Heim >Web-Frontend >js-Tutorial >Verständnis der Prototypenkette und Vererbung in js
Verständnis der Prototypenkette und Vererbung in js
- 一个新手Original
- 2017-09-09 11:38:481277Durchsuche
Die Prototypenkette in js ist ein Teil des Wissens, der schwer zu verstehen ist, und die Vererbung hängt von der Prototypenkette ab, daher müssen wir die Prototypenkette beherrschen. Bevor wir etwas über die Prototypenkette erfahren, müssen wir den Prototyp vorstellen. Es wird empfohlen, dass sich dieser Teil auf das Verstehen konzentriert und das Auswendiglernen nicht empfohlen wird.
1. Prototyp
Nur Funktionsobjekte in js haben Prototypen, und Prototypen sind auch Objekte. Zum Beispiel erstellen wir eine Speicherfunktion und überprüfen ihren Typ über typeof. Der Rückgabewert ist „object“, was angibt, dass es sich tatsächlich um ein Objekt handelt. 
Abbildung 1 Funktionsobjekt Welchen Inhalt enthält der Prototyp der Funktion? Durch Drucken der Ausgabe können wir sehen, dass der Prototyp zwei Teile enthält, einer ist
Konstruktor und der andere ist Proto. Lassen Sie uns zunächst den Konstruktor verstehen und später Proto vorstellen.  Abbildung 2 Prototyp eines Funktionsobjekts
Abbildung 2 Prototyp eines Funktionsobjekts
Wer Java studiert hat, weiß, dass Konstruktor Konstruktor bedeutet, der einige Informationen über den Konstruktor enthält, z. B. Parameter, Aufrufer usw.
Wie bereits erwähnt, haben nur Funktionsobjekte Prototypen. Haben auch gewöhnliche Objekte Prototypen? Das Folgende wird anhand eines Beispiels überprüft und durch Speichern wird ein Objekt fileSave erstellt.  Abbildung 3 Gewöhnliches Objekt
Abbildung 3 Gewöhnliches Objekt
Wie aus dem obigen Beispiel ersichtlich ist, haben gewöhnliche Objekte keine Prototypen, aber sie haben
Proto-Attribute. Zusammenfassung: Aus der obigen Analyse haben wir gelernt, dass Funktionsobjekte Prototypattribute haben, während gewöhnliche Objekte keine Prototypattribute haben.
2. Prototypenkette
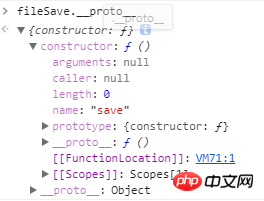
Die Implementierung der Prototypenkette basiert auf dem Attributproto, das als Zeiger in der C-Sprache verstanden werden kann , in Java-Zitat. Worauf zeigt proto in js? Wir werfen immer noch eine Instanz und drucken das Proto-Attribut von fileSave aus:  Abbildung 4 Das
Abbildung 4 Das
Proto Haben Sie etwas gefunden? Der 🎜>proto
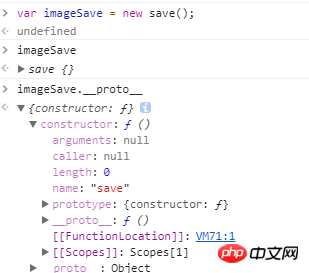
-Wert von fileSave ist derselbe wie der Prototyp des Speicherfunktionsobjekts in Abbildung 2, d. h. proto zeigt auf den Prototyp von save. Wir wissen, dass das fileSave-Objekt durch new save(); erstellt wird, daher schließen wir, dass das Proto von fileSave auf den Prototyp seines Konstruktorobjekts verweist. Um das Ergebnis zu überprüfen, erstellen wir erneut ein Objekt „imageSave“ und werfen einen Blick auf seinen Proto-Attributwert.
Wir haben erneut festgestellt, dass der  Proto
Proto
von imageSave auf den Prototyp von save verweist. Daher können wir wissen, dass der Proto des Objekts auf den Prototyp seines Konstruktors verweist. Dann ist save auch ein Objekt, und sein prto sollte auf den Prototyp seines Konstruktors verweisen, also auf den Prototyp von Function.
Außerdem wissen wir aus dem ersten Abschnitt, dass der Prototyp auch ein Objekt ist. Welche Richtung hat sein  Proto
Proto
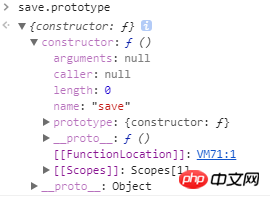
-Attribut? Um ein Beispiel zu nennen: Der Wert save.prototype.proto ist unten abgedruckt.
