Heim >Web-Frontend >CSS-Tutorial >So steuern Sie die Schriftbreite in HTML
So steuern Sie die Schriftbreite in HTML
- 一个新手Original
- 2017-09-09 11:05:4417805Durchsuche
Es gibt keine Möglichkeit, die Breite von Schriftarten direkt festzulegen, aber wir haben andere Methoden, um die Breite von Schriftarten zu steuern.
Die Breite einer Einzelzeichenschriftart
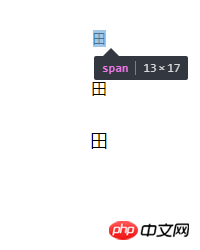
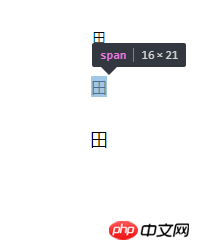
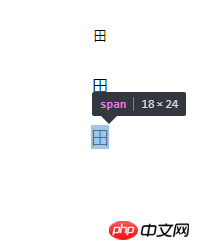
Die Breite einer Einzelzeichenschriftart wird nur durch das Attribut „font-size“ beeinflusst.
Schriftgröße
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单个字符字体的宽度</title>
<style>
* {
margin: 0;
border: none;
padding: 0;
}
p {
margin: 30px auto;
text-align: center;
}
p span{
line-height: 0;
}
.s{
font-size: So steuern Sie die Schriftbreite in HTML;
}
.n{
font-size: So steuern Sie die Schriftbreite in HTML;
}
.l{
font-size:So steuern Sie die Schriftbreite in HTML;
}
</style>
</head>
<body>
<p class="s">
<span>田</span>
</p>
<p class="n">
<span>田</span>
</p>
<p class="l">
<span>田</span>
</p></body></html>Die Schriftbreite ändert sich deutlich (Breite x Höhe):
Schriftgröße: klein

Schriftgröße: So steuern Sie die Schriftbreite in HTML 
Schriftgröße: groß 
Die Breite mehrerer Schriftarten
Neben der Anzahl der Schriftarten gibt es noch mehrere andere Attribute, die gesteuert werden können.
1. text-align
Wert und BeschreibungDas text-align-Attribut gibt die horizontale Ausrichtung des Textes im Element an.
Diese Eigenschaft legt die horizontale Ausrichtung von Text innerhalb eines Elements auf Blockebene fest, indem sie den Punkt angibt, an dem das Linienfeld ausgerichtet wird.
Der Wert justify kann dadurch unterstützt werden, dass Benutzeragenten den Abstand zwischen Buchstaben und Wörtern im Zeileninhalt anpassen können Verschiedene Benutzeragenten können zu unterschiedlichen Ergebnissen führen.
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
Hinweis: ①Obwohl die Schriftart geändert werden kann, wenn der Wert von
text-align ist Breite, aber hier gibt es einige Tricks. Und diese Breite ist sehr schwer zu kontrollieren und nicht für jedermann zu empfehlen. justify②Obwohl alle Browser das Attribut
unterstützen, ist die Implementierung von Firefox und Chrome immer noch etwas anders. text-align:justify
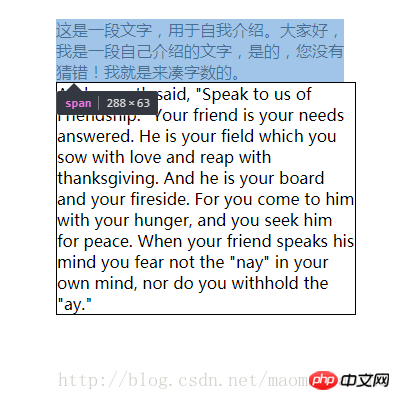
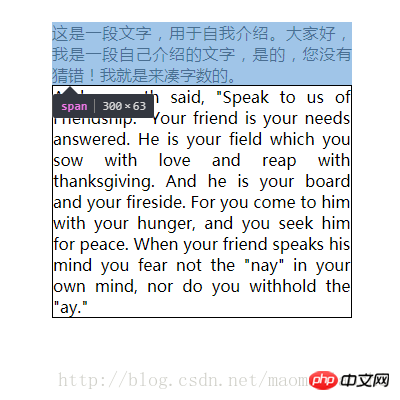
Im Chrome-Browser gilt dieser Effekt nach dem Festlegen desKerncode:-Attributs für ein übergeordnetes Element mit fester Breite (Blockebenenelement) für alle untergeordneten Elemente.
text-align:justifyDer Text innerhalb der span- und p-Elemente wird an beiden Enden ausgerichtet. Im Firefox-Browser gilt dieser Effekt nach dem Festlegen des<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>-Attributs für ein übergeordnetes Element mit fester Breite (Blockebenenelement) nur für das Blockebenenelement.
text-align:justifyNur der Text innerhalb des p-Elements wird an beiden Enden ausgerichtet.<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>
<style>* { margin: 0;border: none;padding: 0;}p {margin: 30px auto; width: 300px;}p p{border: 1px solid #000;}</style>
<p>
<span>这是一段文字,用于自我介绍。
大家好,我是一段自己介绍的文字,是的,您没有猜错!我就是来凑字数的。 </span>
<p>
And a youth said, "Speak to us of Friendship."
Your friend is your needs answered.
He is your field which you sow with love and reap with thanksgiving.
And he is your board and your fireside.
For you come to him with your hunger, and you seek him for peace.
When your friend speaks his mind you fear not the "nay" in your own mind, nor do you withhold the "ay."
</p></p>Zur Vereinfachung der Beobachtung haben wir den Chrome-Browser als Versuchsobjekt ausgewählt. 
