Heim >Web-Frontend >js-Tutorial >Front-End-Tutorial zur Nachahmung der Hausaufgabenhilfe
Front-End-Tutorial zur Nachahmung der Hausaufgabenhilfe
- 一个新手Original
- 2017-09-13 10:45:071416Durchsuche
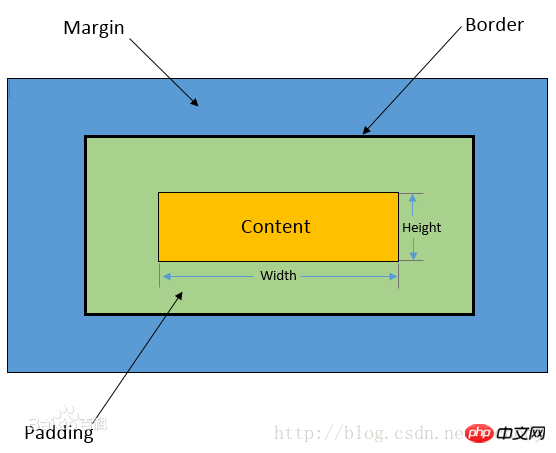
Box-Modell

Standardmodus
box = margin+border+padding+content(width/height)
Seltsamer Modus
box = margin+content(border+padding+width/height)
Anpassung mobiler Geräte
Flexbox
rem
wird später hinzugefügt
Position
relativ: relativ zu sich selbst im Textfluss Positionierung, und bricht nach der Positionierung nicht aus dem Textfluss aus
absolut: Positionierung relativ zu nicht statisch positionierten Elementen im übergeordneten Element und Ausbrechen aus dem Textfluss nach der Positionierung
behoben: Positionierung relativ zum Browserfenster, und nach der Positionierung wegbrechen Textfluss
statisch: Normale Textflusswiedergabe
<style>
.p1{
width:100px;
height:100px;
background-color:red;
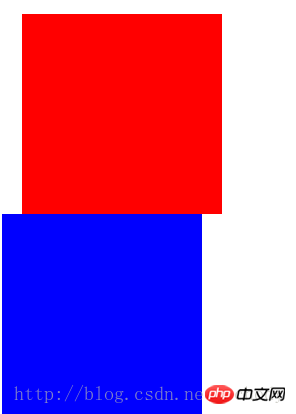
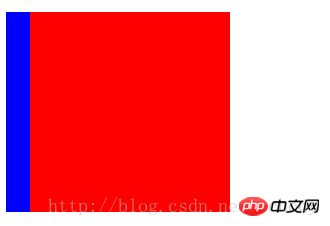
left:20px; /*以下两张图分别展示*/
position:relative;
position:absolute; }
.p2{
width:100px;
height:100px;
background-color:blue; }
</style>
<p class='p1'></p>
<p class='p2'></p>

Der Vorteil des Ereignis-Proxys
ist das Prinzip. Die Verwendung von Event-Bubbling
Vorteile
kann viel Speicherverbrauch einsparen und die Ereignisregistrierung reduzieren. Beispielsweise leitet ul alle Klickereignisse von li weiter.
Besonders geeignet für dynamische Inhalte
Nachteile
Gängige Anwendungen von Event-Proxys sollten auf die oben genannten Anforderungen beschränkt werden, wenn Event-Proxys für alle Events verwendet werden, kann es zu Event-Fehlern kommen Urteil. Das heißt, Ereignisse, die nicht ausgelöst werden sollen, werden an Ereignisse gebunden.
Array-Deduplizierung
function f(arr){
var s = [];
for(var i = 0;i<arr.length;i++){
if(s.indexOf(arr[i]) == -1){
s.push(arr[i]);
}
} return s;
}Wenn indexOf nicht verwendet werden kann und der Elementtyp berücksichtigt werden muss
function f(arr){
var s = {};
for(var i = 0;i<arr.length;i++){
var type = typeof arr[i];
var con = type+arr[i];
if(!s[con]){
s[con] = 1;
}else{
arr.splice(i,1);
i--;
}
} return arr;
}oder direkt ES6-Set verwenden
function f(arr){
var s = new Set(arr);
return [...s];
}Einführung in die Implementierung der Mouseover-Avatar-Anzeige
Wichtige Punkte:
1. So binden Sie Ereignisse
Ich möchte den Event-Proxy verwenden
2. So stellen Sie sicher, dass die Platzierung angezeigt wird und nicht angezeigt wird, wenn Sie schnell darüber wischen
Verwenden von Timern
Lassen Sie uns einfachen Code verwenden, um ein Beispiel zu geben. . .
<!DOCTYPE html><html><head><style>
.p1{
width:100px;
height:100px;
background-color:red;
border-radius: 50px;
}
.p2{
width:100px;
height:200px;
margin-top: 10px;
background-color:black;
display: none;
}
</style>
</head>
<body>
<p class='p1'></p>
<p class='p2'></p>
<script type="text/javascript">
var d1 = document.getElementsByClassName('p1')[0];
var d2 = document.getElementsByClassName('p2')[0];
var timer;
d1.addEventListener('mouseenter',function(){
timer = window.setTimeout(function(){d2.style.display="block"},300);
})
d1.addEventListener('mouseout',function(){
window.clearTimeout(timer);
d2.style.display="none";
})
</script>
</body>
</html>Das obige ist der detaillierte Inhalt vonFront-End-Tutorial zur Nachahmung der Hausaufgabenhilfe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

