Heim >Web-Frontend >js-Tutorial >So schreiben Sie Codeblöcke mit Sublime
So schreiben Sie Codeblöcke mit Sublime
- 一个新手Original
- 2017-09-11 09:47:032677Durchsuche
今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。
这里只写我了解的。其他需要,请读者自行了解。
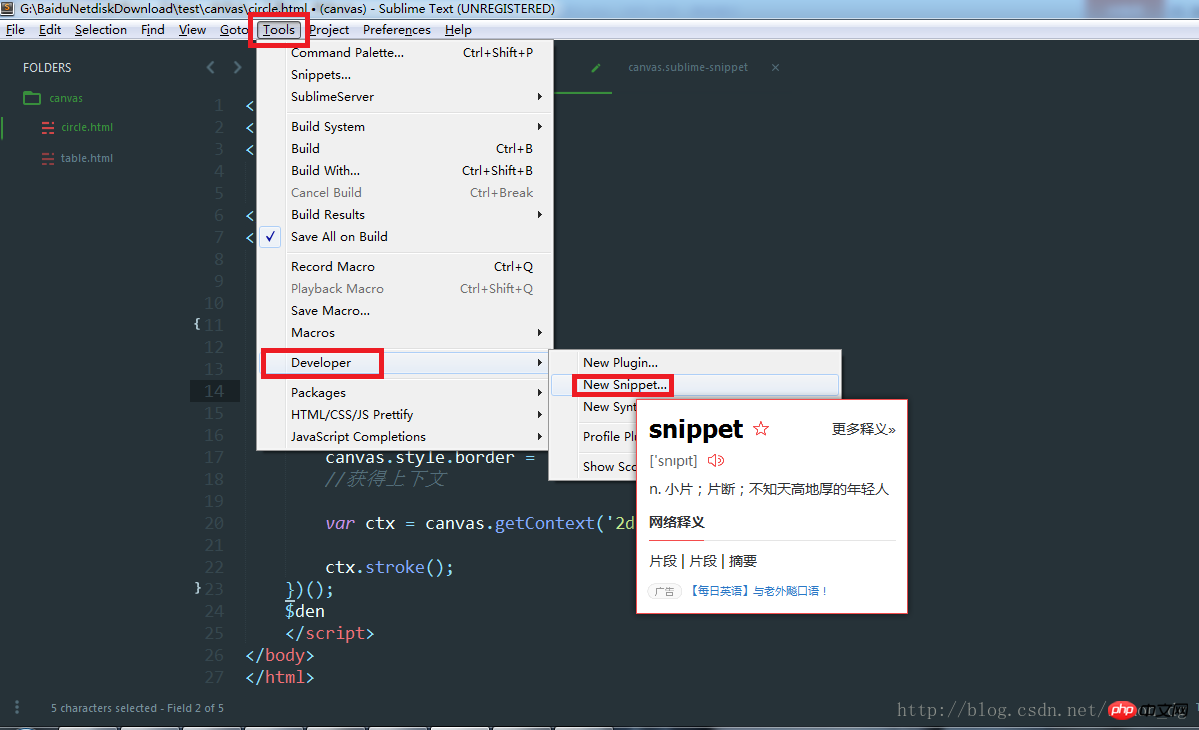
打开位置,见下图:

