Heim >Web-Frontend >js-Tutorial >Verwenden Sie Canvas, um die Uhrrotation zu implementieren
Verwenden Sie Canvas, um die Uhrrotation zu implementieren
- 一个新手Original
- 2017-09-11 09:16:541850Durchsuche
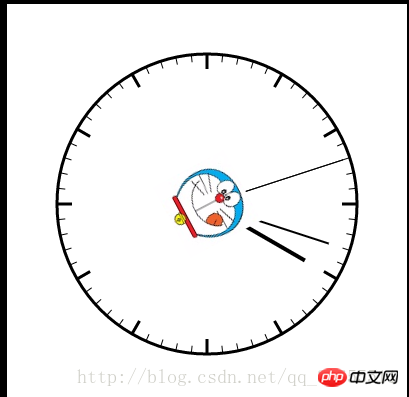
Wir alle haben Uhren auf unseren Desktops. Der Effekt ist wie folgt:

1 🎜>Leinwand wird auf Chinesisch als Leinwand übersetzt, genau wie eine Schreibtafel. Sie bietet uns eine Malumgebung, auf der wir zeichnen können, was wir zeichnen möchten. Zu beachten ist, dass Canvas über JavaScript gezeichnet wird. Wenn wir etwas auf Canvas zeichnen möchten, müssen wir zuerst eine Zeichenumgebung erstellen:
und dann verschiedene Methoden zeichnen, indem wir viele Methoden von Canvas aufrufen. Muster, wie zum Beispiel://3d绘制环境还不是很稳定var ogc=oc.getContext("2d");Zeichne ein Rechteckogc.strokeRect(x,ywidth,height);Zeichne eine gerade Linie
ogc.orc(x,y,半径,0,要转的角度,是否为顺时针false);Dies schreiben Im kleinen Fall werden der Stundenzeiger, der Minutenzeiger und der Sekundenzeiger durch Zeichnen eines Kreises gezeichnet, aber der Drehwinkel zwischen ihnen beträgt 0.
ogc.moveTo(10,10);ogc.lineTo(10,50);ogc.stroke();Im Allgemeinen muss es einen geben Anfang und Ende:
//画小时 用画圆的方法来画,从0度到0度,中间转动的角度为0
ogc.beginPath();
ogc.lineWidth=4;//线的粗细
ogc.moveTo(x,y);
ogc.arc(x,y,r*(15/20),hourvalue,hourvalue,false);
ogc.closePath();
//stroke()一定要有,不然页面上就什么也没有
ogc.stroke(); 2. Tipps im Kofferogc.beginPath(); 。。。。。。 ogc.closePath();
Wie zeichnet man die Skala des Zifferblatts ein?
Antwort: Zeichnen Sie einen kleineren Kreis unter das große Zifferblatt und füllen Sie ihn dann mit Weiß, sodass alle geraden Linien nur einen Teil davon zeigen.Wenn Sie die Dicke der Linie festlegen möchten, verwenden Sie ogc.lineWidth=value; Das Wichtigste ist, wie man ihn bewegt. Hier wird ein Timer verwendet, und der Sekundenzeiger bewegt sich jede Sekunde um eine Markierung (6 Grad), aber wir müssen zuerst die Systemzeit und dann die Stunden und Minuten ermitteln , und Sekunden.
Die Position des Stundenwerts, des Minutenwerts und des Sekundenwerts, an der der Stundenzeiger, der Minutenwert und der Sekundenzeiger Linien zeichnen. 
Das obige ist der detaillierte Inhalt vonVerwenden Sie Canvas, um die Uhrrotation zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

