Heim >Backend-Entwicklung >PHP-Tutorial >Detaillierte Erklärung zur Verwendung von Chart.js im Laravel-Projekt
Detaillierte Erklärung zur Verwendung von Chart.js im Laravel-Projekt
- 黄舟Original
- 2017-09-11 09:09:462765Durchsuche
In diesem Artikel werden hauptsächlich die Anwendungsbeispiele von Chart.js in Laravel-Projekten vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Schauen Sie sich den Editor an
Einführung
Chart.js ist eine HTML5-Diagrammbibliothek, die das Canvas-Element verwendet, um eine Vielzahl von Client-Diagrammen anzuzeigen Diagramme, Säulendiagramme, Radardiagramme, Kreisdiagramme, Donut-Diagramme usw. In diesem Artikel wird die Verwendung von chart.js
Installation
in Laravel-Projekten erläutert. Diagramm installieren .js in npm oder Bower über den folgenden Befehl.
npm install chart.js --save bower install chart.js --save
Sie können den CDN-Link in Ihrem Projekt verwenden.
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.min.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.min.js
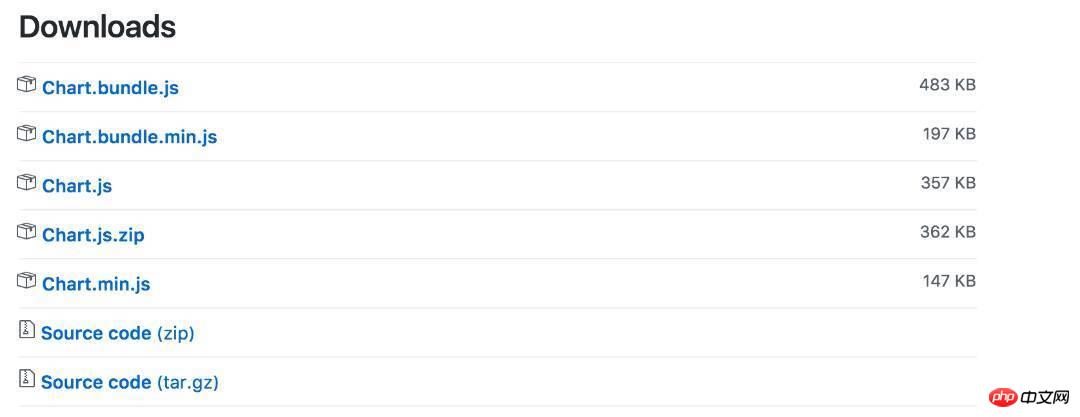
Sie können die neueste Version von Chart.js von GitHub herunterladen. Wenn Sie sie von Github herunterladen, gibt es viele Beispiele, aus denen Sie lernen können.

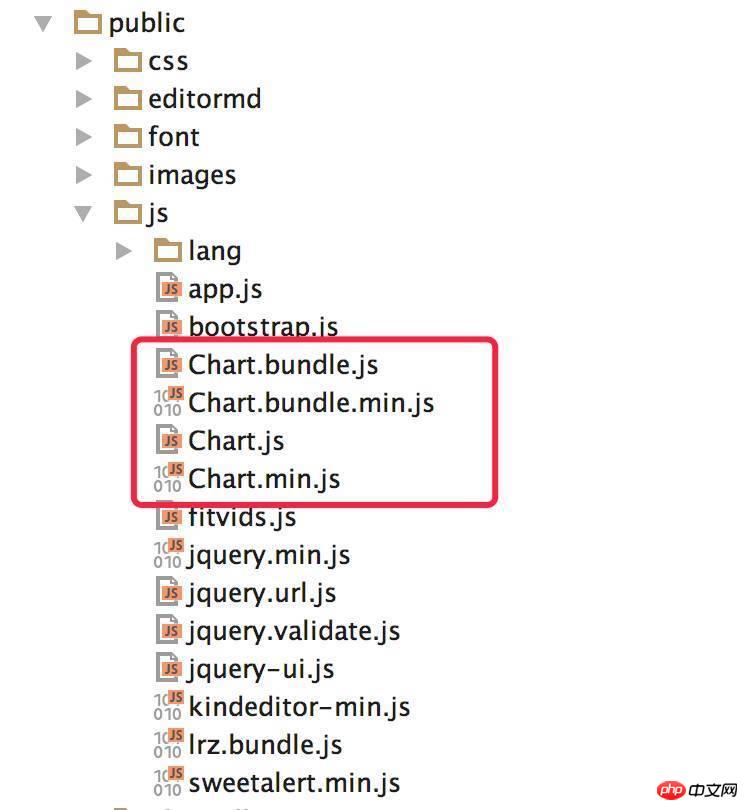
Ich habe mich hier entschieden, ein paar js-Dateien herunterzuladen und sie dann im Verzeichnis public/js des Laravel-Projekts abzulegen, wie unten gezeigt:

Verwenden Sie
, um den folgenden Code an einer beliebigen Stelle im HTML-Code einzufügen. Diese Leinwand ist die Position des Diagramms. :
<canvas id="my_chart" width="300" height="300"></canvas>
Implementieren Sie dann eine Datenabfragemethode im Controller und geben Sie eine JSON-Zeichenfolge zurück. Die spezifischen Daten hängen von Ihren Anforderungen ab und ein Kreisdiagramm erstellt. Sie können auch mehrere Datensätze verwenden, um Liniendiagramme, Balkendiagramme usw. zu erstellen.
public function GetChartData(){
$my_data = array();
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',1)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',2)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',3)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',4)->count());
Log::info(json_encode($my_data));
return $my_data;
}Route hinzufügen:
Route::get('get_chart_data', 'Member\UserController@GetChartData');
js-Implementierung:
$.get('get_chart_data',function (data, status) {
var ctx = document.getElementById("my_chart").getContext("2d");
var my_chart = new Chart(ctx,{
type: 'pie',
data: {
labels: [
"首页文章列表",
"分类文章列表",
"文章详情",
"关于我",
],
datasets: [{
data: data,
backgroundColor: [
window.chartColors.red,
window.chartColors.orange,
window.chartColors.purple,
window.chartColors.green,
],
}]
},
options: {
responsive: true,
}
});
});Definition der Farbe:
window.chartColors = {
red: 'rgb(255, 99, 132)',
orange: 'rgb(255, 159, 64)',
yellow: 'rgb(255, 205, 86)',
green: 'rgb(75, 192, 192)',
blue: 'rgb(54, 162, 235)',
purple: 'rgb(153, 102, 255)',
grey: 'rgb(201, 203, 207)'
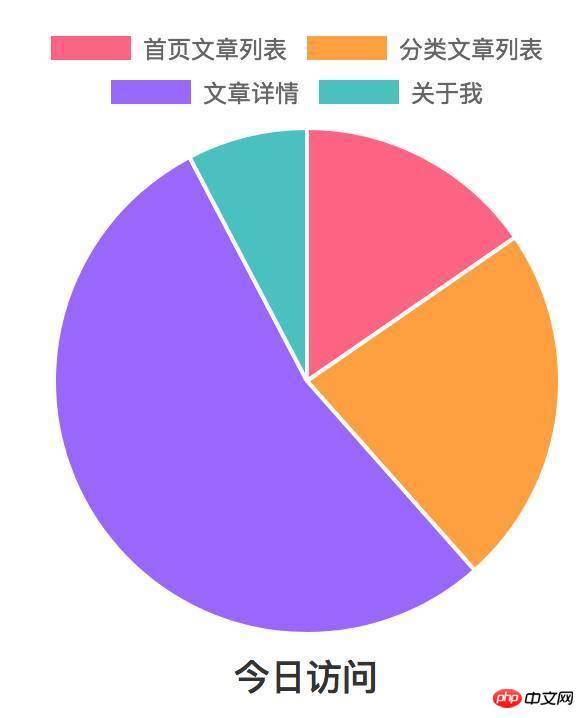
};Das Ergebnis ist wie folgt:

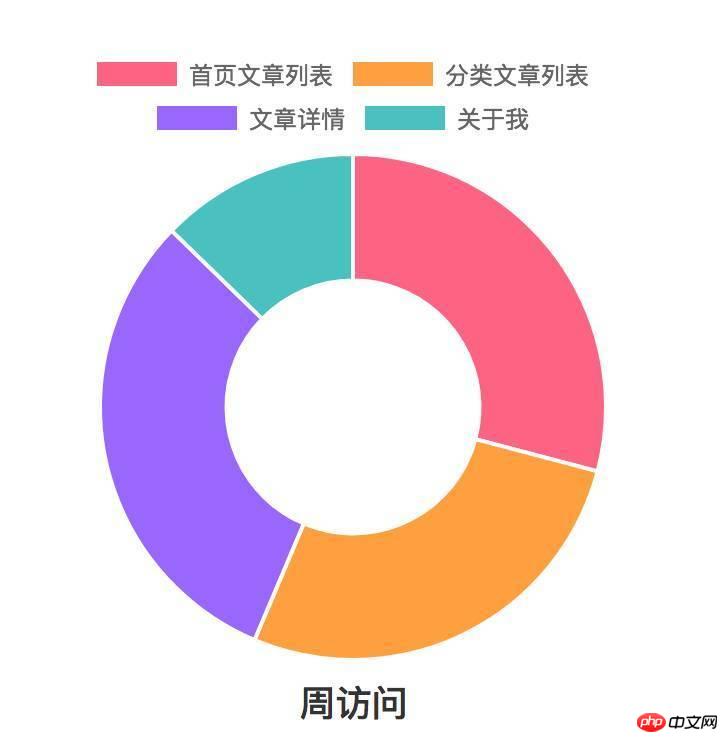
Ändern Sie den Wert von „type“ in js von „pie“ in „dough“. Das Ergebnis ist wie folgt:

Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung zur Verwendung von Chart.js im Laravel-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

