Heim >Web-Frontend >H5-Tutorial >So erhalten und legen Sie benutzerdefinierte Attribute in H5 fest
So erhalten und legen Sie benutzerdefinierte Attribute in H5 fest
- 一个新手Original
- 2017-09-14 10:26:503427Durchsuche
Das Anpassen von Attributen für Elemente ist eine neue Funktion, die in HTML5 hinzugefügt wurde. Einfach ausgedrückt legt die Spezifikation des benutzerdefinierten Datenattributs fest, dass jedem Attributnamen, der mit data- beginnt, ein Wert zugewiesen werden muss. Benutzerdefinierte Datenattribute werden zum Speichern privater benutzerdefinierter Daten einer Seite oder Anwendung verwendet. Diese benutzerdefinierten Datenattribute werden im DOM gespeichert und haben keinen Einfluss auf das Layout und die Leistung des gesamten DOM. Sie können jedoch die Interaktion und Steuerung erleichtern Ausdruckseffekt der gesamten Webseite.
Beispielsweise erhalten wir alle Städte in einem bestimmten Gebiet über ein Objekt, benötigen jedoch auch andere Informationen über die Stadt, um den nächsten Vorgang zu erleichtern. Wir können der Beschriftung dieser Stadt ein benutzerdefiniertes Attribut hinzufügen, um es zu speichern Bei anderen Informationen in diesem Bereich können wir den Wert direkt über den Attributnamen abrufen, den wir während des Betriebs festlegen, was das Betriebsvolumen von uns und dem Computer erheblich erhöhen kann.
Achten Sie beim Speichern von Werten in Attribute darauf, Zeichenfolgen oder Zeichenfolgen zu verwenden. Wenn es sich bei den zu speichernden Daten um ein Objekt handelt, denken Sie daran, diese in eine Zeichenfolge umzuwandeln.
var cityStr = JSON.stringify(cityObj);
Zum Abrufen und Festlegen von Datenattributen Werte bietet JQ Es gibt zwei Methoden attr() und data()
Wenn nur ein Parameter übergeben wird, ist dieser Parameter der Attributname und wird zum Abrufen verwendet Wert des Attributs
Beim Übergeben von zwei Parametern wird der Attributname festgelegt und der Attributwert ist
$(selector).attr(attribute,value)Das Folgende ist ein kleiner Fall der Verwendung von Daten für den Zugriff auf benutzerdefinierte Attribute:
<p id="box1"></p><button id="btn1">click1</button><button id="btn2">click2</button></body><script src="../assets/jquery-1.9.1.min.js"></script><script>
//点击click1向box添加属性student,属性值为tom
$("#btn1").click(function () {
$("#box1").data("student","tom")
}); //通过属性名获取属性值
$("#btn2").click(function () {
alert($("#box1").data("student"));
});</script>Verwenden Sie attr um den gleichen Effekt zu erzielen<script>
$("#btn").click(function () {
$("#box1").attr("data-student","tom")
});
$("#btn2").click(function () {
alert($("#box1").attr("data-student"));
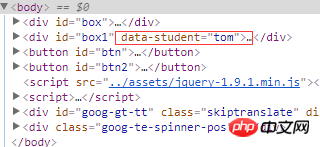
});</script> Sie können in den Entwicklertools sehen, dass beim Klicken auf die Schaltfläche „Speichern“ (Klick1) mithilfe der Datenmethode automatisch benutzerdefinierte Attribute zu Box1 hinzugefügt werden Beim Hinzufügen wird data-student="tom" hier nicht angezeigt. Sie können es dennoch verwenden, um den Wert „tom“ zu erhalten. Es gibt keinen großen Unterschied zwischen den beiden, nur die Referenzmethode ist unterschiedlich. Das Hinzufügen von
Sie können in den Entwicklertools sehen, dass beim Klicken auf die Schaltfläche „Speichern“ (Klick1) mithilfe der Datenmethode automatisch benutzerdefinierte Attribute zu Box1 hinzugefügt werden Beim Hinzufügen wird data-student="tom" hier nicht angezeigt. Sie können es dennoch verwenden, um den Wert „tom“ zu erhalten. Es gibt keinen großen Unterschied zwischen den beiden, nur die Referenzmethode ist unterschiedlich. Das Hinzufügen von
data- vor dem Attributnamen ist die H5-Standardschreibmethode und wird am besten hinzugefügt.
1 der benutzerdefinierte Attributname nicht mit dem Systemattributnamen identisch sein kann, z. B.: Klasse, Name….2 Nur eine Zeichenfolge sein, egal ob System oder angepasst
3. Html5 legt fest, dass beim Anpassen von Datenattributen für ein Element der Attributname mit data- beginnt, der tatsächliche Attributname jedoch keine data-
Das obige ist der detaillierte Inhalt vonSo erhalten und legen Sie benutzerdefinierte Attribute in H5 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