-
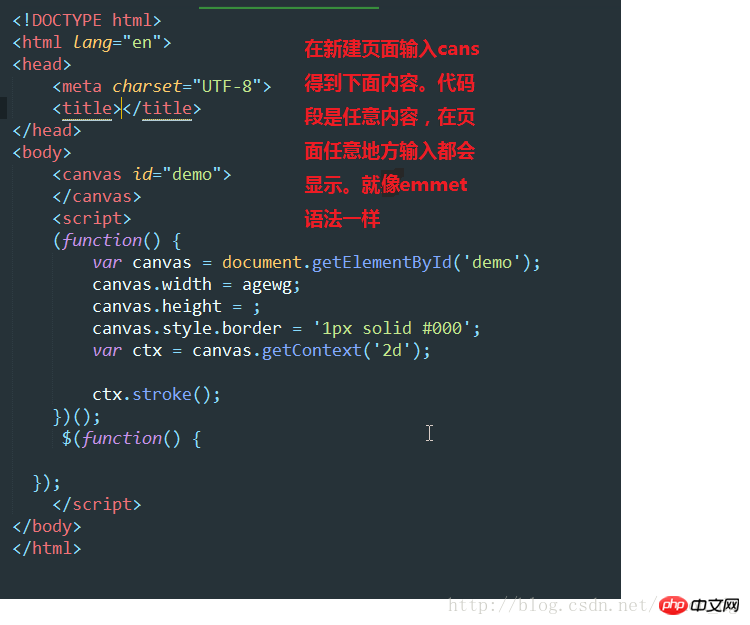
打开页面

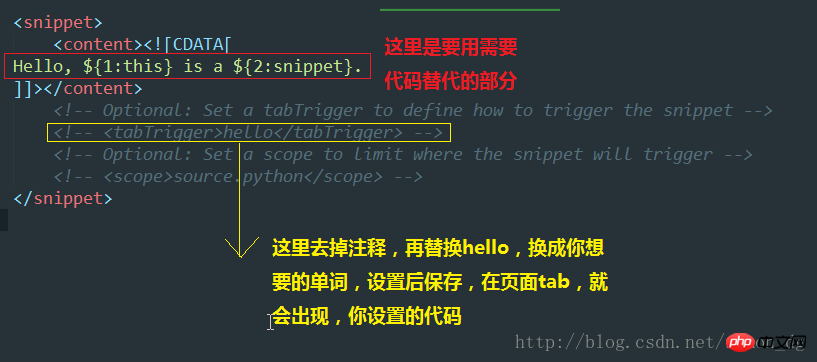
例子
<So schreiben Sie Codeblöcke mit Sublime>
<content>
<![CDATA[
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>${1}</title>
</head>
<body>
<canvas id="demo">
</canvas>
<script>
(function() {
var canvas = document.getElementById('demo');
canvas.width = ${2:agewg};
canvas.height = ${3};
canvas.style.border = '1px solid #000';
var ctx = canvas.getContext('2d');
${4}
ctx.stroke();
})();
\$(function() {
});
</script>
</body>
</html>
]]>
</content>
<!-- Optional: Set a tabTrigger to define how to trigger the So schreiben Sie Codeblöcke mit Sublime -->
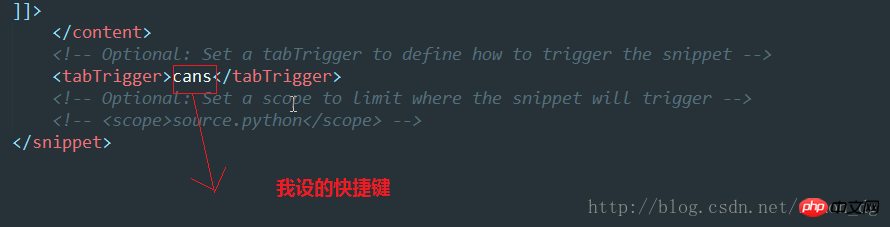
<tabTrigger>cans</tabTrigger>
<!-- Optional: Set a scope to limit where the So schreiben Sie Codeblöcke mit Sublime will trigger -->
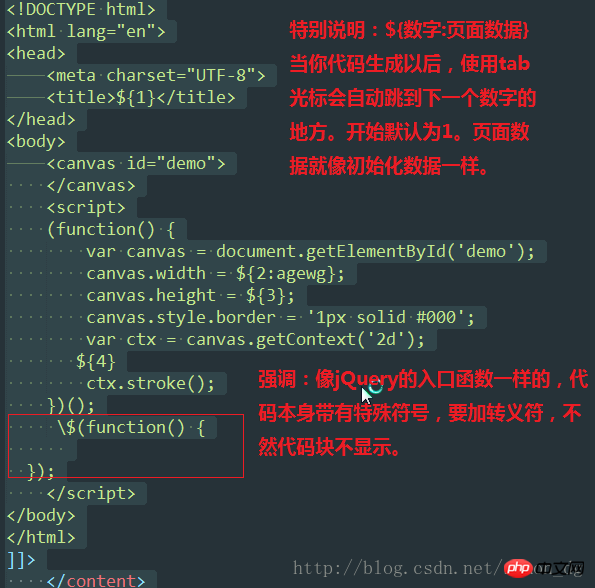
<!-- <scope>source.python</scope> --></So schreiben Sie Codeblöcke mit Sublime>下面图片和上面代码块一样的内容,为了说明清楚,加的图片:

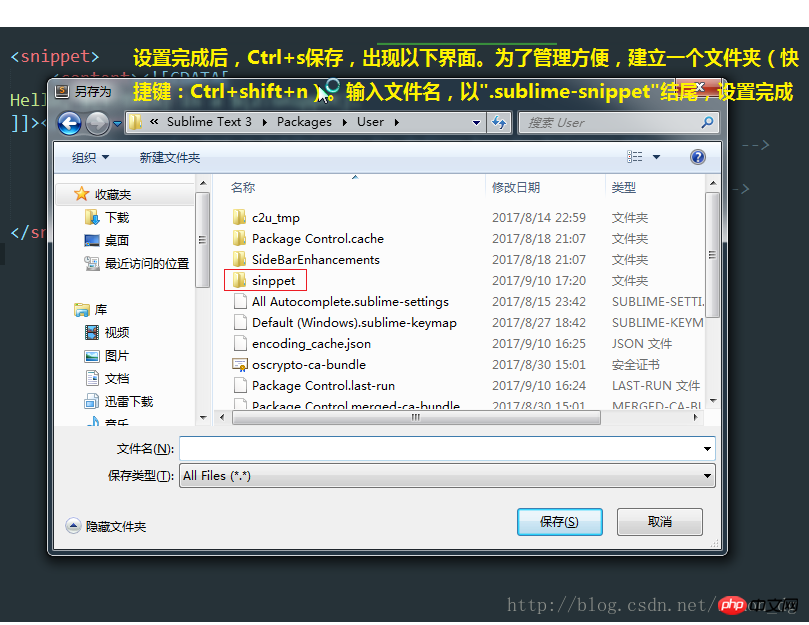
保存

输入快捷键

Das obige ist der detaillierte Inhalt vonSo schreiben Sie Codeblöcke mit Sublime. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Beispielerklärung zum Node.js-Publish-Subscribe-ModellNächster Artikel:Beispielerklärung zum Node.js-Publish-Subscribe-Modell
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse