über unabhängige Funktionen und kann in mehreren UI-Szenarien verwendet werden.
(3) Wartbar: Jede Komponente. Die Komponenten enthalten nur ihre eigene Logik, die einfacher zu verstehen und zu warten ist ;
(4) Testbar: Da jede Komponente unabhängig ist, ist es offensichtlich viel einfacher, jede Komponente einzeln zu testen, als die gesamte Benutzeroberfläche zu testen.
3. Ein Beispiel für die Entwicklung von React-Komponenten
Das Obige stellt im Allgemeinen die neue Front-End-Entwicklungsmethode und ihre Auswirkungen vor und stellt nicht deren Verwendung vor . Um jedem einen konkreten Eindruck davon zu vermitteln, wurde hier eine einfache Komponente tatsächlich entwickelt: Tab Selector. Die Produktseiten von Online-Shops erfordern in der Regel solche Steuerelemente zur Auswahl von Produktattributen, beispielsweise der Auswahl der Farbe von Kleidung. Dieses Steuerelement akzeptiert eine Datenquelle und zeigt mehrere Registerkarten zum Klicken an. Nach dem Klicken wird eine bestimmte Farbe ausgewählt. Die Benutzeroberfläche sieht normalerweise wie unten dargestellt aus.

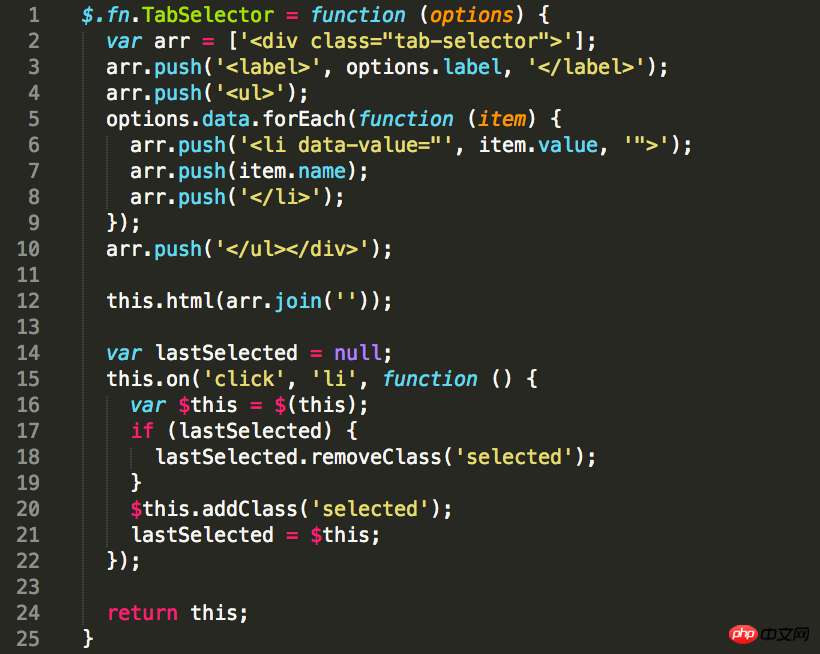
Auf herkömmliche Weise können wir den folgenden Code verwenden, um ein jQuery-Plug-in zu implementieren:

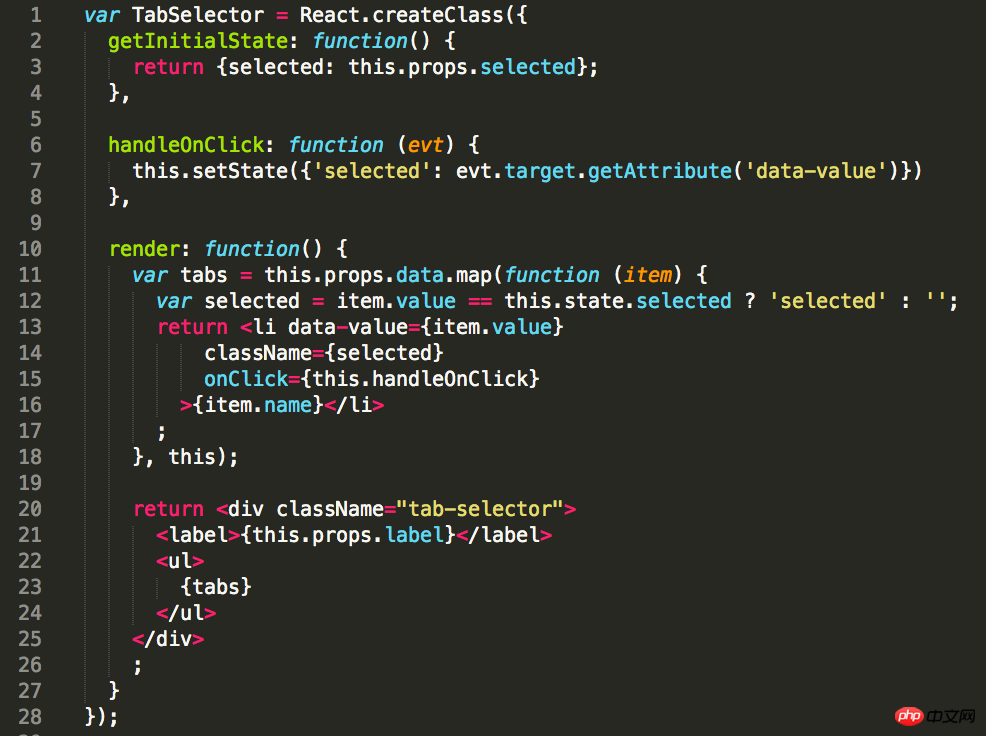
Mit React lautet der Code wie folgt:

Aus dem Vergleich geht hervor, dass Entwickler bei der jQuery-Plug-in-Methode zunächst die DOM-Konstruktion berücksichtigen müssen, wenn das Steuerelement zum ersten Mal gerendert wird. Zweitens müssen sie wissen, wie sie den ausgewählten Status ändern Benutzeroberfläche.
Mit der Methode von React müssen sich Entwickler nur noch um die DOM-Konstruktion der gesamten Schnittstelle kümmern und müssen sich nicht mehr um lokale Aktualisierungen kümmern. Jedes Mal, wenn die setState-Methode für eine React-Komponente aufgerufen wird, wird ein Neuaufbau ausgelöst die gesamte Schnittstelle. Aus der Perspektive des Entwicklungsdenkens kann man davon ausgehen, dass bei jeder Datenaktualisierung die gesamten Daten vollständig aktualisiert werden. Die Logik ist einfach und unkompliziert.
Wenn wir einen weiteren Schritt betrachten, kann der Wert des Steuerelements nicht nur während der Initialisierung und beim Klicken festgelegt werden, sondern auch dynamisch über das Programm festgelegt werden. Für die jQuery-Lösung benötigen wir also zusätzliche Methoden und Eingänge, um entsprechende UI-Updates durchzuführen. Für die React-Methode müssen keine Änderungen vorgenommen werden. Die externe Methode muss lediglich die setState-Methode aufrufen, um ihren Status zu ändern. Dies ist der Vorteil der Vereinfachung der UI-Logik.
Der vollständige Code und die Demonstration wurden auf Github hochgeladen: https://github.com/supnate/react-tab-selector. Sie können es ausprobieren.
4. Fazit
Wie oben erwähnt, ist React ein Front-End-UI-Framework mit einer neuen Idee. Es übernimmt vollständig den komplexesten lokalen Update-Teil der UI-Entwicklung und ist gut darin, sicherzustellen Leistung in komplexen Szenarien. Gleichzeitig führt es die Idee der komponentenbasierten Entwicklung ein und untersucht die Zusammensetzung der Benutzeroberfläche aus einem anderen Blickwinkel. Durch diese Methode kann nicht nur die Entwicklungseffizienz verbessert werden, sondern auch das Verständnis, die Wartung und das Testen des Codes erleichtert werden. Auf diese Weise hat Facebook seine langjährige Erfahrung in der Front-End-Entwicklung und Technologieakkumulation vollständig als Open Source bereitgestellt, was für alle Front-End-Entwickler eine Referenz und ein Lernen wert ist. Und React hat innerhalb eines Jahres nach seiner Veröffentlichung mehr als 10.000 Sterne auf Github erhalten. Ich glaube, dass es einen gewissen Einfluss auf die Richtung der Front-End-Entwicklung und sogar auf die Standards von Web Components haben wird.
Das obige ist der detaillierte Inhalt vonFront-End-UI-Entwicklungsframework: Einführung in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

