Heim >Web-Frontend >js-Tutorial >Verwenden Sie JavaScript, um Text dynamisch anzuzeigen
Verwenden Sie JavaScript, um Text dynamisch anzuzeigen
- 巴扎黑Original
- 2017-09-11 10:32:162398Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von JavaScript zur dynamischen Anzeige von Text vorgestellt, die einen bestimmten Referenzwert hat.
Das Beispiel dieses Artikels zeigt Ihnen, wie Sie Text dynamisch anzeigen können JS. Der spezifische Code ist wie folgt:
index.html:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" >
<title>页面(HTML5)</title>
<!-- 通过链接的方式使用 CSS -->
<link rel="stylesheet" href="css/master.css" rel="external nofollow" />
<script src="js/main.js" charset="utf-8"></script>
</head>
<body>
<!-- HTML5 语义标签 -->
<header>
time is long, life is short
</header>
<main>
<aside class="">
aside
</aside>
<article class="">
<input id="info" placeholder="输入内容">
<!-- <input type="button" value="添加"> -->
<button onclick="show()" type="button" name="button">添加</button>
<h1 id="result">显示</h1>
</article>
</main>
<footer>Copyright (c) 2016 Copyright Holder All Rights Reserved.</footer>
</body>
</html>main.js:
// 定义函数
function show() {
// 获得id为info的input标签的内容
var a = document.getElementById('info').value;
// 显示,在id为result处动态显示(清除旧的显示新的)
document.getElementById('result').innerText = a;
}Die Show-Funktion ist in main.js gekapselt, einem Ordner zum Speichern von JS-Skriptcode, einer Skriptsprachenfunktion, die zu JavaScript gehört. . . Funktion ist ein Schlüsselwort in der JavaScript-Sprache, das beim Deklarieren einer Funktion verwendet wird.
Demo:


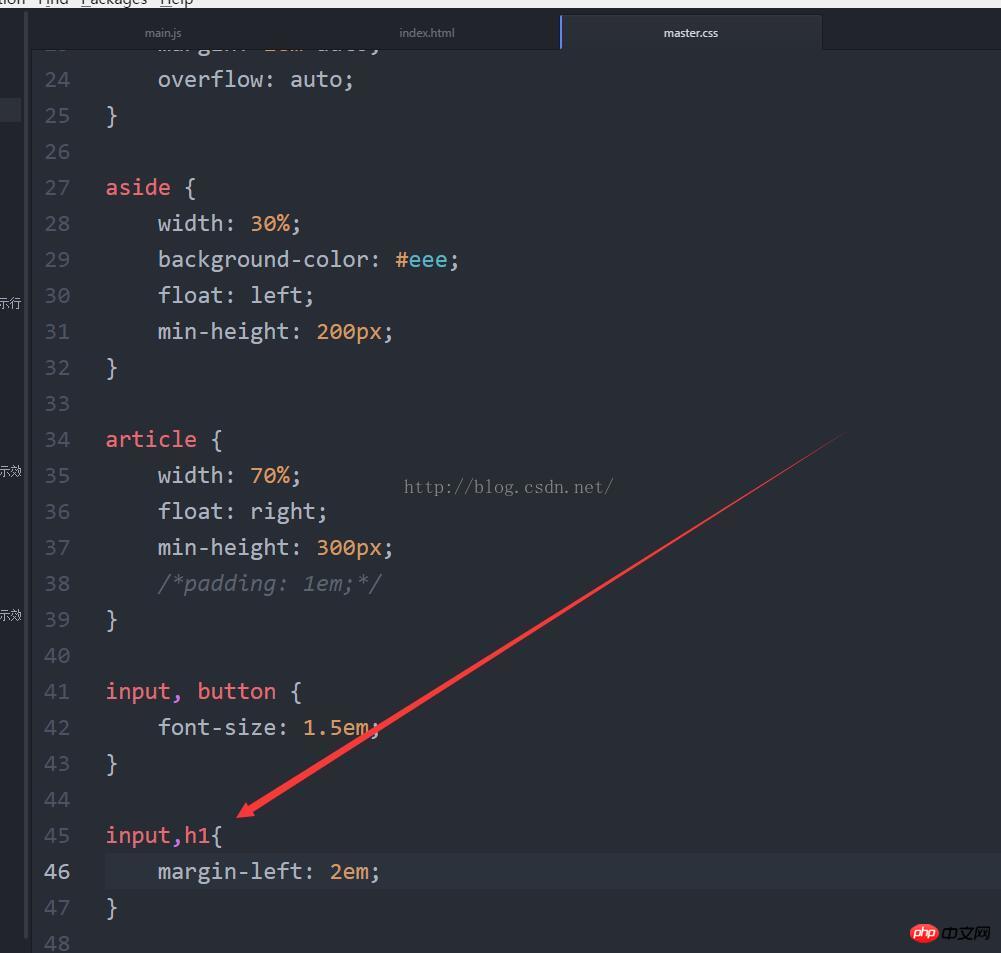
Aber diese Anzeige richtet das Eingabefeld nicht aus. Sie können dies zur CSS-Stildatei master.css hinzufügen:

Das obige ist der detaillierte Inhalt vonVerwenden Sie JavaScript, um Text dynamisch anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

