Heim >Web-Frontend >js-Tutorial >Einführung in die Verwendung des InstantClick-Plug-Ins zur Verbesserung der Seitenladegeschwindigkeit
Einführung in die Verwendung des InstantClick-Plug-Ins zur Verbesserung der Seitenladegeschwindigkeit
- 巴扎黑Original
- 2017-09-13 09:33:081749Durchsuche
In diesem Artikel wird hauptsächlich das Plug-in InstantClick vorgestellt, das die Ladegeschwindigkeit von Seiten verbessert. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz angeben. Folgen wir dem Editor, um einen Blick darauf zu werfen
Um die DNS-Abfragezeit zu verkürzen, können wir normalerweise DNS-Prefetch verwenden, um die Links auf der Seite zu analysieren und die Ladegeschwindigkeit der Seite zu verbessern. Ebenso können wir die Seite zwischen dem Überfahren des Links mit der Maus und dem Anklicken laden. Diese Lücke dauert normalerweise einige hundert Millisekunden. Mit InstantClick können wir diese Hunderte von Millisekunden voll ausnutzen, um die Website zu ermöglichen um eine neue Seite sofort anzuzeigen, fast ohne Verzögerungen.
Installation von InstantClick
Die Installation von InstantClick ist sehr einfach. Laden Sie InstantClick einfach herunter, legen Sie es in einem bestimmten Verzeichnis ab und geben Sie dann den Code vor 36cc49f0c466276486e50c850b7e4956 an , zum Beispiel:
<script src="//img.ezloo.com/static/instantclick.min.js" data-no-instant></script> <script data-no-instant>InstantClick.init();</script>
InstantClick kann einen weißen Bildschirm verursachen. Der Beamte gab ein Beispiel zur Lösung des Konflikts mit Google Adsense. Ich habe festgestellt, dass Baidu Statistics auch einen weißen Bildschirm verursachen kann, indem man data-no-instant zu 3f1c4e4b6b16bbbd69b2ee476dc4f83a hinzufügt. Da ich JS nicht verstehe, weiß ich nicht, ob sich dies auf die Statistiken auswirkt.
So funktioniert InstantClick
InstantClick verwendet pushState und Ajax (pjax) zur Implementierung und ersetzt nur den 6c04bd5ca3fcae76e30b72ad730ca86d im Header Der Browser muss die Seite nicht erneut analysieren und kompilieren, sodass der Browser während des Seitensprungs keinen weißen Bildschirm blinkt und es den Anschein hat, als würde die Seite sofort geladen.
Fortschrittsbalken von InstantClick
Wenn InstantClick eine Seite lädt, wird oben auf der Seite standardmäßig ein Fortschrittsbalken angezeigt. Die Standardfarbe ist #29d. Sie können die Farbe ändern:
#instantclick-bar {
background: white;
}Sie können den Fortschrittsbalken auch ausblenden:
#instantclick {
display: none;
}WordPress-Plugin
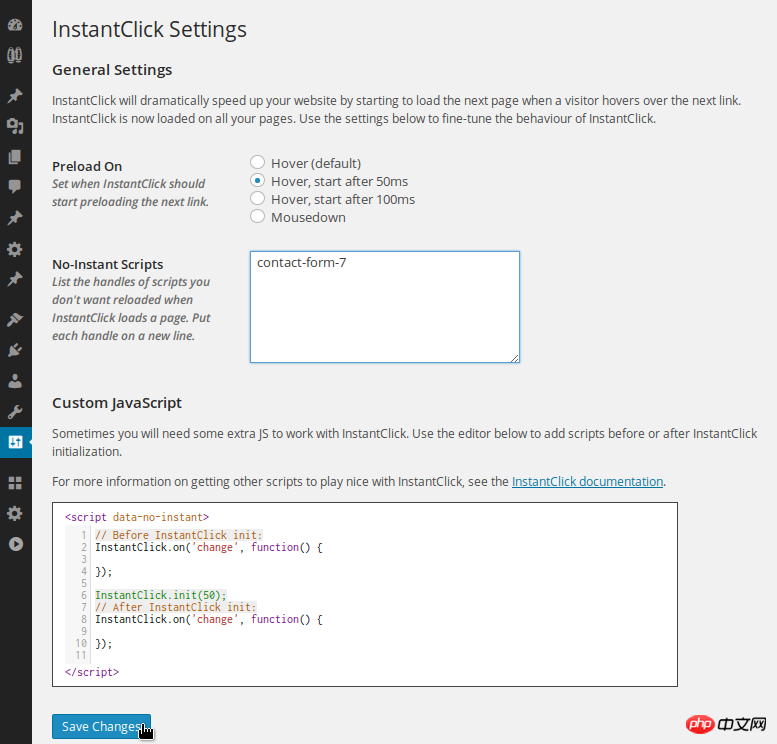
Wenn Sie einen WordPress-Blog verwenden, können Sie nach der Installation das InstantClick-Plugin https://wordpress.org/plugins/instantclick/ suchen und installieren Wenn Sie fertig sind, gehen Sie zum Einstellungsmenü im WordPress-Backend. Eine InstantClick-Option wird hinzugefügt.

Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung des InstantClick-Plug-Ins zur Verbesserung der Seitenladegeschwindigkeit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