Abbildung 5 save.prototype. proto
proto
Aus Abbildung 5 wissen wir, dass der Wert von save.prototype.proto
der Prototyp von ist Objekt. Wir sind sehr gespannt auf den Wert von Proto von Obejct.prototype. Drucken wir es aus und sehen es uns an.
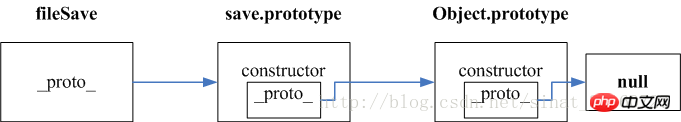
ist null, was verständlich ist. Schließlich handelt es sich tatsächlich um das Objekt der obersten Ebene.  Aus der obigen Analyse wird das folgende Kettendiagramm erhalten:
Aus der obigen Analyse wird das folgende Kettendiagramm erhalten:
Abbildung 6 Prototypenkette  Zusammenfassung: Durch die Analyse in diesem Abschnitt haben wir gelernt, dass die Implementierung der Prototypenkette abhängt auf Objekten
Zusammenfassung: Durch die Analyse in diesem Abschnitt haben wir gelernt, dass die Implementierung der Prototypenkette abhängt auf Objekten
proto
Attribut. Wenn Sie ein Objekt über ein Funktionsobjekt erstellen, verweist das Attribut proto des Objekts auf den Prototyp seines Konstruktors. 3. Vererbung Bevor wir über Vererbung sprechen, lernen wir zunächst die Attributsuche kennen. In js wird nach Attributen gemäß der Prototypenkette gesucht. Wenn diese nicht vorhanden sind, wird gemäß den
Proto
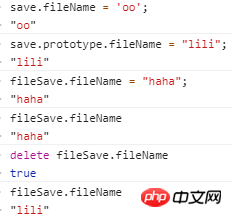
-Attributen gesucht. Schreiben wir zunächst einen Beispielcode. save.fileName = "oo"save.prototype.fileName = "lili";fileSave.fileName = "haha";

Wenn wir zu diesem Zeitpunkt den Wert von fileSave.fileName drucken, ist es offensichtlich, dass wir „haha“ erhalten. Aber wenn ich fileSave.fileName = "haha"; entferne, was wird dann beim erneuten Drucken ausgegeben? 
Aus den Druckergebnissen wissen wir, dass das Attribut fileName gemäß dem Attribut proto gefunden wird, d. h. die erforderlichen Attribute werden gemäß dem Kettendiagramm in abgefragt Abbildung 5. Wenn hier kein save.prototype.fileName = "lili"; dieser Zuweisungscode vorhanden ist, ist das, was gedruckt wird, undefiniert, da es kein entsprechendes Attribut in der Prototypenkette gibt. Einige Leute fragen sich vielleicht, warum „oo“ nicht ausgegeben wird. Wir können den Zuweisungscode save.fileName = „oo“ im Code sehen, aber wir müssen wissen, dass save ein Funktionsobjekt ist, wenn dieser Code ausgeführt wird wird Unter dem Konstruktor, nicht im Prototyp, ähnlich wie bei statischen Eigenschaften in Java (hier kann nicht über das Instanzobjekt darauf zugegriffen werden).
Denken Sie daran: Wenn Sie eine Eigenschaft über ein normales Objekt aufrufen, erfolgt die Suche nur in den Eigenschaften des Prototyps, nicht im Konstruktor. Wenn es im gespeicherten Prototyp nicht gefunden wird, wird es in save.proto usw. gesucht.
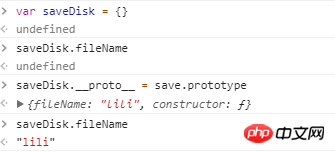
Wenn Sie wissen, wie man Eigenschaften nachschlägt, ist die Umsetzung der Vererbung sehr einfach. Zum Beispiel erstellen wir ein leeres Objekt saveDisk. Wenn ich in save auf den Dateinamen zugreifen möchte, müssen wir nur den Wert von proto von saveDisk auf den Wert von saveDisk setzen (was einfach als Verknüpfung zweier unabhängiger Objekte verstanden wird). Eisengegenstände) zusammen). saveDisk._proto_ = save.prototype

Das obige ist der detaillierte Inhalt vonVerständnis der Prototypenkette und Vererbung in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

