Heim >Web-Frontend >HTML-Tutorial >Öffnen Sie die Windows-Dateiverwaltung clever mit HTML
Öffnen Sie die Windows-Dateiverwaltung clever mit HTML
- 一个新手Original
- 2017-09-09 13:44:232476Durchsuche
(1) Code-Demonstration
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<fieldset>
<legend>注册</legend><form action="#" method="post">
<table cellpadding="2" align="center">
<tr>
<td align="right" >用户名:</td>
<td><input type="text" name="username"/> </td>
</tr>
<tr>
<td align="right" >密码:</td>
<td> <input type="password" name="password"/> </td>
</tr>
<tr>
<td align="right" >性别:</td>
<td>
<input type="radio" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
</td>
<tr>
<td align="right">擅长:</td>
<td>
<input type="checkbox" name="" value=""/>Java
<input type="checkbox" name="" value=""/>Hadoop
<input type="checkbox" name="" value=""/>PHP
</td>
</tr>
<td align="right">头像:</td>
<td>
<input type="file" name="photo"/>
</td>
<tr>
</tr>
<td colspan="2" align="center">
<input type="submit" value="注册">
<input type="reset" value="重置">
</td>
<tr>
</tr>
</table>
</form>
</fieldset>
</body>
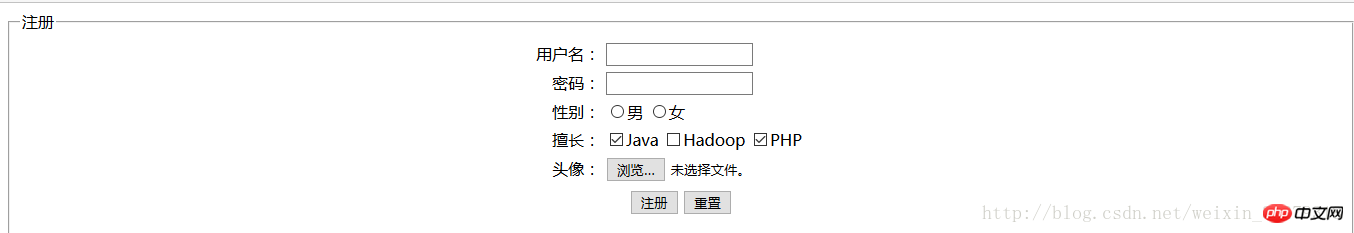
</html>(2) Rendering

Das obige ist der detaillierte Inhalt vonÖffnen Sie die Windows-Dateiverwaltung clever mit HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:67 nützliche Front-End-Tools, Bibliotheken und RessourcenNächster Artikel:67 nützliche Front-End-Tools, Bibliotheken und Ressourcen