-Attribut text-align:justify;
p {margin: 30px auto;width: 300px;text-align:justify;//添加的新属性}
-Attribut keine erzwungen unterbrochenen Linien verarbeitet, noch Verarbeiten Sie die letzte Zeile im Block. Mit anderen Worten: Wenn der Block nur eine Textzeile enthält (diese Zeile ist sowohl die erste als auch die letzte Zeile), kann das bloße Festlegen von text-align:justity nicht beide Enden der Zeile ausrichten. text-align:justify Daher ändert diese Eigenschaft kaum die Schriftbreite des Zeichens.
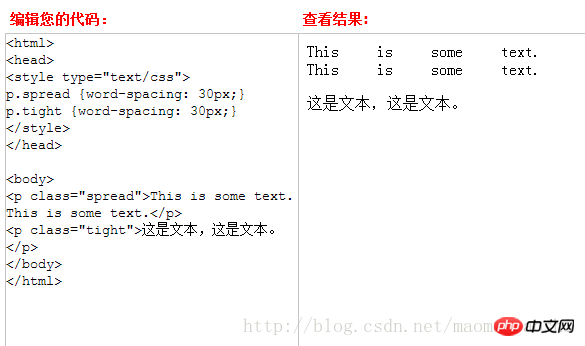
2.word-spacing
Die Eigenschaft „word-spacing“ vergrößert oder verkleinert den Abstand zwischen Wörtern (d. h. den Wortabstand).Diese Eigenschaft definiert, wie viel Leerraum zwischen Wörtern im Element eingefügt wird.
Wert und Beschreibung
Für dieses Attribut ist „Wort“ als eine von Leerzeichen umgebene Zeichenfolge definiert.
Bei Angabe als Längenwert wird der übliche Abstand zwischen Wörtern angepasst; Normal entspricht also dem Setzen auf 0.
Ermöglicht die Angabe negativer Längenwerte, wodurch Wörter enger zusammengedrückt werden.
注意: word-spacing属性只对拼音文字起作用,并且对象形文字不起作用。 
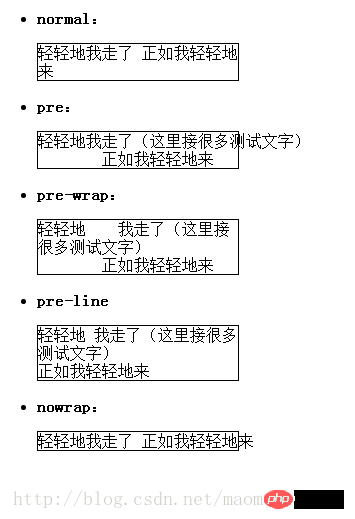
3.white-space
white-space 属性设置如何处理元素内的空白。
取值与描述
| 值 | 描述 |
|---|---|
| So steuern Sie die Schriftbreite in HTML | 默认。空白会被浏览器忽略。 |
| pre | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。 |
| nowrap | 强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象。 |
| pre-wrap | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。 |
| pre-line | 保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。 |
核心代码
<style>.test p{width:200px;
border:1px solid #000;}.So steuern Sie die Schriftbreite in HTML
p{word-wrap:So steuern Sie die Schriftbreite in HTML;}
.pre p{white-space:pre;}
.pre-wrap p{white-space:pre-wrap;}
.pre-line p{white-space:pre-line;}
.nowrap p{white-space:nowrap;}
</style>
<ul class="test">
<li class="So steuern Sie die Schriftbreite in HTML">
<strong>So steuern Sie die Schriftbreite in HTML:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li>
<li class="pre">
<strong>pre:</strong>
<p>轻轻地我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-wrap">
<strong>pre-wrap:</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-line">
<strong>pre-line</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="nowrap">
<strong>nowrap:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li></ul>
当元素属性为white-space:nowrap;且字符字体的个数足够多时,就可以改变字符字体的宽度。
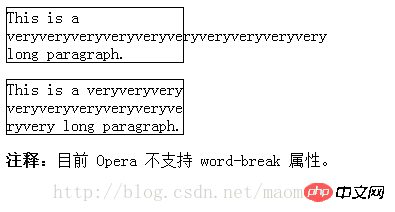
4.word-break
word-break 属性规定自动换行的处理方法。
取值与描述
| 值 | 描述 |
|---|---|
| So steuern Sie die Schriftbreite in HTML | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
核心代码
<style> p.test1{width:11em;
border:1px solid #000000;
word-break:keep-all;}
p.test2{width:11em;
border:1px solid #000000;
word-break:break-all;}</style>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p><p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
通过设置word-break:keep-all;属性,有可能会改变了字体字符的宽度。
5.letter-spacing
前面的四种属性要么是投机取巧,要么是难以控制宽度。其实真正能够控制宽度的属性只有一个,那就是letter-spacing属性。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
取值与描述
| 值 | 描述 |
|---|---|
| So steuern Sie die Schriftbreite in HTML | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
核心代码
<style>.test p{border:1px solid #000;}.So steuern Sie die Schriftbreite in HTML p{letter-spacing:So steuern Sie die Schriftbreite in HTML;}.length p{letter-spacing:10px;}</style><ul class="test">
<li class="So steuern Sie die Schriftbreite in HTML">
<strong>默认间隔</strong>
<p>默认情况下的文字间间隔</p>
</li>
<li class="length">
<strong>自定义的间隔大小</strong>
<p>自定义的文字间隔大小Hello world</p>
</li></ul>
Das obige ist der detaillierte Inhalt vonSo steuern Sie die Schriftbreite in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

