Heim >Backend-Entwicklung >PHP-Tutorial >jQuery verwendet den ausgewählten Wert des Kontrollkästchens und Ajax, um Daten asynchron zu übermitteln
jQuery verwendet den ausgewählten Wert des Kontrollkästchens und Ajax, um Daten asynchron zu übermitteln
- 一个新手Original
- 2017-09-13 09:35:451921Durchsuche
Als ich gestern mit einem Freund an einem Backend-Managementsystem-Projekt arbeitete, waren Stapeloperationen mit Kontrollkästchen erforderlich. Die Übermittlung über das Übermittlungsformular ist sehr praktisch, die Verwendung von jQuery in Kombination mit Ajax ist jedoch etwas mühsam um Daten asynchron zu übermitteln, weil ich es schon einmal gemacht habe. In den Projekten, an denen ich gearbeitet habe, wird Ajax grundsätzlich nicht zum stapelweisen Übermitteln von Kontrollkästchendaten verwendet. Wenn ich es heute verwende, werde ich es teilen.
Da einige Aspekte des Projekts, an dem ich arbeite, relativ komplex sind, werde ich hier nur ein kleines Beispiel geben, sofern Sie es verstehen können.
Zuerst habe ich eine einfache Schnittstelle mit mehreren Kontrollkästchen erstellt, wie im Bild gezeigt:

Dies ist ein relativ einfaches Kontrollkästchen mit mehreren Kontrollkästchen Einreichungsschnittstelle. Der Code lautet wie folgt:
1 <body> 2 <p> 3 <input type="checkbox" name="check" value="1"/>复选框1 4 <input type="checkbox" name="check" value="2"/>复选框2 5 <input type="checkbox" name="check" value="3"/>复选框3 6 <br/> 7 <input type="checkbox" name="check" value="4"/>复选框4 8 <input type="checkbox" name="check" value="5"/>复选框5 9 <input type="checkbox" name="check" value="6"/>复选框6 10 <br/> 11 <input type="checkbox" name="check" value="7"/>复选框7 12 <input type="checkbox" name="check" value="8"/>复选框8 13 <input type="checkbox" name="check" value="9"/>复选框9 14 <input type="button" id="dosubmit" value="提交"> 15 </p> 16 </body>
Dann habe ich angefangen, das jQuery-Programm zu schreiben. Der Code lautet wie folgt:
1 3f1c4e4b6b16bbbd69b2ee476dc4f83a
2 $('#dosubmit').click(function(){
3 var checkID = [];//定义一个空数组
4
5 $("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
6 checkID[i] =$(this).val();
7 });
8
9 //用Ajax传递参数
10 $.post('Ajax.php',{checkID:checkID},function(json){
11
12 },'json')
13 })
14 2cacc6d41bbb37262a98f745aa00fbf0
Hinweis: Sie müssen die JQ-Bibliotheksdatei vor dem Schreiben von jQuery einführen, sonst ist sie nutzlos, egal was Sie tun. Seien Sie nicht unvorsichtig, mir geht es manchmal so.......
Okay, die Vorbereitungen sind abgeschlossen, fangen wir mit dem Testen an:
Ich habe zuerst ein paar Kästchen angekreuzt:

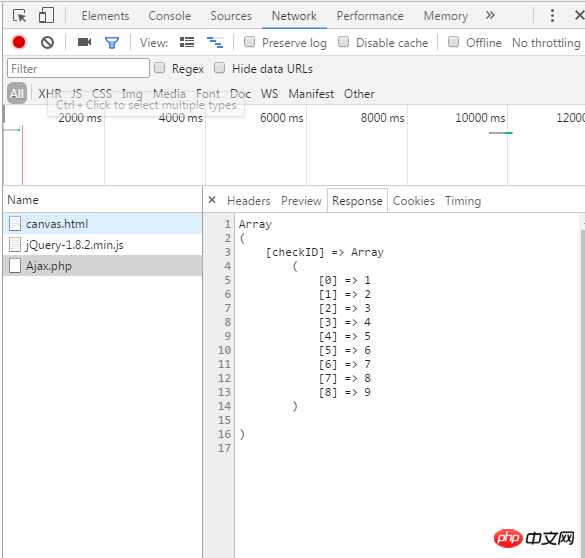
Nachdem Sie auf die Schaltfläche „Senden“ geklickt haben, öffnen Sie das F12-Debugging. Das Ergebnis ist wie in der Abbildung dargestellt:

OK, Jetzt haben Sie den Batch-Operationskomplex mithilfe von jQuery in Kombination mit Ajax implementiert. Das Auswahlfeld übermittelt die Daten. Hier ist nur eine einfache Demonstration der Verwendung von jQuery in Kombination mit Ajax. Die Schnittstelle und der Code werden einfacher.
Das obige ist der detaillierte Inhalt vonjQuery verwendet den ausgewählten Wert des Kontrollkästchens und Ajax, um Daten asynchron zu übermitteln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

