Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Webpack-Installation, der grundlegenden Paketverwendung und der Befehlsparameter
Ausführliche Erläuterung der Webpack-Installation, der grundlegenden Paketverwendung und der Befehlsparameter
- 巴扎黑Original
- 2017-09-11 10:02:352844Durchsuche
Der folgende Editor bietet Ihnen eine ausführliche Webpack-Tutorial-Reihe mit detaillierten Erläuterungen zur Installation, zur grundlegenden Verwendung von Paketen und zu Befehlsparametern. Der Herausgeber findet es ziemlich gut, und ich möchte es Ihnen jetzt als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen.
Webpack sollte jeder kennen oder davon gehört haben. Es ist ein Front-End-Tool, mit dem jedes Modul geladen, vorverarbeitet und dann gepackt werden kann. Viele moderne Front-End-Entwicklungsumgebungen basieren beispielsweise offiziell auf Webpack. Beginnen wir ohne weiteres mit der Installation von Webpack
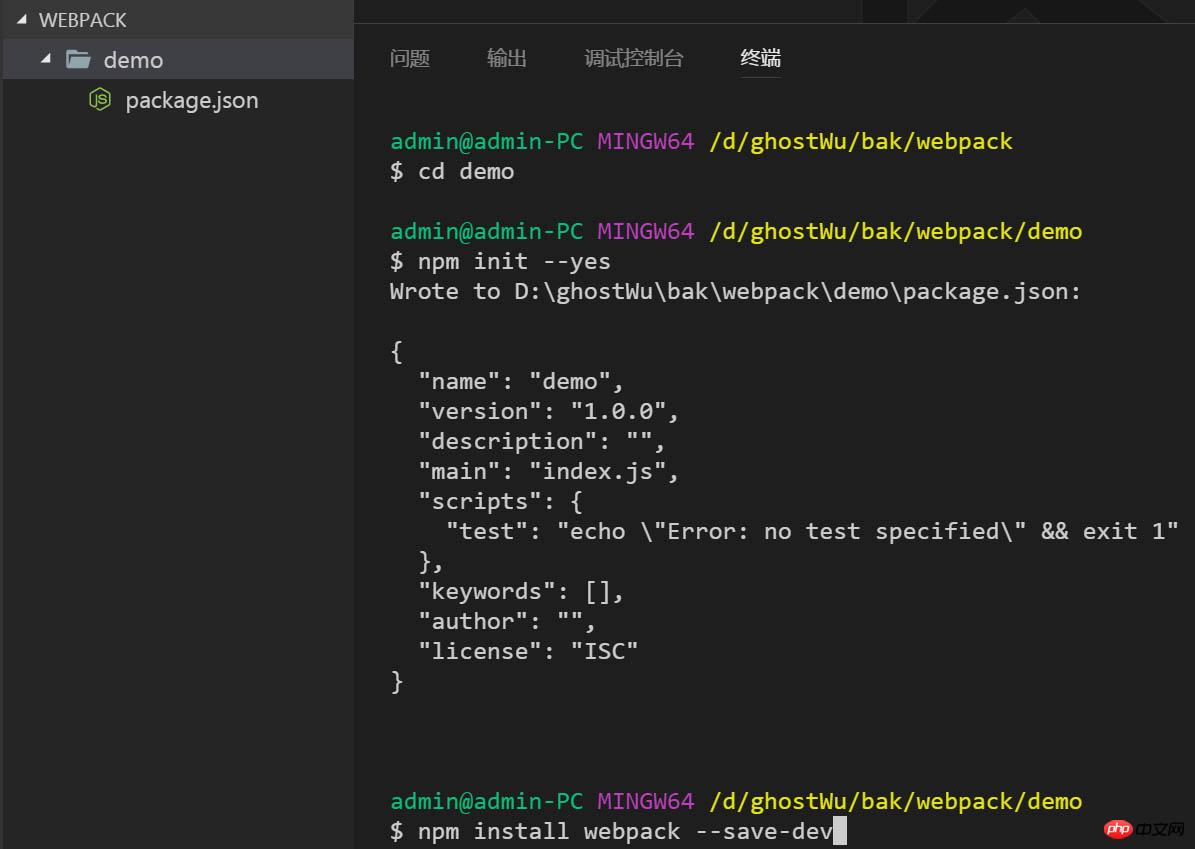
Erstellen Sie einen neuen Ordner webpack-> Erstellen Sie dann eine neue Demo unter webpack-> Wechseln Sie in der Befehlszeile zum Demoverzeichnis und initialisieren Sie mit npm init --yes die Datei package.json des Projekts , und führen Sie dann npm install webpack -- save-dev aus
Der zweite Schritt besteht darin, Webpack global zu installieren (Version 3.5 .6): npm install webpack@3.5. 6 -g Nachdem die Installation abgeschlossen ist, verwenden Sie webpack -v, um die Webpack-Version zu überprüfen 
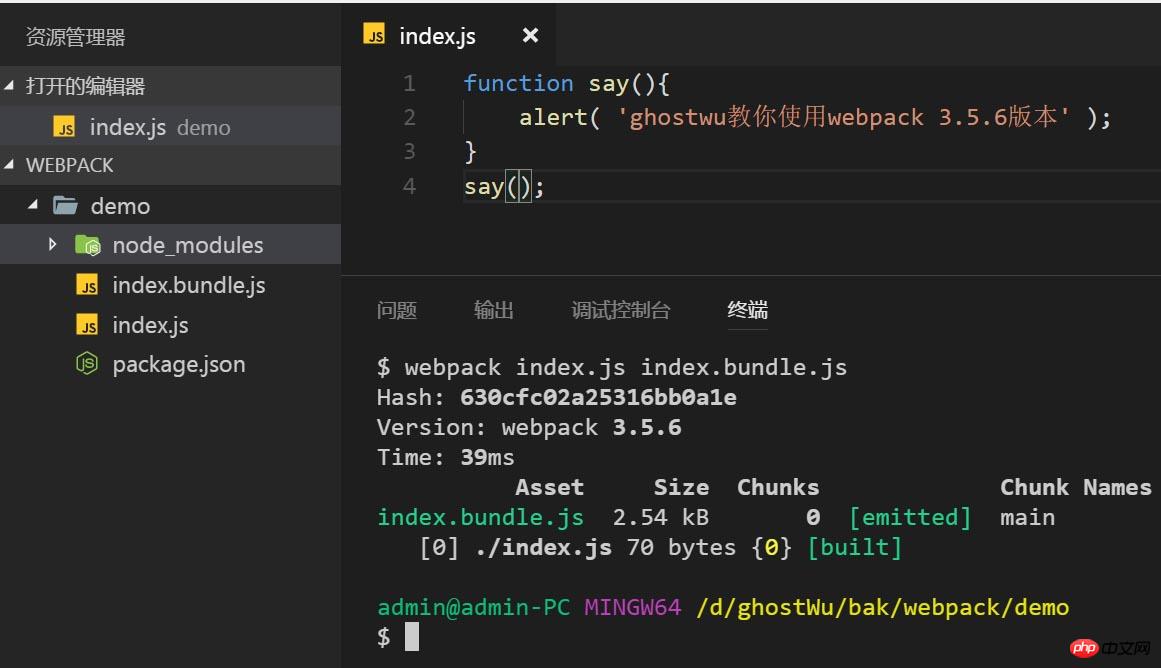
Der dritte Schritt besteht darin, eine neue index.js-Datei zu erstellen, eine Funktion einzugeben, einige Informationen anzuzeigen, dann die Funktion aufzurufen und sie schließlich mit Webpack zu packen ( webpack index.js index .bundle.js
webpack index.js index .bundle.js
): Packen Sie die Datei index.js in index .bundle.js und generieren Sie index.bundle.js Datei im aktuellen Verzeichnis.
 Schritt 4: Erstellen Sie eine neue index.html-Datei und führen Sie dann index.bundle.js ein, um diese js-Datei zu verwenden
Schritt 4: Erstellen Sie eine neue index.html-Datei und führen Sie dann index.bundle.js ein, um diese js-Datei zu verwenden
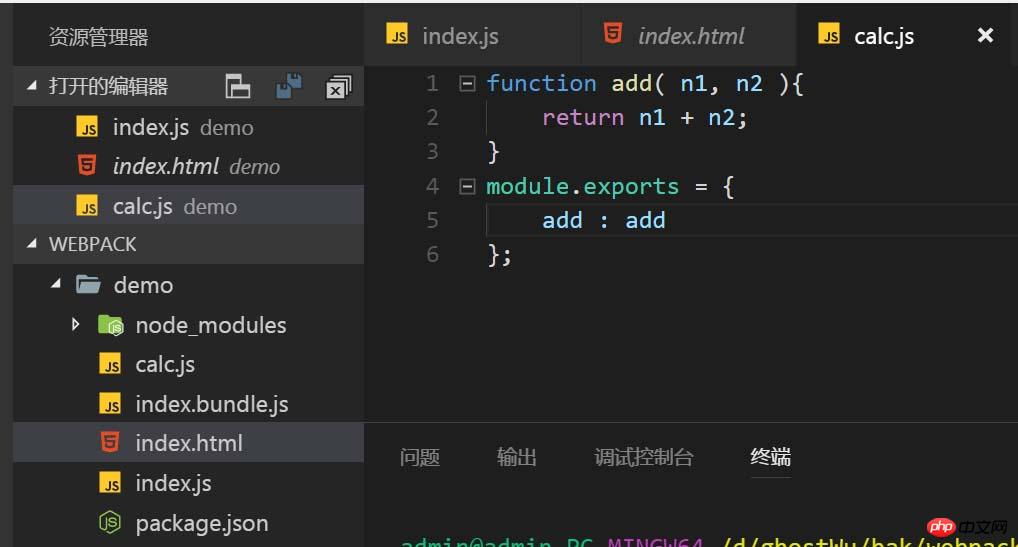
Im fünften Schritt kombinieren Sie die beiden js-Pakete und führen die Dateien zusammen

Erstellen Sie außerdem eine neue calc.js-Datei im aktuellen Verzeichnis , und verwenden Sie dann module.exports, um es zu exportieren
Dann verwenden Sie var oCalc = require( './calc.js' ) zu Fügen Sie calc.js in die Datei index.js ein und rufen Sie die Funktion oCalc.add( 10, 20 ) auf. Da index.js nun zwei Funktionen enthält, führen Sie den Befehl  webpack index.js aus Erneut wird index.bundle.js nach dem Zusammenführen und Verpacken angezeigt.
webpack index.js aus Erneut wird index.bundle.js nach dem Zusammenführen und Verpacken angezeigt.
Der sechste Schritt, Verwendung des Loaders
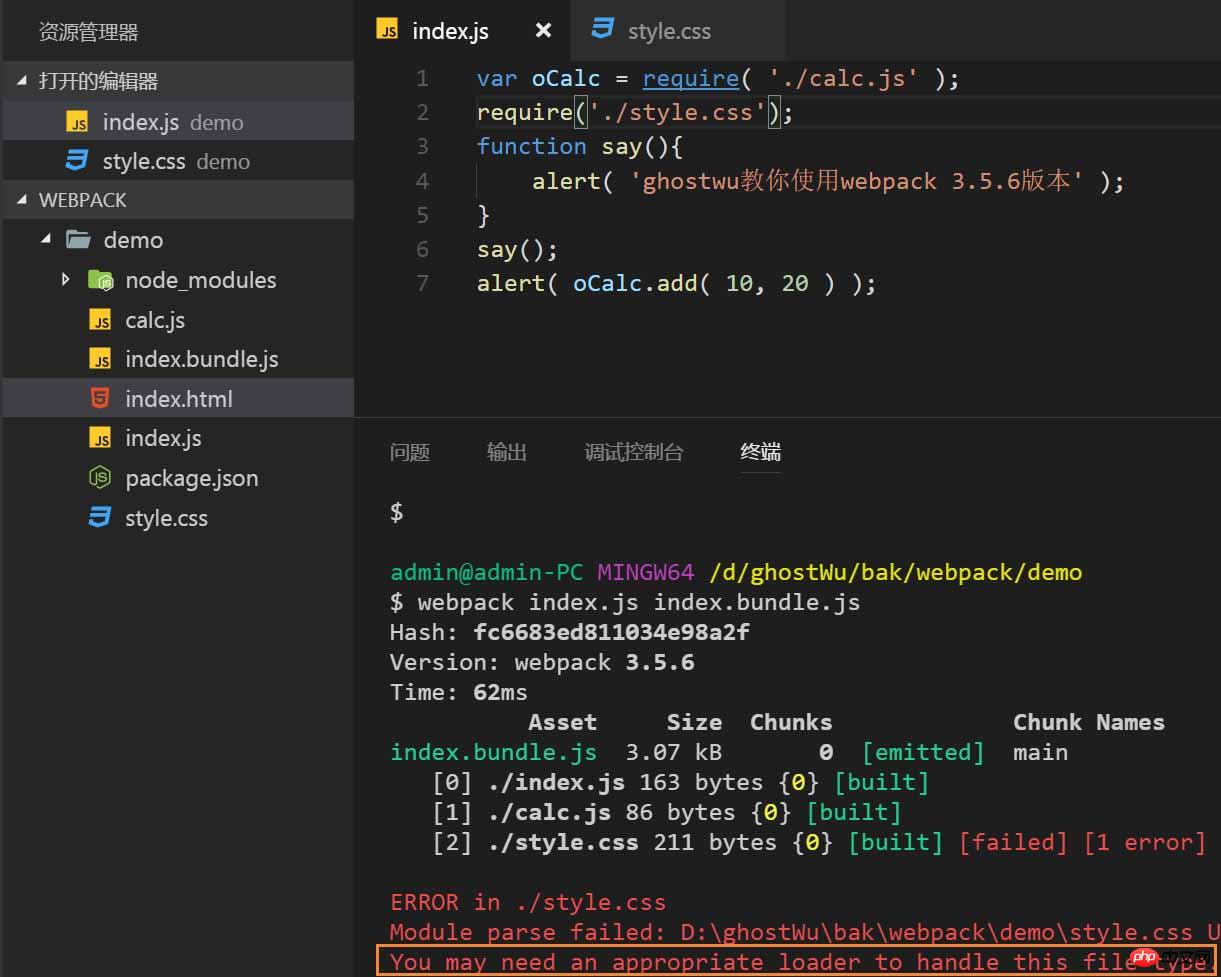
Erstellen Sie eine neue style.css-Datei im aktuellen Verzeichnis und verwenden Sie dann require, um sie in den Index einzuführen .js-Datei und führen Sie sie einmal aus Packen (webpack index.js index.bundle.js), zu diesem Zeitpunkt wird ein Fehler gemeldet und die Fehlermeldung wird angezeigt als (Sie benötigen einen Loader, um die CSS-Datei zu verarbeiten).
Schritt 7, Loader installieren und verwenden

Wir müssen zwei Loader installieren, CSS- Loader, Style-Loader (Installationsbefehl: npm install css-loader style -loader --save-dev ), dann verwenden Sie require zum Laden von
um die Verpackung erneut durchzuführen (webpack index.js index.bundle.js) und aktualisieren Sie dann die Datei index.html, um zu sehen, ob der Textkörper {Hintergrund: Rot} in der CSS-Datei vorhanden ist ist wirksam geworden (der Hintergrund des Browserkörpers wird rot)?  Schritt 8, detailliertere Verpackungsinformationen
Schritt 8, detailliertere Verpackungsinformationen
Webpack-Verpackung, auf die viele Parameter folgen können, wie zum Beispiel:
--progress: Verpackungsfortschritt
--display-modules: Verpackte Module
--colors: Ob angezeigt werden soll Paket in Farbe Sofortnachricht
--display-reasons: Verpackungsgründe
--watch: Dateiänderungen automatisch überwachen
Warten Sie, es gibt noch viele weitere, Sie können sich auf die offizielle Website beziehen
Es gibt auch Plug-Ins, Konfigurationen usw. und viele allgemeine Kenntnisse in der Projektentwicklung
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Webpack-Installation, der grundlegenden Paketverwendung und der Befehlsparameter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

